jsPlumb入门教程:HTML5拖拽连线实战与jQuery兼容详解
版权申诉
79 浏览量
更新于2024-08-16
收藏 214KB PDF 举报
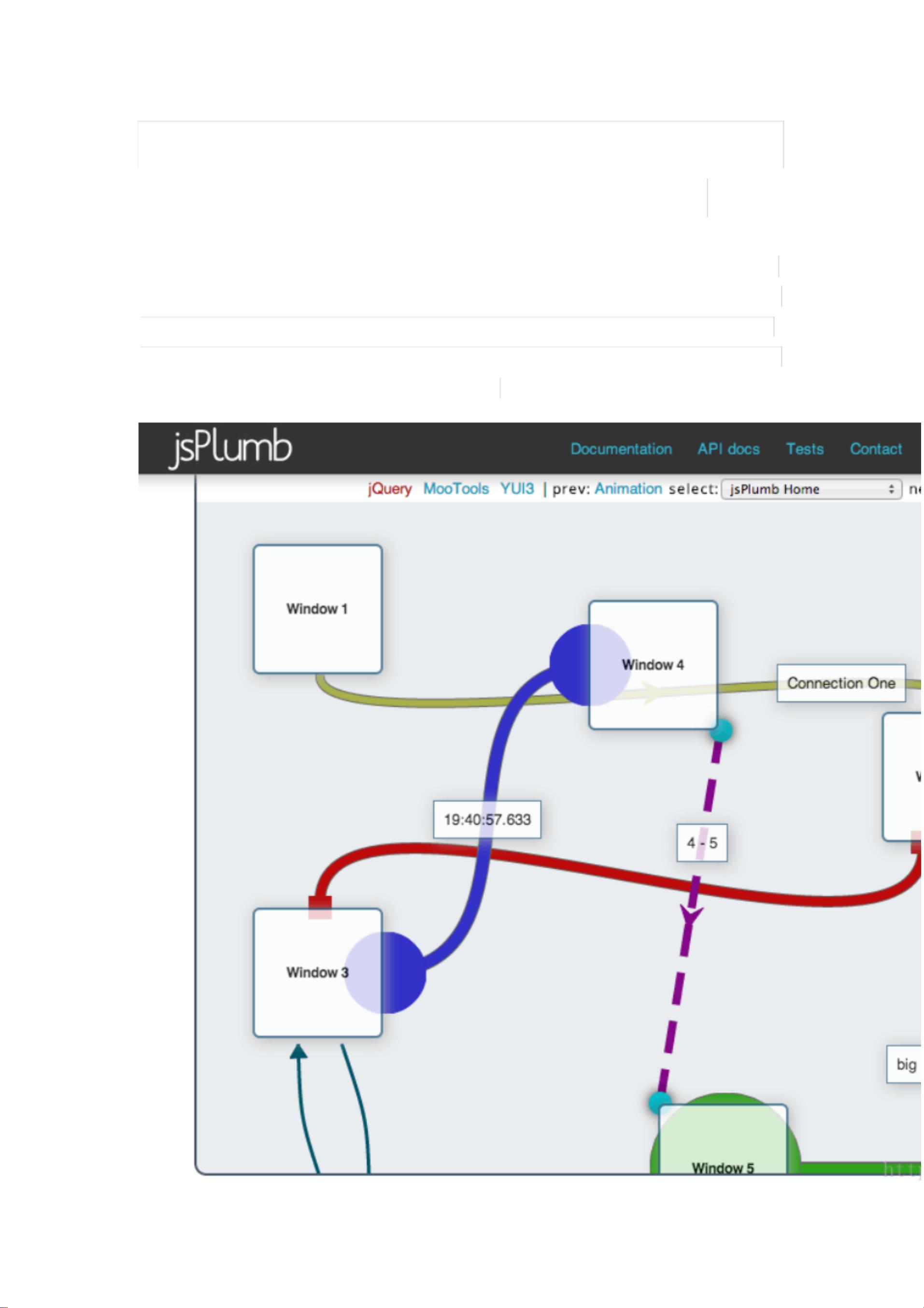
"jsPlumb开发入门教程是一份针对HTML5拖拽连线功能的详细指南,它介绍如何利用这个强大的JavaScript库来创建交互式的Web应用,如图表和建模工具。jsPlumb支持多种JavaScript框架,包括jQuery、MooTools和YUI3,使得开发者可以根据项目需求选择合适的技术栈。
该教程特别关注使用jQuery进行开发,因为尽管jsPlumb官方支持多个框架,但出于篇幅和易用性的考虑,它以jQuery为例进行讲解。教程首先强调了浏览器兼容性问题,指出jsPlumb虽然广泛兼容IE6以上版本和主流浏览器,但在某些特定版本的IE(如IE9)和Firefox(与MooTools结合时)存在一些已知的SVG相关bug,可能影响鼠标事件处理。因此,在实际应用前,开发者需要对目标浏览器进行适配或寻找解决方案。
为了开始使用jsPlumb,教程指导读者从GitHub上下载源码和Demo,推荐下载1.4.0版本。在引入jsPlumb的同时,必须引入jQuery和jQuery UI库。值得注意的是,jsPlumb要求jQuery至少是1.3.x版本,而jQuery UI建议使用1.7.x、1.8.x或1.9.x,并且如果使用较旧的jQuery UI(1.7.x和1.8.x),可能需要额外引入jQuery UI Touch Punch插件来解决触摸设备上的交互问题。
在实际开发过程中,教程会详细介绍jsPlumb的基本用法,如创建连接点、定义连线样式、绑定事件处理函数以及处理连线的拖动和释放等。此外,教程还可能涉及如何处理连线的可编辑性和删除,以及如何在多个元素之间创建复杂的网络连接。通过阅读这份教程,开发者将能掌握如何利用jsPlumb的强大功能来提升Web应用的交互性和用户体验。"
这是一份实用的教程,对于想要学习和使用jsPlumb进行HTML5拖拽连线功能开发的前端工程师来说,提供了宝贵的入门资源和实践指导。
2021-11-24 上传
2022-09-23 上传
2023-06-06 上传
2023-04-01 上传
2023-06-02 上传
2023-05-20 上传
2023-05-18 上传
2023-07-19 上传
2023-05-31 上传
XWJcczq
- 粉丝: 2
- 资源: 7万+
最新资源
- 最优条件下三次B样条小波边缘检测算子研究
- 深入解析:wav文件格式结构
- JIRA系统配置指南:代理与SSL设置
- 入门必备:电阻电容识别全解析
- U盘制作启动盘:详细教程解决无光驱装系统难题
- Eclipse快捷键大全:提升开发效率的必备秘籍
- C++ Primer Plus中文版:深入学习C++编程必备
- Eclipse常用快捷键汇总与操作指南
- JavaScript作用域解析与面向对象基础
- 软通动力Java笔试题解析
- 自定义标签配置与使用指南
- Android Intent深度解析:组件通信与广播机制
- 增强MyEclipse代码提示功能设置教程
- x86下VMware环境中Openwrt编译与LuCI集成指南
- S3C2440A嵌入式终端电源管理系统设计探讨
- Intel DTCP-IP技术在数字家庭中的内容保护