EXTJS入门与实战:从Ext.onReady到窗口组件
需积分: 12 180 浏览量
更新于2024-07-30
收藏 1.19MB DOCX 举报
EXT_JS实用开发指南
EXT_JS是一个强大的JavaScript前端框架,它提供了丰富的组件库和灵活的布局管理,用于构建复杂的Web应用程序。以下是对EXT_JS核心概念和关键功能的详细说明。
1. 引入EXT_JS库
在EXT_JS开发中,首先需要在HTML页面中引入必要的CSS样式表和JavaScript文件。这通常包括`extjs/resources/css/ext-all.css`来设置界面样式,`extjs/adapter/ext/ext-base.js`作为EXT的基础适配器,以及`extjs/ext-all.js`包含完整的EXT类库。EXT_BLANK_IMAGE_URL变量用于设置空白图片URL,这是EXT内部组件在某些情况下使用的占位符。
2. 应用启动与Ext.onReady
EXT_JS应用通常在`Ext.onReady`函数中启动。这个函数会在EXT库完全加载并DOM准备就绪时执行,确保了在此之后定义的所有EXT组件和功能都能正常工作。例如,可以定义一个函数并在`Ext.onReady`中调用,以显示一个简单的警告框,告知用户EXT库已经加载完成。函数可以是命名的,也可以是匿名的,如下所示:
```javascript
// 命名函数
function fn() {
alert("ExtJS库已加载!");
}
Ext.onReady(fn);
// 匿名函数
Ext.onReady(function() {
alert("ExtJS库已加载!");
});
```
3. 创建EXT组件
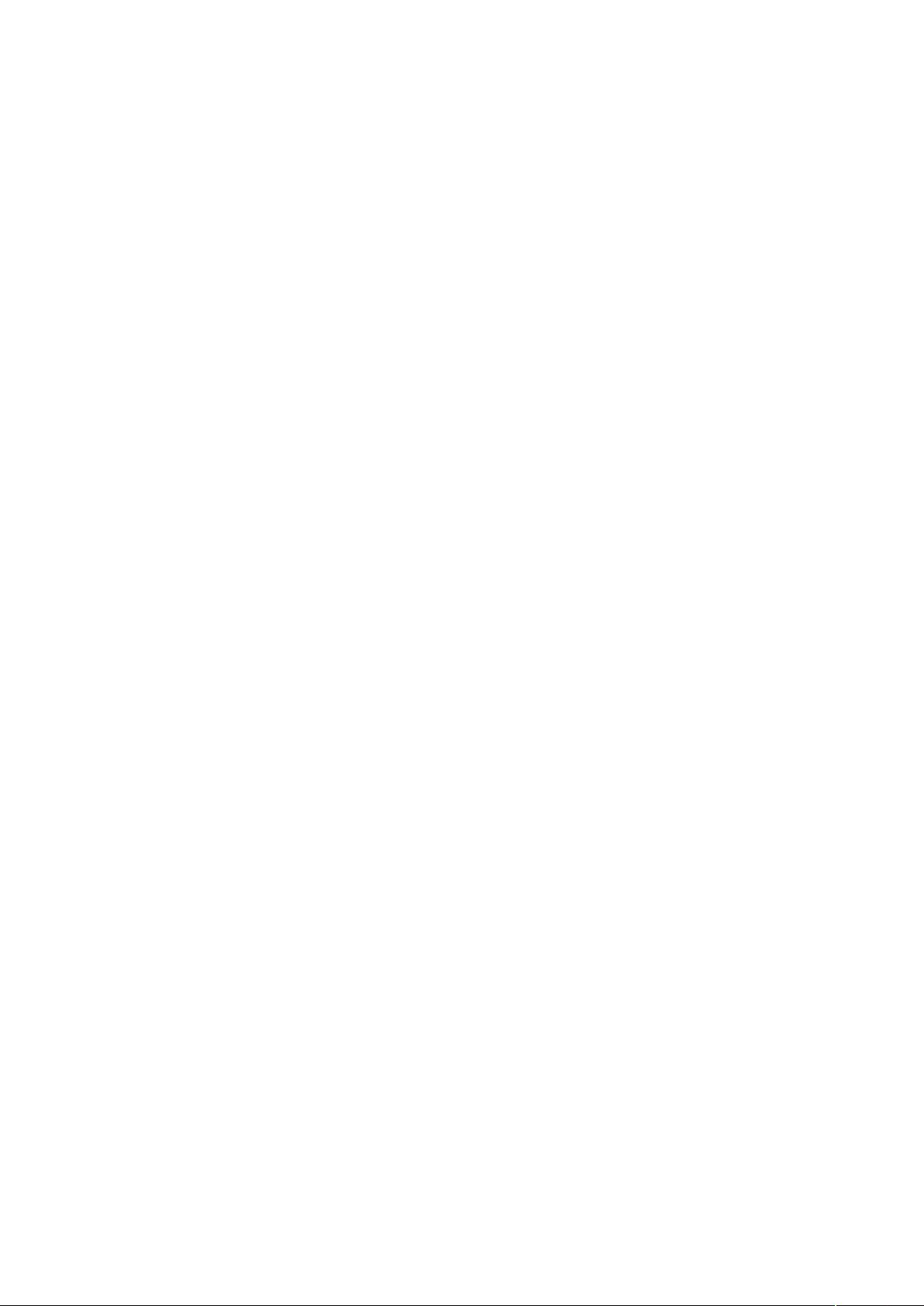
