EXT_JS实用开发指南:个人整理笔记和示例代码
需积分: 3 46 浏览量
更新于2023-12-18
收藏 1.2MB DOCX 举报
EXT_JS实用开发指南是一本个人整理的笔记,主要介绍了使用EXT_JS框架进行开发的一些实用知识和技巧。在学习EXT_JS框架之前,首先需要在页面中引入相关的样式和脚本文件。一般来说,引入的文件包括ext-all.css、ext-base.js和ext-all.js。样式文件ext-all.css用于定义页面的样式,脚本文件ext-base.js和ext-all.js则是EXT_JS框架的核心文件。
在页面加载完EXT_JS库文件和内容后,EXT_JS会自动执行在Ext.onReady函数中指定的函数。因此,一般情况下,每个用户的EXT_JS应用程序都是从Ext.onReady开始的。可以将需要执行的代码写在一个函数中,然后将这个函数作为参数传给Ext.onReady函数。这样,在页面加载完毕后,EXT_JS就会自动调用这个函数。
除了将函数定义为一个具名函数之外,还可以将函数定义为一个匿名函数。这样,上述代码可以改写为下面的形式:
```javascript
<script>
Ext.onReady(function(){
alert("EXT_JS库已加载");
});
</script>
```
通过将函数写成匿名函数的形式,可以使代码更加简洁和灵活。当然,根据实际情况,选择具名函数还是匿名函数都是可行的。
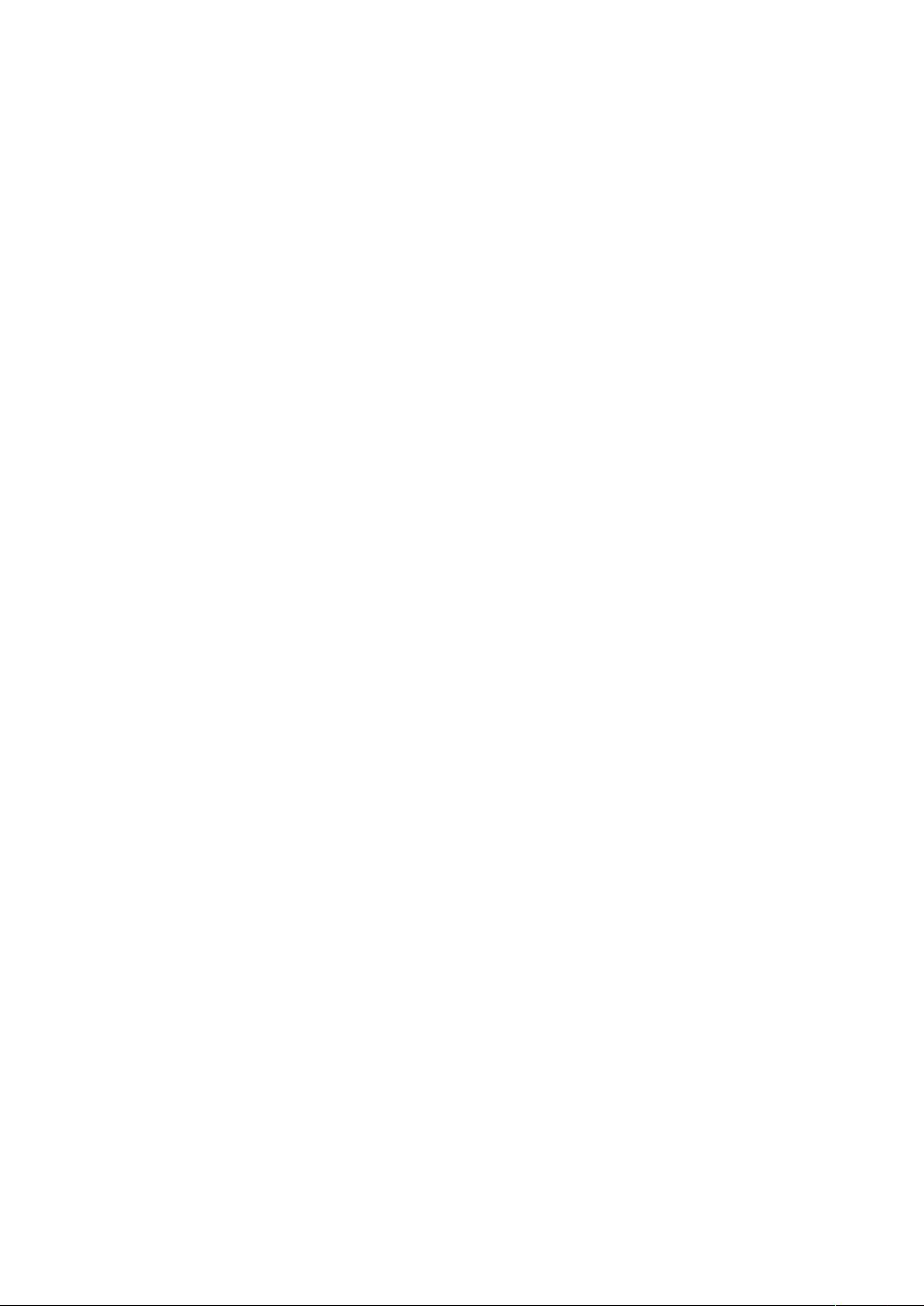
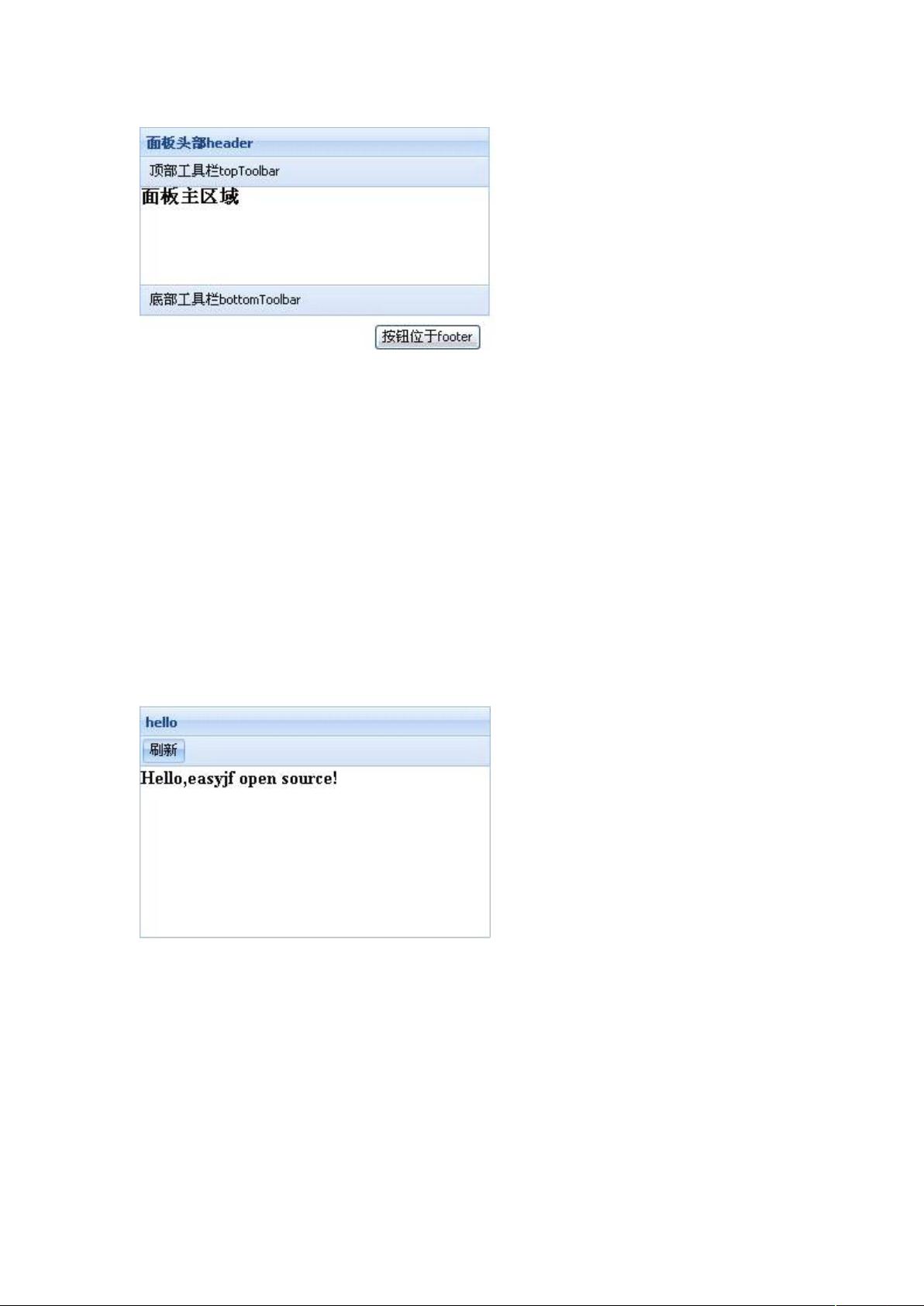
