使用vue-cli3构建可复用组件库的步骤解析
142 浏览量
更新于2024-08-28
收藏 261KB PDF 举报
"这篇教程介绍了如何使用vue-cli3创建自定义的组件库,解决重复代码问题,便于组件的复用和管理。通过调整项目目录结构,配置vue.config.js,以及编写组件的安装方法,实现了一个基本的组件库构建流程。"
在现代前端开发中,组件化是一个核心概念,它使得代码更加模块化、易于维护和复用。Vue.js作为一款流行的前端框架,提供了强大的组件系统。在实际项目中,我们经常遇到一些优秀且通用的组件,希望能将其封装成库,以便在不同的项目中重复使用。`vue-cli3`作为一个官方提供的脚手架工具,可以帮助我们快速构建这样的组件库。
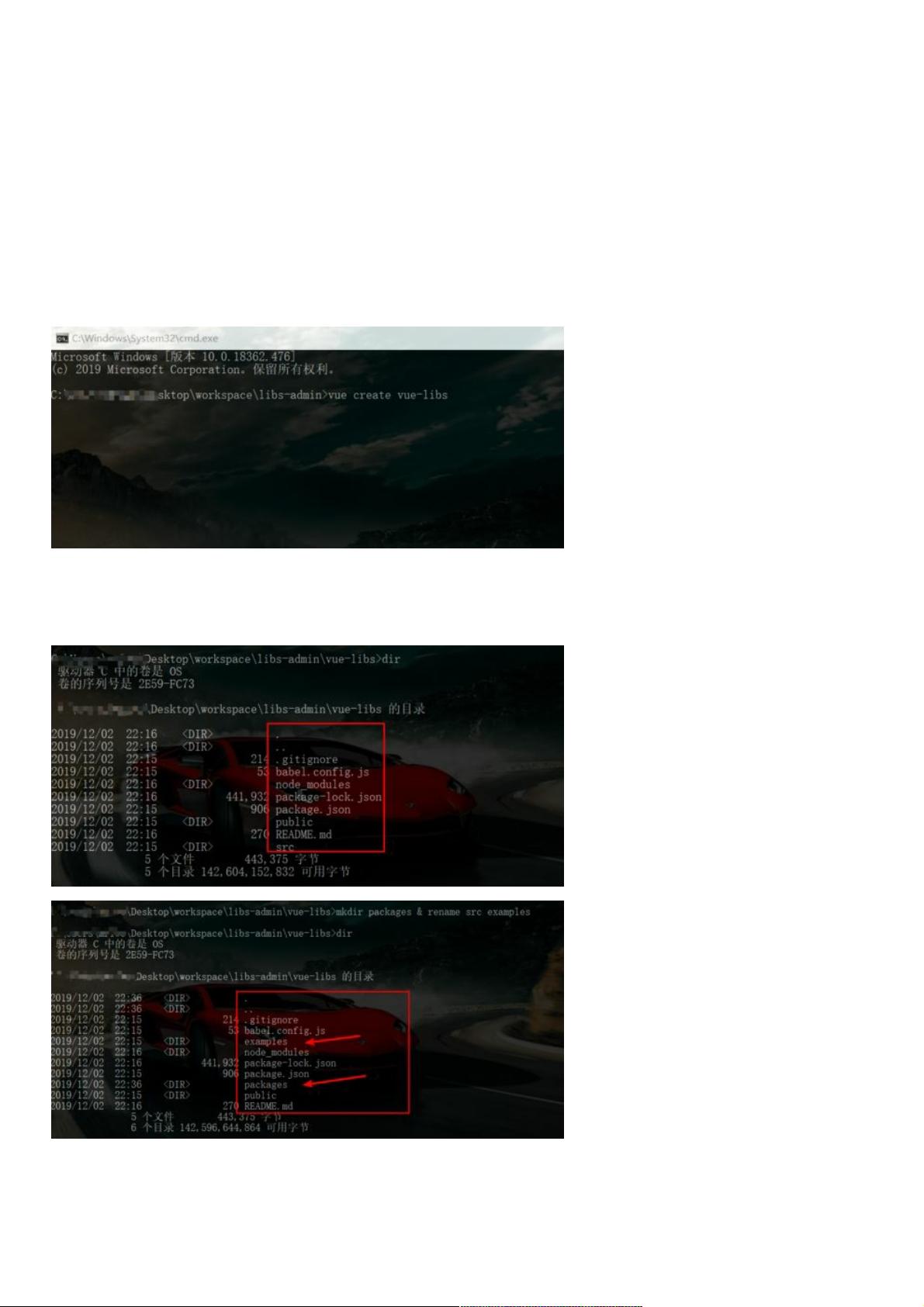
首先,创建一个默认的Vue项目。运行`vue create xxx`命令,`xxx`为你的项目名称,这将生成一个包含基础配置的Vue项目。
接着,调整项目目录结构。将原有的`src`目录重命名为`examples`,以存放示例代码,同时创建`packages`目录,这里将用于存放我们的组件库。目录结构的调整有助于我们更好地组织代码,区分库代码和示例代码。
然后,配置`vue.config.js`以适应新的项目结构。由于`src`目录被替换,我们需要修改入口文件路径。在`vue.config.js`中设置`pages`属性,指定`examples/main.js`为新的入口文件,并配置对应的模板和输出文件名。
在`packages`目录下,为每个组件创建一个单独的文件夹,例如`HelloWorld`。每个组件文件夹内包含`src`和`index.js`两个文件,`src`存放组件的源码,`index.js`用于暴露组件并提供安装方法。组件的安装方法通常包含将组件注册到Vue实例上,如示例中的`Vue.components(HelloWord.name, HelloWord)`。
最后,在`packages`目录的顶层`index.js`文件中,导入所有组件并注册。这样,用户只需引入这个顶层的`index.js`,就能访问到库中的所有组件。
总结来说,这个过程涵盖了以下关键知识点:
1. 使用`vue-cli3`创建Vue项目基础结构。
2. 调整项目目录结构以适应组件库的开发需求。
3. 配置`vue.config.js`以指定项目入口和输出文件。
4. 编写组件的安装方法,使其可被其他项目引入并注册。
5. 在顶层`index.js`中集中管理和导出所有组件,简化外部引用。
通过以上步骤,我们可以创建一个自定义的Vue组件库,方便团队或个人在多个项目中复用和维护组件。这种做法不仅可以提高代码质量,还能减少重复工作,提升开发效率。
2021-04-03 上传
2019-03-28 上传
点击了解资源详情
2020-10-19 上传
2021-05-01 上传
2023-07-22 上传
2021-05-27 上传
2021-02-27 上传
2021-05-09 上传
weixin_38640443
- 粉丝: 10
- 资源: 885
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析