EXT提供了一系列可复用的UI组件,如窗口(Window)、面板(Panel)、表格(Grid)等。以创建窗口为例,我们可以定义一个窗口组件,包括标题、宽度、高度和内容,然后调用`show`方法将其显示出来:
```javascript
Ext.onReady(function() {
var win = new Ext.Window({
title: "Hello",
width: 300,
height: 200,
html: '<h1>Hello, easyjfopensource</h1>'
});
win.show();
});
```
4. EXT_JS的类库结构
EXT_JS的类库分为几个主要部分:
- 底层API (core): 这是EXT的基础,包括DOM操作、事件处理、DOM查询等核心功能。如`DomHelper.js`和`Element.js`等文件,它们提供了EXT对浏览器DOM的抽象和扩展。
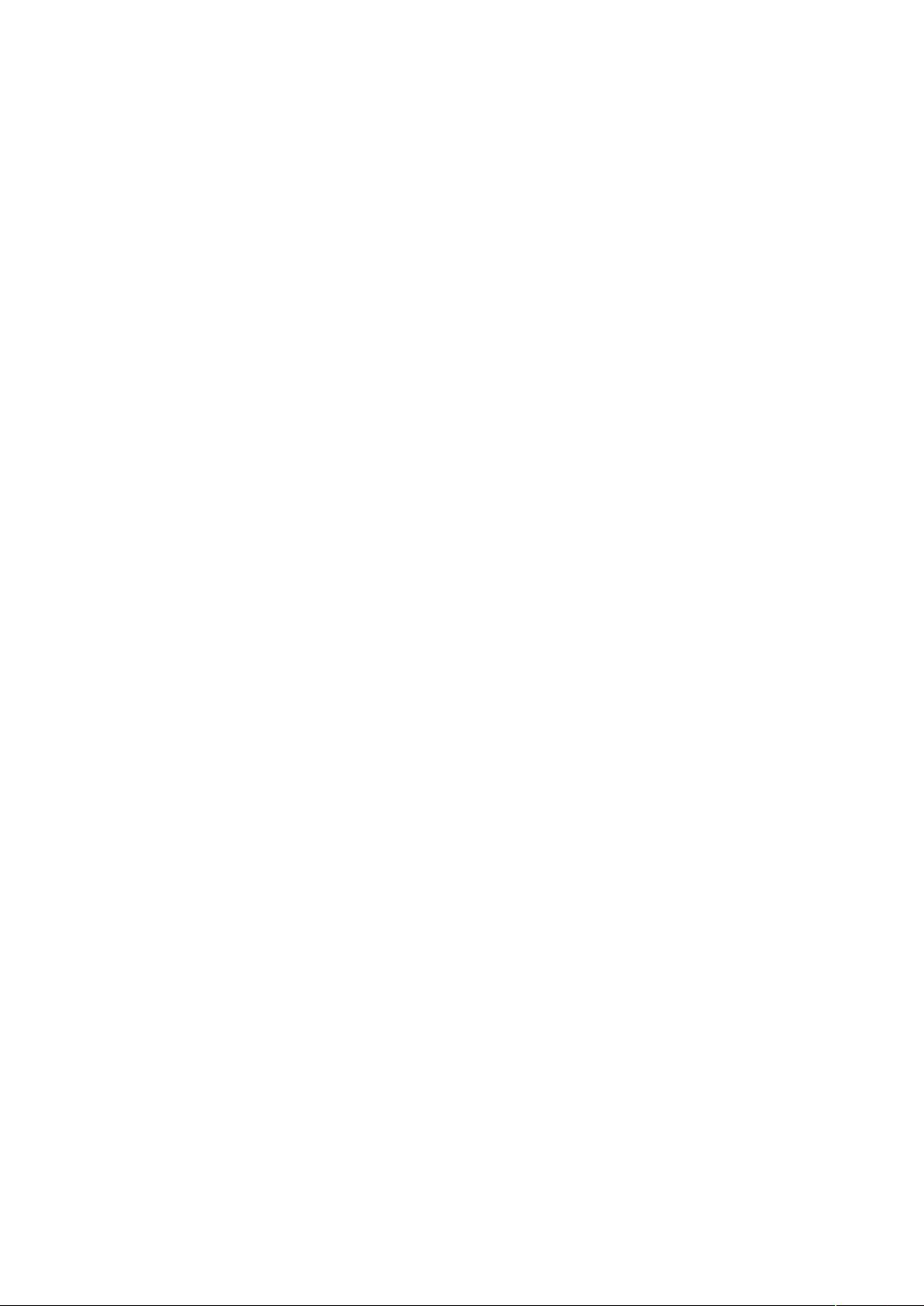
- 控件(widgets): 控件是EXT的核心组成部分,如按钮(Button)、表格(Grid)、菜单(Menu)等。它们建立在底层API之上,提供可视化的用户交互元素。
- 布局(Layouts): EXT支持多种布局模式,如fit、border、form等,使得组件能够根据需要自动调整大小和位置。
- 数据绑定(Data Binding): EXT提供数据模型(Model)、数据存储(Store)和数据视图(View),实现数据和界面的双向绑定。
- 表单(Forms): 完善的表单组件和处理机制,支持各种表单元素和验证。
- 组件树(Trees)和网格(Grids): 用于展示层次结构数据和表格数据的组件。
