Vue全家桶详解:简单高效的前端框架与项目实践
17 浏览量
更新于2024-09-01
收藏 826KB PDF 举报
Vue.js,中文名为“Vue”,是2016年以来前端开发领域备受瞩目的轻量级框架。由华人开发者尤雨溪创建,它被赞誉为“简单、优雅且小巧”,融合了Angular.js和React.js的优点,同时避免了它们的不足。Vue的核心理念是数据驱动和组件化,采用自底向上的增量开发设计,API设计简洁易懂,让开发者能快速上手。
Vue的架构相较于Angular.js更为轻量,这意味着在处理复杂应用时,Vue的学习曲线较为平缓,更适合初创项目。它专注于视图层,易于与其他库或现有项目集成,而且Vue的文档和教程对华人开发者特别友好,提供了良好的开发体验。
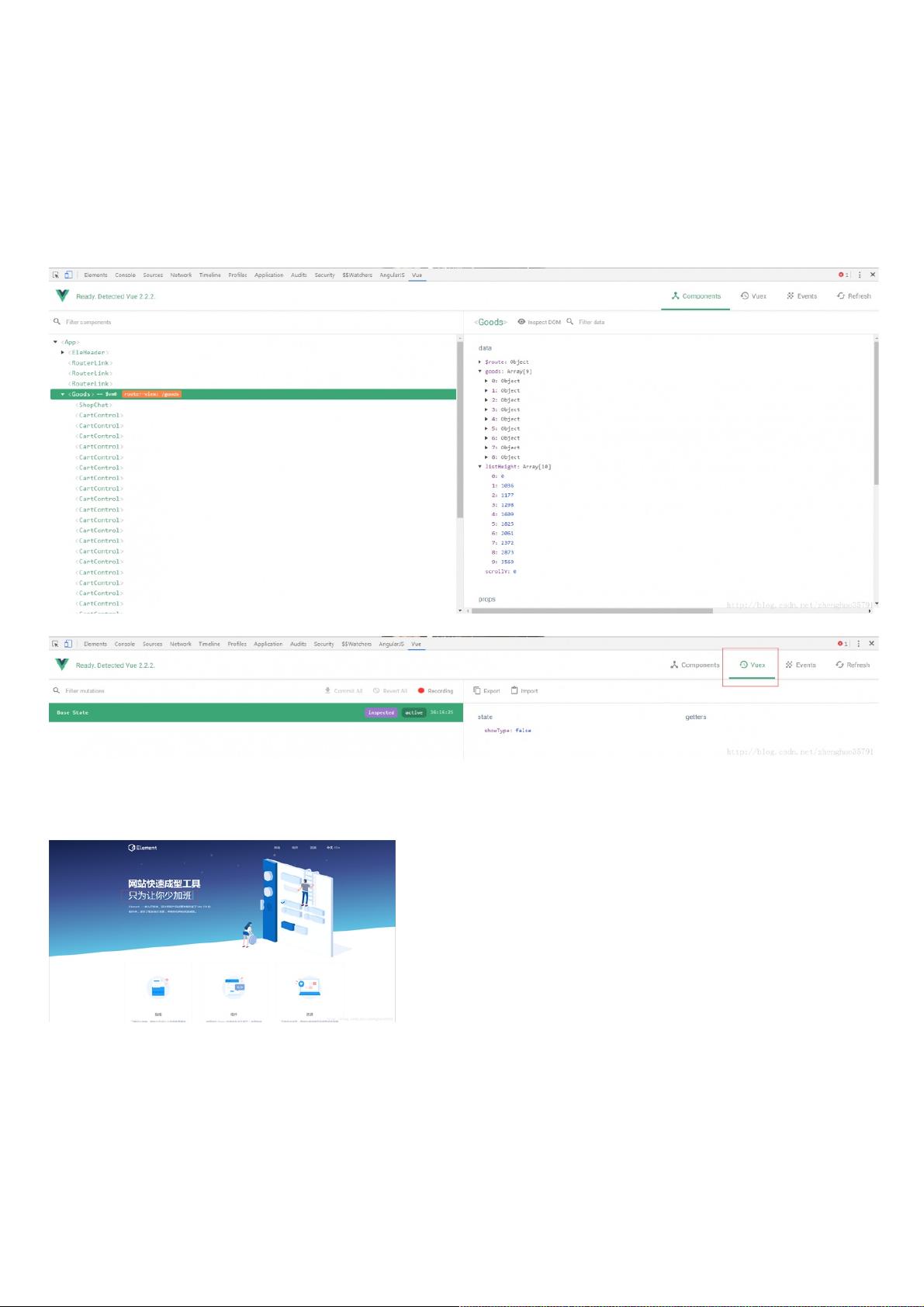
在调试方面,Vue提供了一个方便的Chrome插件Vue Devtools,可以直观地查看组件内的数据和Vuex状态变量。开发者可以通过这个工具深入了解应用程序内部的工作机制。
对于UI组件的选择,尽管鼓励开发者自己动手实现组件,但饿了么的Element UI是针对Vue 2.0的一个高效且稳定的UI组件库,适合追求开发效率的团队使用。其“快速成型,减少加班”的理念体现了其高效的设计目标。
在与React和Angular 1的性能对比中,Vue得益于其更精细的变更检测机制,只在必要时更新视图,避免了Angular 1中不必要的计算和DOM操作,从而提高了性能。这使得Vue在小型和中型项目中表现出色。
Vue.js凭借其简洁、高效和易用性,已经成为现代前端开发中的重要角色,特别是在构建响应式、可维护的Web应用时,Vue全家桶(包括Vue、Vue Resource、Vue Router等辅助工具)提供了丰富的功能和项目实例,为开发者提供了强大的开发工具和生态支持。
2018-05-09 上传
2023-08-29 上传
2023-11-14 上传
2023-07-23 上传
2024-01-04 上传
2024-01-04 上传
2023-07-16 上传
weixin_38633897
- 粉丝: 10
- 资源: 972
最新资源
- C++多态实现机制详解:虚函数与早期绑定
- Java多线程与异常处理详解
- 校园导游系统:无向图实现最短路径探索
- SQL2005彻底删除指南:避免重装失败
- GTD时间管理法:提升效率与组织生活的关键
- Python进制转换全攻略:从10进制到16进制
- 商丘物流业区位优势探究:发展战略与机遇
- C语言实训:简单计算器程序设计
- Oracle SQL命令大全:用户管理、权限操作与查询
- Struts2配置详解与示例
- C#编程规范与最佳实践
- C语言面试常见问题解析
- 超声波测距技术详解:电路与程序设计
- 反激开关电源设计:UC3844与TL431优化稳压
- Cisco路由器配置全攻略
- SQLServer 2005 CTE递归教程:创建员工层级结构