React+Node 实现图片上传组件实例
PDF格式 | 153KB |
更新于2024-09-02
| 83 浏览量 | 举报
本文将详细介绍如何基于Node.js与React实现一个图片上传组件,以便在Web应用中实现用户上传图片的功能。首先,我们了解到文章的背景是作者在自己的开源项目Royal中创建的图片上传组件,旨在提供一个前端与后端交互的解决方案,适用于React开发者。
前端实现部分,作者使用了React组件化的方法来设计这个组件,使其成为一个独立的、易于导入的模块。`import React, { Component } from 'react'` 引入React核心库和组件,`import Upload from '../../components/FormControls/Upload/'`导入自定义的图片上传组件。在组件的渲染函数中,通过 `<Upload uri={'http://jafeney.com:9999/upload'}/>`引入组件并设置了必填的`uri`参数,这个参数是图片上传的后端接口地址,将在后续章节讨论其具体实现。
在组件的渲染逻辑中,着重实现了以下几个功能:
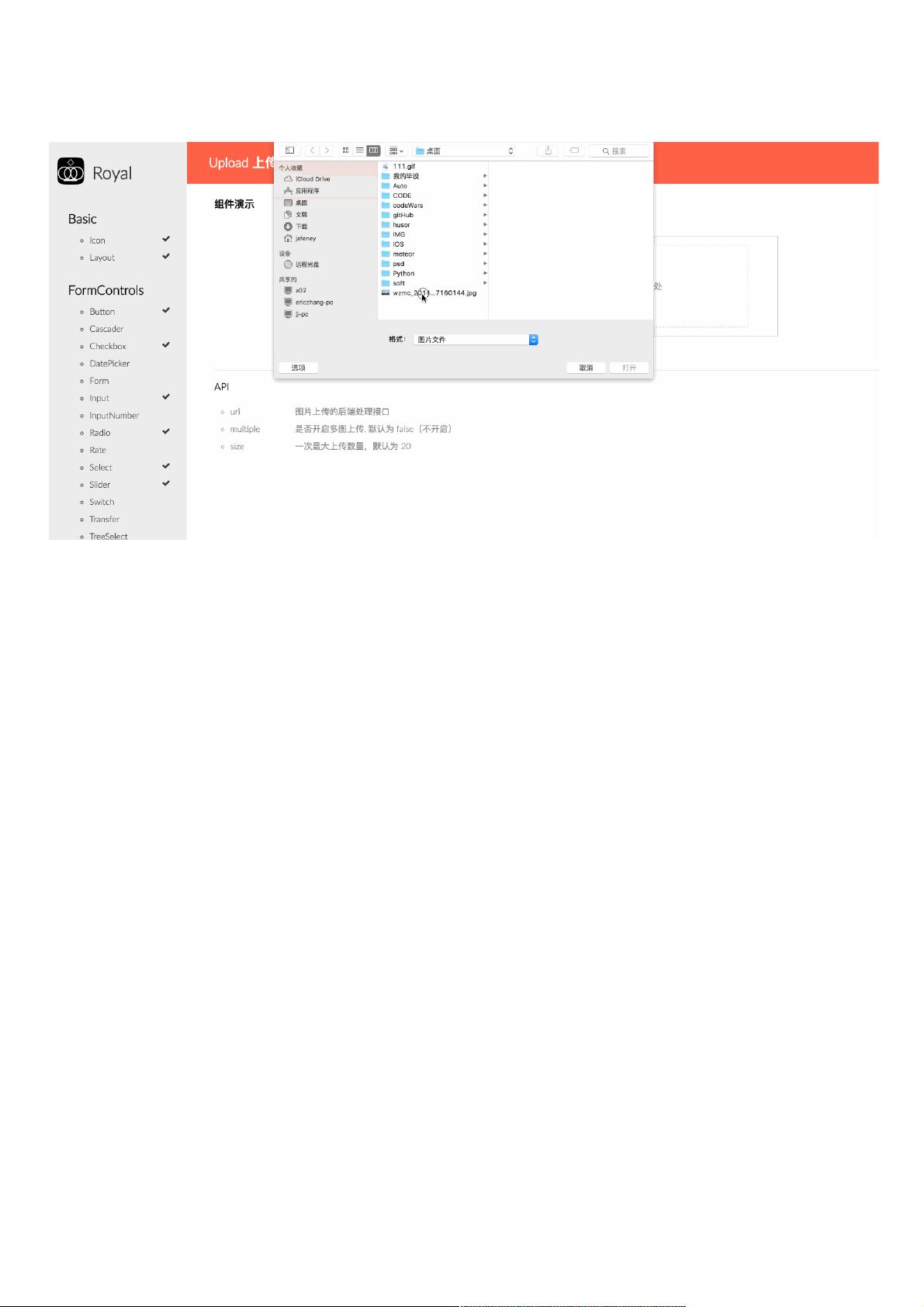
1. **图片选取**:通过HTML的`<input type="file">`元素,允许用户选择本地图片,并通过`onChange={(v) => this.handleChange(v)}`事件监听器处理用户选择的文件。
2. **可拖拽功能**:`<span ref="dragBox"` 部分设置了`onDragOver`、`onDragLeave`和`onDrop`事件,实现了文件拖放到组件区域时的拖拽效果。
3. **图片预览**:组件应该包含一个预览区域,展示用户选中的图片,这部分没有在提供的代码片段中明确提及,但通常会涉及到文件读取、预览图片的逻辑。
4. **上传按钮**:一个明显的上传按钮,触发图片上传到服务器的操作。
5. **上传结果反馈**:显示上传成功的图片地址和链接,这可能涉及到服务器响应的处理,以及将结果显示在“信息列表”中。
