MVVM框架解析:双向绑定提升前端体验
6 浏览量
更新于2024-09-03
收藏 172KB PDF 举报
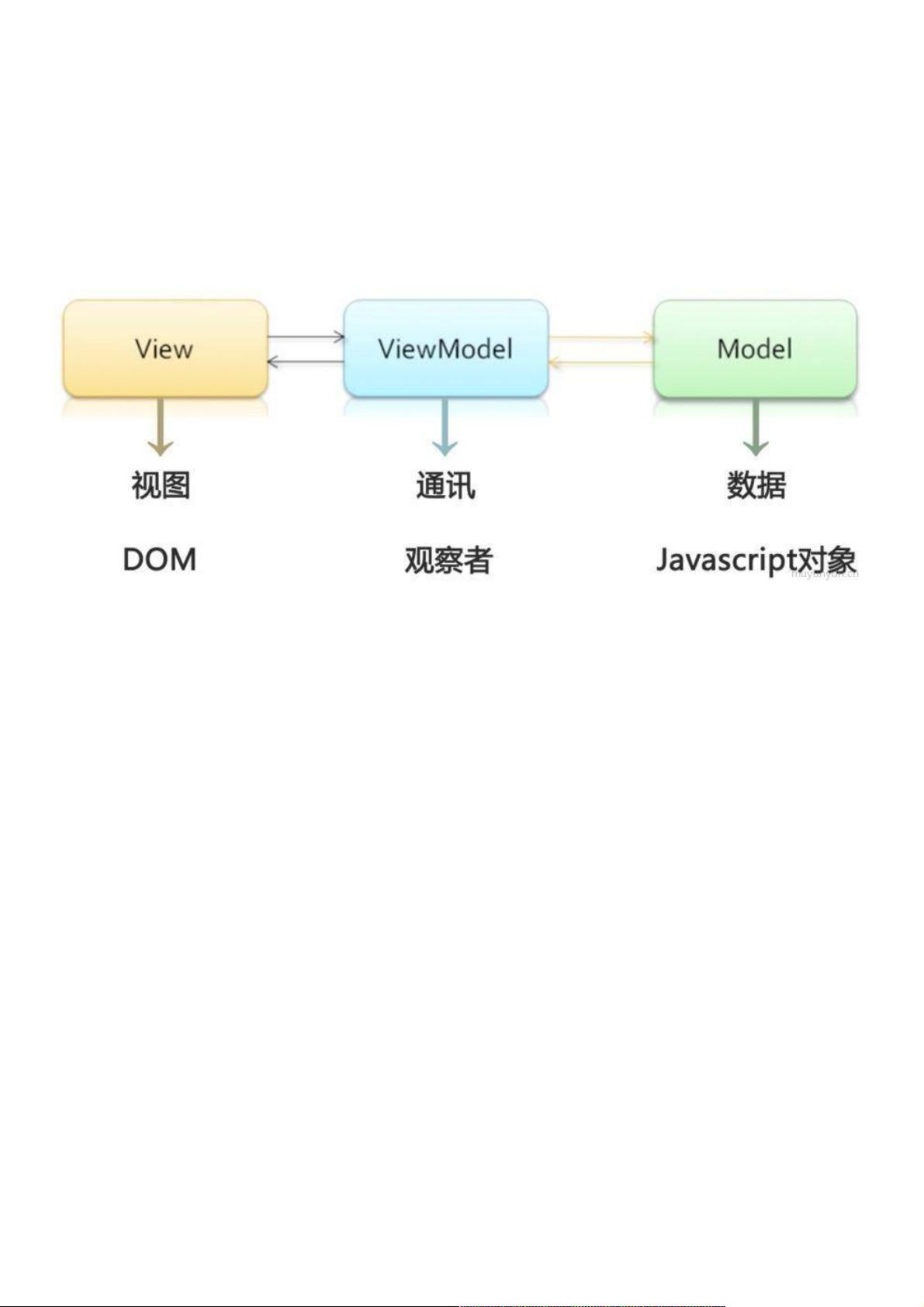
本文将深入解析前端MVVM框架中的核心概念——双向绑定,以及其在提升用户体验方面的优势。MVVM(Model-View-ViewModel)模式相较于传统的MVC(Model-View-Controller)架构,减少了不必要的页面刷新,提高了开发效率和响应速度。在MVVM架构中,View(视图)与Model(数据)之间的交互不再直接,而是通过ViewModel(视图模型)作为中介,实现数据的双向绑定。
双向绑定的工作原理是:当用户在View中进行操作时,例如输入文本或选择选项,ViewModel会实时感知这些变化,并调用Model的相应方法更新数据。反过来,当Model的数据发生变动,ViewModel也会触发通知机制,使得View自动更新显示。这一过程确保了数据的一致性,减少了开发者手动同步数据的繁琐工作。
MVVM框架在移动端开发中的应用尤为广泛,由于移动设备性能有限,刷新整个页面的代价较大。因此,MVVM框架通过异步刷新部分页面内容,结合数据驱动的特性,使得应用更加轻量级,提升了用户体验。举例来说,React.js、Vue.js和Angular.js等都是流行的MVVM框架,它们利用了JavaScript的强大功能,如Vue的事件监听和`Object.defineProperty()`方法,实现了高效的数据绑定。
在实现一个简单的MVVM框架时,会创建一个ViewModel对象,它监听View中的事件,如`input`事件,根据用户的输入更新Model的数据。相比之下,React采用单向数据流,数据变更通常通过状态管理工具(如Redux)来协调。然而,无论哪种方式,核心目标都是简化开发者的工作并维护数据的一致性。
在实际应用中,开发者通常通过以下方式引入和使用MVVM框架:
```javascript
const vm = new Mvvm({
el: '#app', // 选择要绑定的DOM元素
data: {
title: 'mvvm' // 初始化的数据
},
// 可能还包括其他配置和生命周期方法
});
```
总结来说,本文详细阐述了MVVM框架中双向绑定的作用,如何在前端开发中提高性能和用户体验,并通过实例展示了如何构建和使用一个简单的MVVM框架。对于前端开发者来说,理解和掌握MVVM模式及其双向绑定是提升开发效率和构建现代web应用的关键。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-08-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38672800
- 粉丝: 4
- 资源: 917
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建