EXT_JS实用开发指南还涉及到了许多其他的实用技巧和知识点。例如,如何使用EXT_JS创建各种类型的组件,如窗口、面板、表单等;如何处理用户输入和响应各种事件;如何进行页面布局和元素定位等。这些内容将有助于开发者更好地使用EXT_JS框架进行开发,并能够设计出更加强大、灵活和美观的用户界面。
总的来说,EXT_JS实用开发指南通过整理和总结,提供了使用EXT_JS框架进行开发的一些实用技巧和知识点。这些内容将能够帮助开发者充分发挥EXT_JS的强大功能,设计出更好的用户界面。希望本文对读者能够有所帮助,使其在使用EXT_JS进行开发时能够得心应手,提高开发效率和开发质量。
2010-11-23 上传
2024-12-30 上传
2024-12-30 上传
Houkouki
- 粉丝: 34
- 资源: 35
最新资源
- 以Delphi Package架構多人開發應用程式環境.pdf
- 什么是基于实例的机器翻译系统?
- 空时码在相关快衰落瑞利信道下的性能
- 全面剖析C#正则表达式
- TMS320F2812中断系统分析及其C语言编程
- Oracle Database 10g for Windows安装 图文教程
- C#技巧集,里面有很多例子
- 本文提出了一种基于FPGA的通信...基于FPGA的通信系统基带验证平台的设计49784
- Linux下C语言编程入门(不是特别详细)
- 水晶报表的各种设计方法,水晶报表教程
- 计算机英语,完全英文版,英语好的可以尝试!
- Tomcat通过JNDI方式连接SqlServer数据库
- 很不错的汇编教材来下载把
- Hibernate需要注意的问题
- linux中职大赛企业网及园区网辅助练习题
- JavaScript使用技巧精萃