- 工具提示(Tooltips)和提示(Tips): 提供动态信息显示功能。
- 动画和效果(Animation and Effects): 支持平滑的动画过渡和视觉特效。
EXT_JS的灵活性和强大功能使其成为构建富互联网应用的理想选择。通过深入理解其核心概念和组件,开发者可以创建出具有专业外观和强大功能的Web应用程序。
137 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
104 浏览量
点击了解资源详情
点击了解资源详情
104 浏览量
2010-05-11 上传
xy546385956
- 粉丝: 0
最新资源
- 多媒体文件添加技巧:网页制作第七课
- 达内技术实现的当当网购物商城项目教程
- 手机端抓包工具LR_03105_Patch4更新包发布
- 佩特里琴科JavaScript课程要点解析
- Windows下XAMPP与TestLink的安装与配置教程
- JavaScript实现Cron定时任务功能
- WebXR体验演示及开发教程:入门指南
- STM32-F0/F1/F2系列IIC主机压缩包教程
- DirectX Repair V3.3:系统修复工具的全面解决方案
- johnflanigan.github.io网站HTML解析
- 打造个性化Discuz!X2.5首页:多格布局、视频与微博集成
- 下载apache-maven-2.2.1.zip,体验高效项目管理
- PPT图标素材库:打造精美演示文稿
- 2key-ratchet:在TypeScript中实现Double Ratchet和X3DH协议
- Delphi初学者必看:简易计算器小程序制作教程
- LIGHTECH运动控制库:综合电子技术解决方案