使用jQuery创建优雅弹窗效果
89 浏览量
更新于2024-08-28
收藏 94KB PDF 举报
"这篇教程将介绍如何使用jQuery创建优雅的弹窗效果,避免传统window.open()方法被浏览器拦截的问题。我们将构建一个包含不同位置和动画效果的弹窗系统,包括左下角、屏幕中间和自动显示后淡出的窗口。教程会涉及到HTML布局、CSS样式以及jQuery脚本的应用。"
在网页设计中,弹窗是一种常见的交互元素,用于展示通知、确认对话或提供额外信息。传统的弹窗方法,如`window.open()`,由于可能被视为广告行为,已被许多现代浏览器限制或拦截。因此,使用更友好的JavaScript库,如jQuery,来创建自定义弹窗效果变得更为常见。
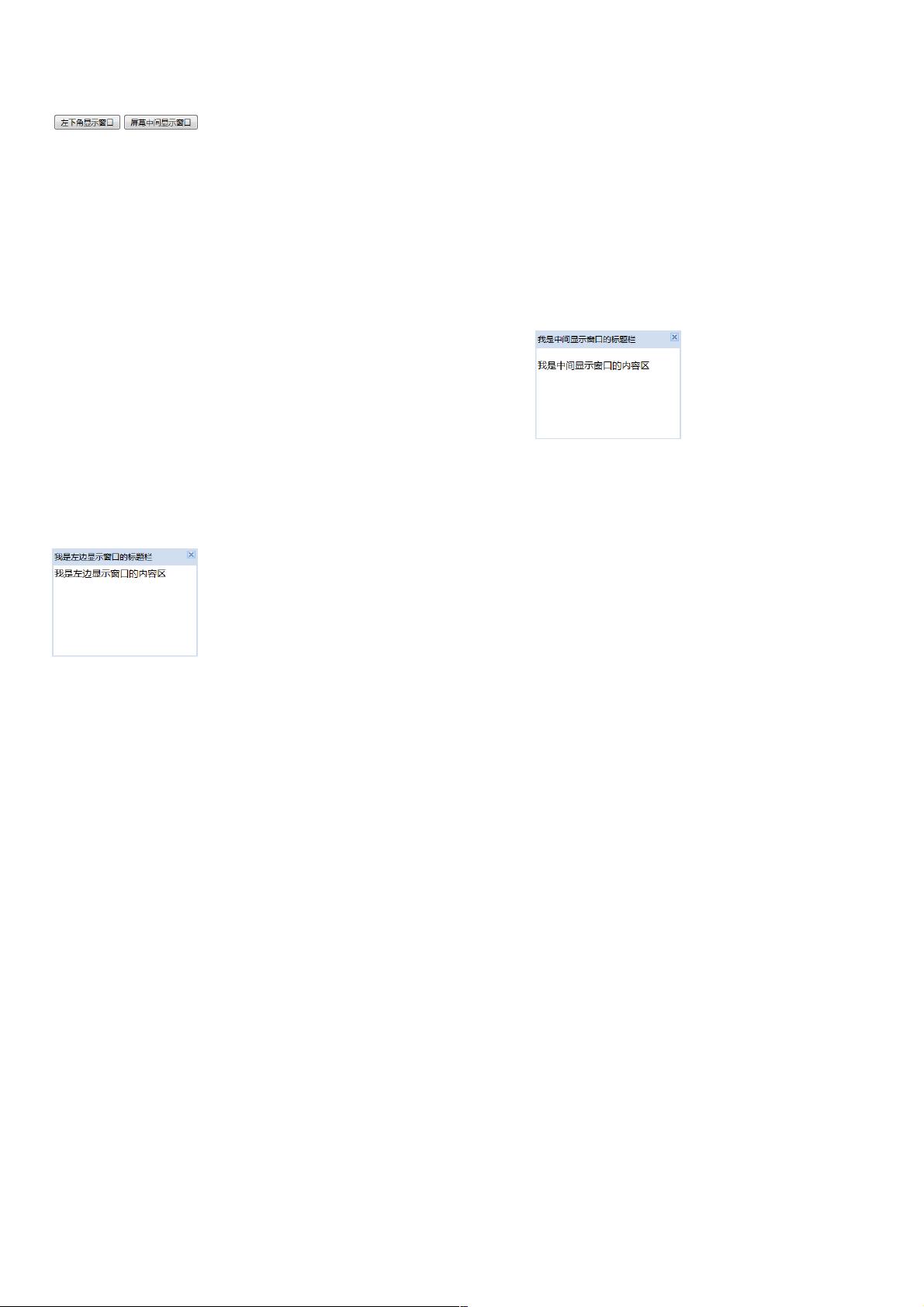
首先,我们需要一个HTML结构来定义弹窗的基础布局。在示例中,我们有两个按钮("leftpop"和"centerpop")用于触发不同的弹窗,以及两个类为"window"的div,分别代表左下角和中间的弹窗。每个弹窗div内部包含一个标题区域(class="title")和内容区域(class="content")。标题栏中还包含一个关闭按钮(img alt="关闭"),这将需要通过jQuery添加事件监听器来实现关闭功能。
接着,引入了外部CSS文件(window.css)以设置弹窗的样式,如位置、大小、边框、背景等。CSS可以用来控制弹窗的位置(例如,使用绝对定位使其出现在指定位置),以及动画效果(如淡入淡出)。
然后,我们导入jQuery库(jquery-1.7.2.min.js)和自定义的JavaScript文件(window.js),用于处理弹窗的逻辑。在`window.js`中,我们将编写jQuery代码来响应按钮点击事件,显示或隐藏相应的弹窗,并实现动画效果。例如,可以使用`.fadeIn()`和`.fadeOut()`方法来控制元素的可见性,`.animate()`方法来平滑地改变窗口的位置或大小。
对于自动显示并淡出的右下角窗口,可以在文档加载完成后,使用`.delay()`方法设定延迟一段时间执行淡出动画,结合`.queue()`和`.dequeue()`管理动画队列,确保动画按预期顺序执行。
此外,还可以通过jQuery选择器找到关闭按钮,并添加点击事件监听器,当点击时,使用`.slideUp()`或`.fadeOut()`方法关闭对应弹窗。同时,可能还需要考虑防止弹窗在页面滚动时位置变动,这可以通过监听滚动事件并使用`.scrollTop()`和`.scrollLeft()`方法调整弹窗位置。
这个教程展示了如何利用jQuery创建更加用户友好且不受浏览器拦截的弹窗效果,结合HTML、CSS和JavaScript,实现动态定位、动画效果和交互功能,提供了一种高效且灵活的弹窗解决方案。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-06-19 上传
2020-10-20 上传
2020-10-26 上传
2020-06-10 上传
2020-12-31 上传
2023-09-21 上传
weixin_38522323
- 粉丝: 5
- 资源: 908
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