Vue.js入门:声明式渲染与核心功能实战
需积分: 9 163 浏览量
更新于2024-07-19
收藏 586KB PDF 举报
Vue.js语法攻略深入解析
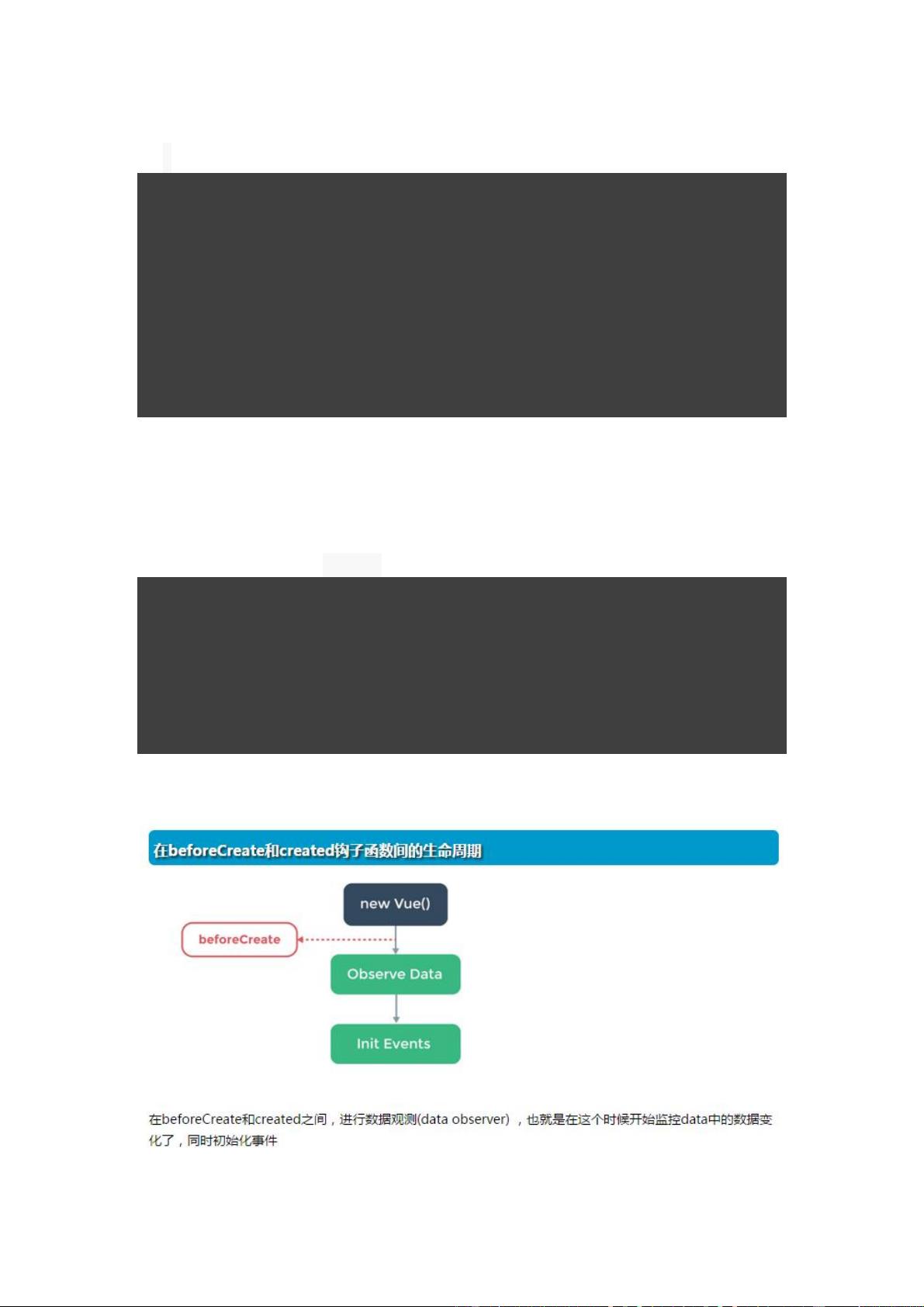
Vue.js是一款强大的前端框架,它以其声明式编程模型和组件化开发而著称。本文档详细介绍了在使用Vue时的基础语法和核心功能。首先,我们从`new Vue()`构造器开始,这是创建Vue实例的关键步骤。当调用`_init`函数(实际是`init`过程),Vue会初始化其生命周期、事件处理、数据绑定(props, data, methods, computed, watch)等组件基础结构。
1. 声明式渲染是Vue的核心特性,它允许开发者以简洁的模板语法来表达数据与DOM的关系。例如,`{{message}}`用于文本插值,使得`<div id="app">`中的内容会根据`message`属性的变化实时更新。`v-bind:title`指令则用于动态绑定元素属性,如`<span v-bind:title="message">`会将`message`属性的值同步到`title`属性上。
2. 条件渲染(v-if)和循环渲染(v-for)是实现动态展示和列表渲染的重要工具。`v-if`用于控制元素的条件显示,如`<p v-if="seen">现在你看到我了</p>`,当`seen`属性为真时,这段文本才会显示。而`v-for`则用于遍历数组,如`<li v-for="todo in todos">{{todo.text}}</li>`,能根据`todos`数组的内容生成动态的列表项。
3. 用户交互是任何应用的核心,Vue提供了`v-on`指令来绑定事件处理器。比如在`<button v-on:click="reverseMessage">逆转消息</button>`中,点击按钮时会触发`reverseMessage`方法,实现用户输入的处理。
总结来说,本文档围绕Vue.js的初始化过程,展示了如何利用其声明式语法来操作DOM,以及如何使用条件语句、循环和事件处理来实现动态内容和用户交互。理解这些基础概念是掌握Vue.js开发的第一步,后续还可以深入学习更高级的主题,如组件化开发、响应式系统、父子组件通信等,以构建复杂的Web应用。
4337 浏览量
点击了解资源详情
点击了解资源详情
2558 浏览量
2023-12-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
endeavorpig
- 粉丝: 2
- 资源: 19
最新资源
- Java职位面试之Java基础知识
- MPEG基础和协议分析指南
- RealTime OS Systems
- ATA-6 hard disk operation
- 微软软件测试面试考题
- c#数据结构 第一章概述ppt
- C++初学者的最佳资源PDF
- 长春理工大学应用光学课件.pdf
- MyEclipse+6+Java+开发中文教程_免费电子版.pdf
- 在VC中利用Kodak控件采集图像
- DB2数据库学习手册
- STL编程指南--详细的sgi参考手册
- 计算机网络统考串讲(习题部分)
- Oracle9i Database Administration Fundamentals I Ed 2.0.pdf
- unix C 字符串处理学习
- Oracle9i+数据库管理基础+IIVol.2.pdf