CSS背景全解析:必备知识与高级技巧
147 浏览量
更新于2024-09-02
收藏 229KB PDF 举报
CSS背景全攻略深入探讨了网页设计中不可或缺的背景技术,它是CSS布局和视觉呈现的核心组成部分。本文将带你了解从基础到进阶的知识点:
1. CSS2背景属性基础:
- **background-color**:这是最基础的属性,用于设定元素的背景颜色,支持多种颜色表示法,如颜色名称、RGB值、十六进制和透明度设置。
- **background-image**:允许指定背景图像,可以单独使用或与`background-color`结合,非重复区域由背景颜色填充。
- **background-position**:控制背景图片在元素中的位置,有百分比、像素值和'left', 'top'等关键词定义。
- **background-repeat**:决定背景图片是否平铺,可以是'no-repeat', 'repeat', 'repeat-x', 或 'repeat-y'。
- **background-attachment**:指定背景图片是否随页面滚动,有'fixed', 'scroll', 'local', 和 'inherit'几种模式。
2. CSS3新特性扩展:
CSS3引入了更多的背景属性,增强了设计灵活性:
- 新增的**background-size**:允许精确控制背景图片的尺寸,包括'cover'(填充整个区域)和'contain'(保持原始比例)。
- **background-origin**:定义背景图片的起点,可以是'content-box'(默认)、'padding-box'或'margin-box'。
- **background-blend-mode**:用于混合背景颜色和图片,提供了丰富的颜色叠加效果。
- **background-clip**:控制背景绘制区域,包括'border-box', 'padding-box', 或 'content-box'。
3. 注意事项:
- 背景属性会覆盖元素的padding和border,但不会影响margin。
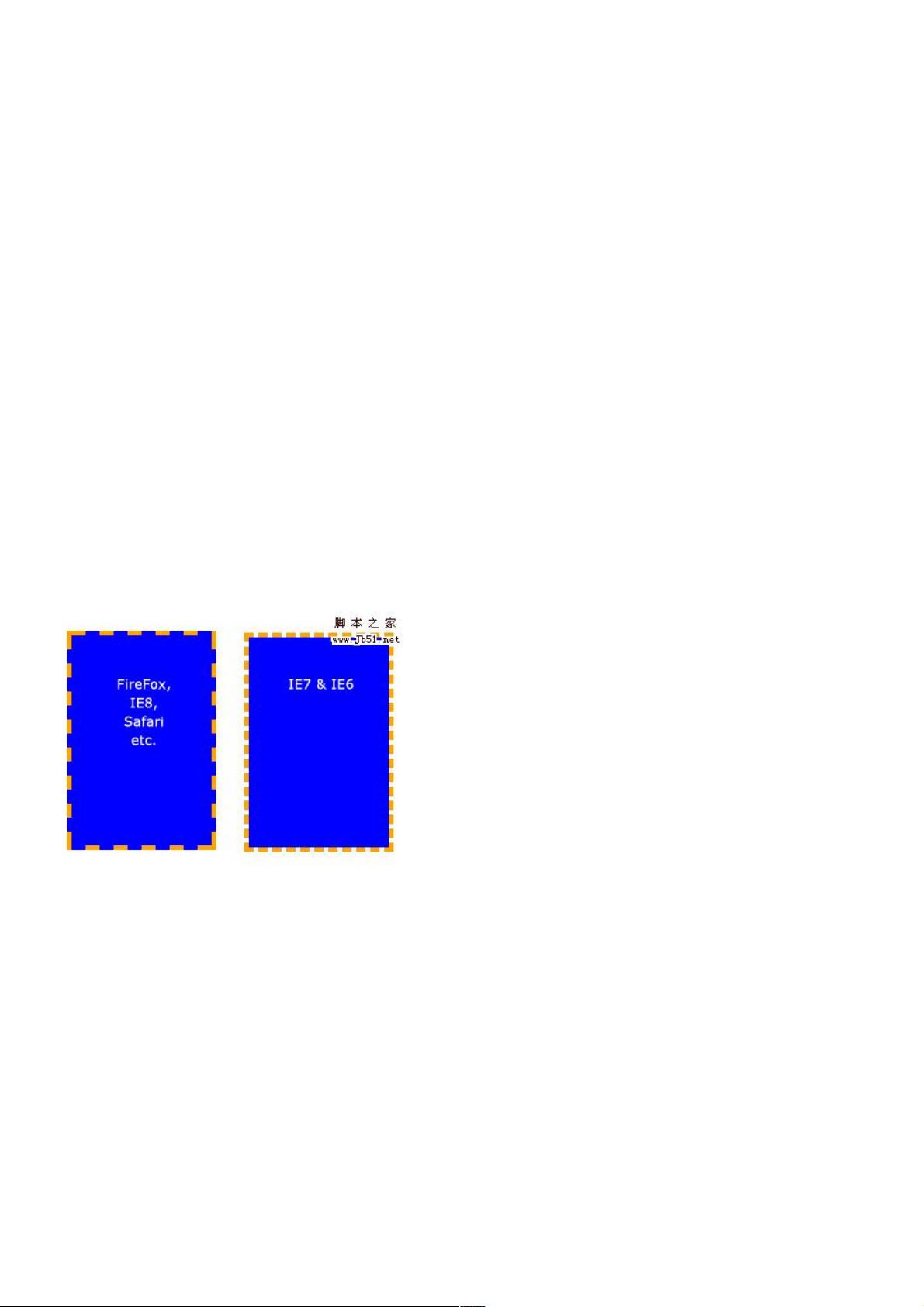
- IE6和IE7对背景属性的支持有限,可能需要特殊处理或使用条件注释进行兼容性调整。
掌握这些CSS背景知识,无论是在创建简洁的单色背景、复杂的图片组合还是动态的滚动效果,都能让你的网页设计更加丰富多彩。随着HTML5和CSS3的发展,理解并熟练运用背景技术将成为现代前端开发者必备的技能。
2009-05-27 上传
2009-06-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38577922
- 粉丝: 10
- 资源: 962
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