后端实现(Node.js)部分并未在提供的代码片段中详述,但可以推测涉及以下步骤:
- 创建一个Node.js Express应用,设置一个处理POST请求的路由,用于接收前端上传的图片。
- 处理`multipart/form-data`类型的请求体,解析文件数据,如使用`multer`中间件。
- 将图片保存到服务器指定的目录,并返回上传成功响应或错误信息。
- 需要在服务器端配置处理文件存储,确保安全性,例如限制文件类型、大小,以及对上传的文件进行一些基本验证。
总结,这篇文章为React开发者提供了一个实际操作的示例,展示了如何将Node.js作为后端服务配合React前端实现图片上传组件。开发者可以从中学习如何构建一个功能完备的图片上传流程,包括前端的文件选择、拖拽和预览,以及后端的文件接收、存储和反馈。通过阅读本文,读者可以更好地理解和实践在React应用中集成文件上传功能。
相关推荐









付出余切
- 粉丝: 200
- 资源: 912
最新资源
- 行业文档-设计装置-集中处理站油田采出液分离装置及油水分离方法.zip
- 01_Homework-Accessibility-Code-Refactor:为了提高Horiseon网站的搜索排名并使更多的用户可以访问它,对现有代码进行了重构
- 小程序预览PDF文件插件Pdf.js
- xue-git:学习git
- eng-hiring:18F工程部候选人选择指南,从简历屏幕到应聘者
- 将base64编码和解码为字节或utf8-Rust开发
- Vector_MATLAB_Simulink_MC_Add_on_15010
- muun::bird:Live Twitter仪表板
- mongoose-flights
- 动态演示nio中的buffer相关操作.zip
- 海吉亚医疗-6078.HK-公司深度研究:复制的确定性缘何而来.rar
- http-请托管这些东西-基本的http服务器,用于快速,简单地托管文件夹-Rust开发
- css3按钮特效制作鼠标悬停按钮动画特效
- Sor:机械鸟游戏
- 非常好的一款多小区物业管理系统
- Stat466:鲍恩施纳普森的统计数据-开源