Vue2.0自定义权限树组件实现与示例
71 浏览量
更新于2024-09-01
收藏 116KB PDF 举报
"Vue2.0权限树组件的实现,主要使用了Element-UI的树形控件,但为了满足更复杂的需求,如四级权限、横向布局和动态操作按钮,作者选择自定义组件来完成。文章提供了实现该功能的代码示例。"
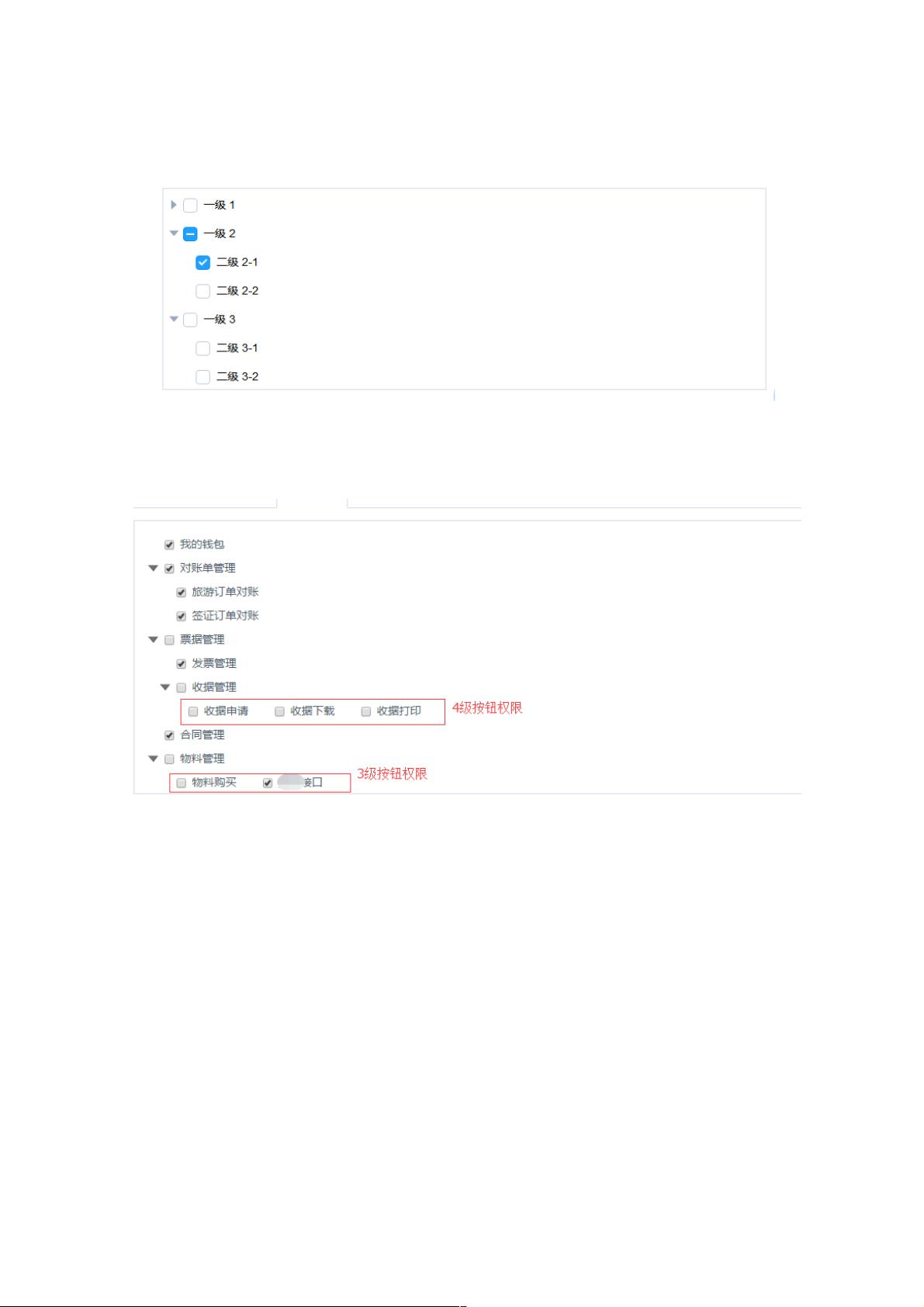
在Vue2.0中,开发权限树组件通常是为了实现用户角色与页面操作的权限控制。Element-UI的`<el-tree>`组件是一个常用的树形控件,可以用于展示层级结构的数据。在初始阶段,可能只需要展示三级分支,但在添加了页面操作按钮权限和四级分支的横向布局需求后,原有的控件无法满足这些定制化需求。
在这种情况下,开发者选择不修改Element-UI的源码,而是创建自己的Vue组件来解决这个问题。自定义组件的关键在于能够灵活地处理数据结构,以及根据权限级别动态渲染不同的布局和元素。代码示例中展示了模板(template)部分,包含了一个`<li>`元素,该元素包含了展开/折叠的逻辑,以及通过`v-if`指令条件性地渲染文件夹图标、文件文本和复选框。
组件中还包含了一个`<ul>`列表,用于递归渲染子节点,这在树形结构中是常见的做法。通过`v-for`循环遍历每个子节点,并传递必要的属性(如model、menuList、label和selectKeys)给嵌套的`<tree-menu>`组件,以实现递归渲染整个树结构。
在脚本部分(script),可以看到引入了其他依赖,如`import $ from 'jquery'`,尽管在现代前端开发中,更推荐使用原生的JavaScript API或者Vue提供的方法,但在某些场景下,jQuery仍然可以提供便利。此外,组件内部可能存在方法(methods)和数据(data)定义,用于处理点击事件(如`toggle`和`selTree`)、数据操作等。
在实际项目中,这种自定义组件的实现可以极大地提高代码的可维护性和扩展性,同时也能适应不断变化的业务需求。对于样式优化(如调整为与Element-UI风格一致),可以通过CSS或Vue的`scoped`样式进行调整。Vue2.0权限树组件的实现涉及到了Vue的组件系统、条件渲染、事件处理、数据绑定和递归组件等核心概念,是提升Vue开发技能的一个好实践。
点击了解资源详情
2020-11-27 上传
2020-08-28 上传
2019-08-13 上传
2020-08-27 上传
2024-02-25 上传
weixin_38637093
- 粉丝: 5
- 资源: 951
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目