6款彩色水平CSS菜单设计示例
需积分: 3 114 浏览量
更新于2024-09-16
1
收藏 58KB DOC 举报
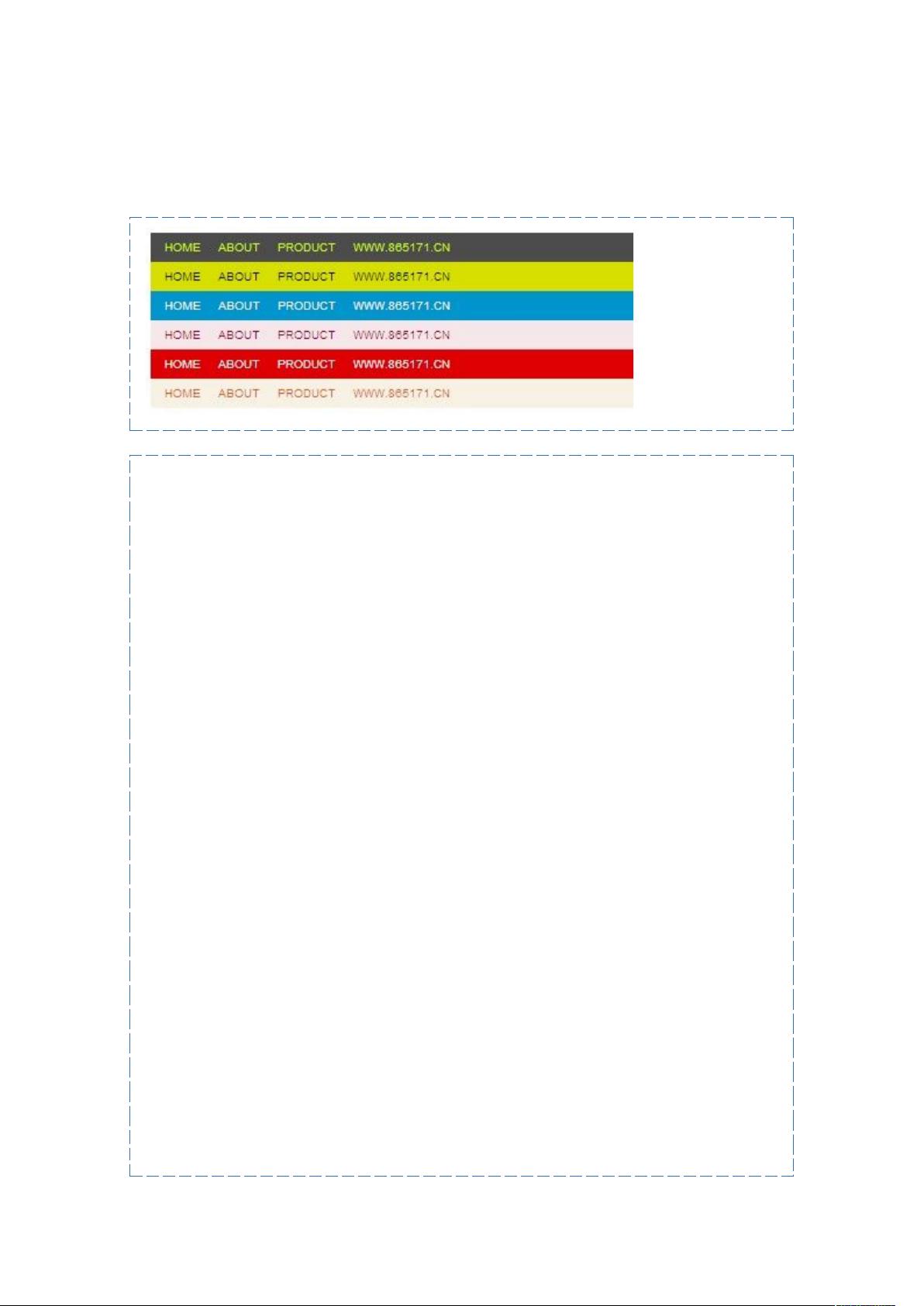
“6个颜色鲜艳的水平CSS菜单”
在网页设计中,用户界面的美观性和易用性至关重要,其中菜单是网站导航的核心部分。本文主要介绍6种颜色鲜明的水平CSS菜单,这些菜单利用纯CSS(层叠样式表)代码实现,能够为网站增添视觉吸引力并提供良好的用户体验。
首先,我们来看第一款菜单(Menu1)的设计。其CSS代码如下:
```css
/* Menu1 */
#top_nav {
background-color: #4c4c4c; /* 背景颜色为深灰色 */
width: 100%; /* 宽度填满容器 */
text-transform: uppercase; /* 文字转换为大写 */
font-family: Arial,Helvetica,sans-serif; /* 字体设置 */
font-size: 10px; /* 字号大小 */
line-height: 2.5em; /* 行高,确保元素间有足够的间距 */
}
#top_navul {
padding: 0px; /* 去除内边距 */
margin: 0px; /* 去除外边距 */
list-style-type: none; /* 去除列表样式 */
}
#top_navli {
display: inline; /* 列表项显示为行内元素 */
list-style-image: url('none'); /* 去除列表图标 */
list-style-type: none; /* 去除列表样式 */
background-image: url('none'); /* 去除背景图片 */
margin-left: 12px; /* 左侧间距 */
}
#top_navlia:link, #top_navlia:visited { /* 链接样式 */
color: #ccff00; /* 颜色为亮黄色 */
text-decoration: none; /* 去除下划线 */
padding-bottom: 2px; /* 底部内边距增加视觉间隔 */
}
#top_navlia:hover { /* 鼠标悬停样式 */
color: #FFFF00; /* 颜色变为黄色 */
border-bottom-width: 2px; /* 底部边框宽度 */
border-bottom-style: solid; /* 底部边框样式为实线 */
border-bottom-color: #FFFF00; /* 边框颜色为黄色 */
}
```
这款菜单的特点是深灰色背景与亮黄色文字的对比,鼠标悬停时底部边框变为黄色,增加了交互反馈。通过`text-transform: uppercase`,所有菜单项都变为大写,使得整体风格更统一。
接下来是第二款菜单(Menu2),它的CSS代码与Menu1类似,但改变了背景颜色和链接颜色:
```css
/* Menu2 */
#top_nav2 {
background-color: #D6DF00; /* 背景色为黄绿色 */
...
}
#top_nav2lia:link, #top_nav2lia:visited {
color: #ccff00; /* 链接颜色保持不变 */
}
#top_nav2lia:hover {
color: #FFFF00; /* 鼠标悬停时颜色不变 */
...
}
```
Menu2的黄绿色背景使其在视觉上更加鲜艳,但链接颜色与Menu1相同,保持亮黄色。
其余四款菜单可能涉及不同的颜色、边框样式、字体或布局调整,以此来创造多样化的视觉效果。通过CSS,设计师可以自由定制菜单的样式,包括但不限于颜色、字体、大小、间距、边框以及过渡效果,以满足不同网站设计的需求。
这些颜色鲜艳的水平CSS菜单展示了如何利用CSS来创建吸引人的导航菜单。它们不仅提供了功能性的导航,还增强了网页的视觉吸引力,为用户提供了更好的浏览体验。通过理解和应用这些CSS代码,开发者可以快速地为自己的网站创建个性化且互动性强的菜单系统。
2012-01-04 上传
2008-04-03 上传
2010-09-03 上传
2008-06-06 上传
2010-03-23 上传
2008-02-29 上传
2019-05-27 上传
2020-09-25 上传
2008-06-27 上传
Sky-Style
- 粉丝: 0
- 资源: 30
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