Webpack 2与React实战:配置与插件详解
101 浏览量
更新于2024-08-30
收藏 63KB PDF 举报
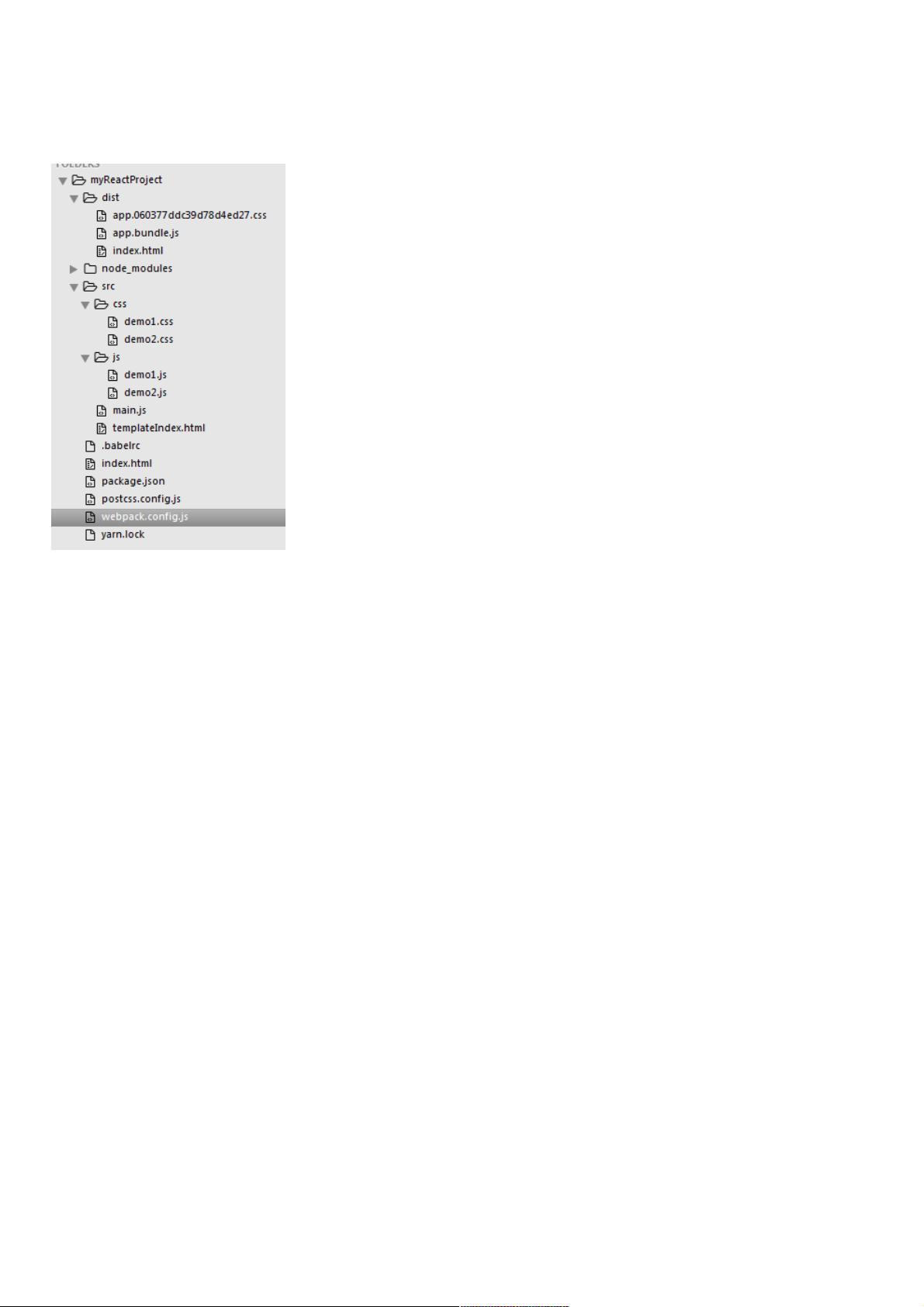
"本篇文章详细介绍了如何在webpack2环境下结合React构建一个实际项目的实例。首先,文章阐述了项目的基本目录结构,源代码位于src目录,而打包后的文件则存放在dist目录中。在实现过程中,作者重点讲解了webpack配置文件webpack.config.js中的关键部分。
1. 依赖插件安装:在配置文件中提到,所有涉及的插件(如html-webpack-plugin、clean-webpack-plugin和extract-text-webpack-plugin)都需要通过npm进行安装。这确保了所需功能能够正确集成到webpack的工作流程中。
2. html-webpack-plugin:这个插件用于自动生成一个HTML文件,这个文件会链接到由webpack编译的bundle.js文件,使得浏览器可以直接加载应用。这对于前端开发来说非常重要,因为它简化了静态资产的管理,并且有助于实现单页应用的开发模式。
3. clean-webpack-plugin:该插件负责清理dist目录,防止因webpack多次编译产生重复的文件,保持构建输出的整洁性。
4. extract-text-webpack-plugin:这个插件用于分离CSS文件,避免将CSS与JavaScript混淆在一起,从而提高加载速度和维护性能。它将CSS代码抽取到单独的.css文件中,提高了代码的可读性和管理效率。
5. 模块规则:配置文件还定义了处理不同类型的文件的loader规则。对于.js或.jsx文件,使用Babel-loader进行转换,处理ES6语法和React组件;对于.css文件,使用ExtractTextPlugin进行提取;对于.less文件,采用style-loader、css-loader和less-loader组合处理;对于图片文件,直接使用对应的loader进行处理。
总结起来,这篇文章是针对初学者和开发者的一次实践教程,展示了如何利用webpack2和React进行项目构建,包括配置管理、插件选择和优化资源加载,以便更好地理解和应用这些技术。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-02 上传
2020-08-28 上传
2021-04-16 上传
2021-05-11 上传
2017-12-17 上传
2021-01-19 上传
weixin_38614825
- 粉丝: 6
- 资源: 951
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录