移动应用滚动视图设计调研分析
版权申诉
161 浏览量
更新于2024-08-04
收藏 14MB PPTX 举报
"对不同App滚动视图的调研分析"
在移动应用设计中,滚动视图是一种常见的用户界面元素,它允许用户通过滑动查看超出屏幕范围的内容,提供了一种高效且直观的浏览方式。滚动视图通常用于展示大量同类信息,如新闻、商品或文章,避免用户频繁翻页。本次调研的目的是深入了解各App如何利用滚动视图来优化用户体验,为金信优客的滚动视图模块设计提供参考。
调研对象包括了知乎日报、知乎、豆瓣、简书、淘宝、京东、美团和大众点评等知名应用。这些应用在滚动视图的设计上各有特点:
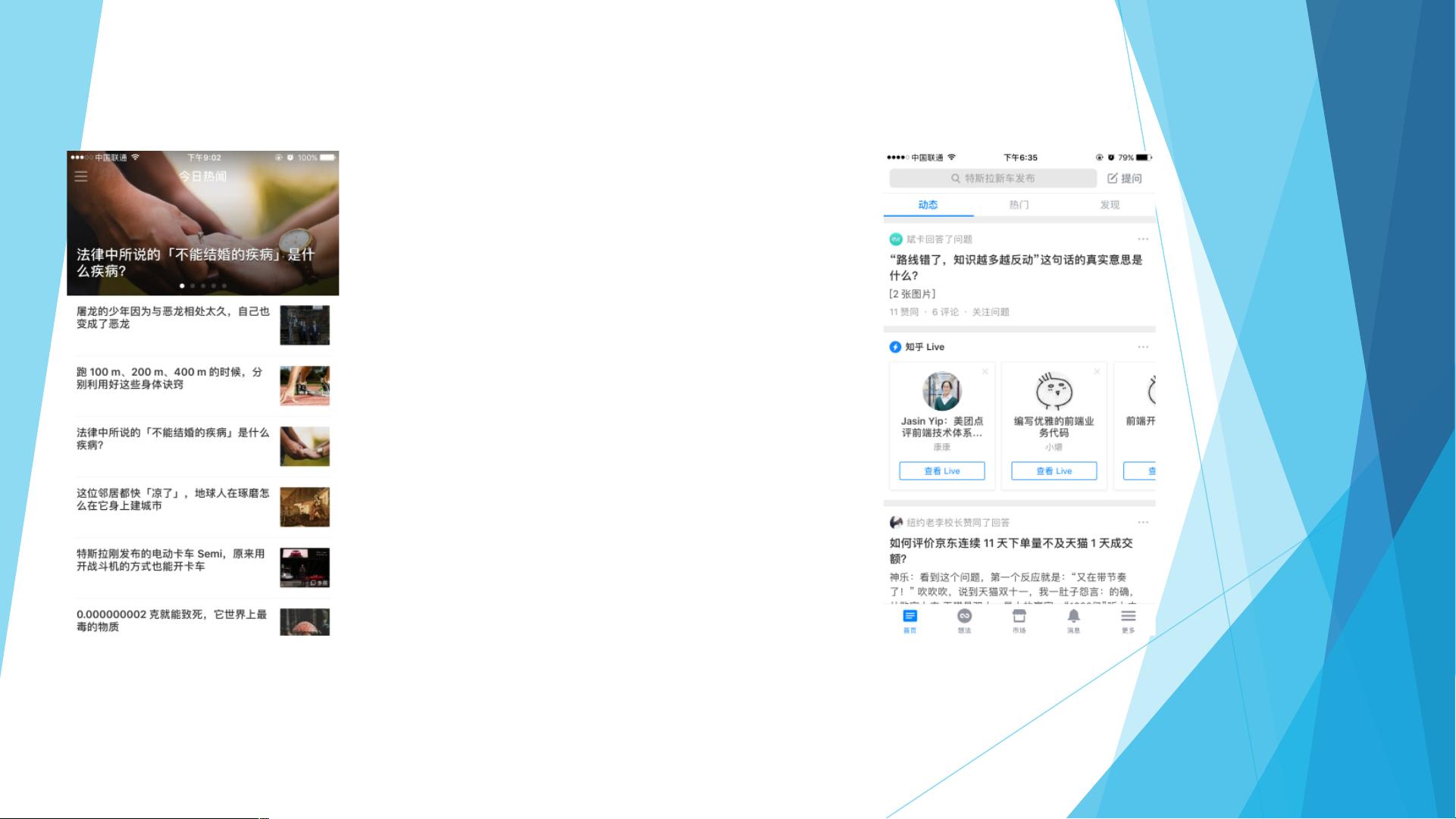
1. 知乎日报的滚动视图位于屏幕顶部,与状态栏融为一体,展示了五篇文章的大图。这种设计符合知乎追求简洁高雅的风格。上拉刷新和下拉加载的内容均为文章和热点。
2. 知乎作为一个问答社区,用户内容丰富多样,因此没有采用轮播图,而是根据用户关注的话题动态更新内容。上拉刷新和下拉加载分别更新文章和热点。
3. 豆瓣以其小清新的设计著称,它没有设置轮播图,而是根据用户的个性化喜好提供内容。上拉刷新更新用户定制的文章,下拉则是之前加载的内容。
4. 简书作为一个创作平台,类似知乎,首页推送用户关注的人的文章。同样没有轮播图,上拉刷新和下拉加载的操作与豆瓣相同。
5. 淘宝和京东作为电商巨头,它们的首页轮播图设计相似,都包含8张推广产品的图片,5秒自动切换。淘宝的上拉刷新功能独特,会展示“淘宝二楼”内容,而京东则无此功能。两者下拉均加载更多模块。
6. 美团和大众点评作为本地生活服务应用,其滚动视图可能涉及到商家推荐、优惠活动等信息,具体设计根据应用功能而定。
通过对这些应用的调研,我们可以总结出以下设计原则:
- 适应性:滚动视图应根据应用内容和用户需求进行定制,例如知乎和豆瓣不设轮播图,而淘宝和京东则用于产品推广。
- 整合性:滚动视图的设计应当与整体界面风格保持一致,如知乎日报的轮播图与状态栏的融合。
- 易用性:上拉刷新和下拉加载是常见操作,应确保流畅且直观,如简书和豆瓣的做法。
- 互动性:滚动视图可结合其他功能,如淘宝的“淘宝二楼”,增加用户探索的乐趣。
在设计金信优客的滚动视图时,需充分考虑应用的定位和用户群体,结合以上原则,提供既美观又实用的滚动视图体验。
2020-04-22 上传
2019-08-30 上传
产品经理自我修养
- 粉丝: 235
- 资源: 7718
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章