实现MVVM前端库:数据劫持与双向绑定解析
123 浏览量
更新于2024-08-28
收藏 184KB PDF 举报
本文主要探讨了对类Vue的MVVM前端库的实现代码,通过分析MVVM模式在前端开发中的作用,以及不同框架如Vue、AngularJS和Backbone.js实现双向绑定的不同策略。作者提供了简单版本和标准版本的实现代码,以帮助读者理解MVVM的核心机制。
在MVVM模式中,Model代表数据模型,View表示视图,ViewModel作为两者之间的桥梁,处理数据和视图的交互。这种设计允许开发者在不直接操作DOM的情况下更新界面,提高了开发效率和代码可维护性。双向绑定是MVVM的关键特性,它使得模型和视图能实时同步变化。
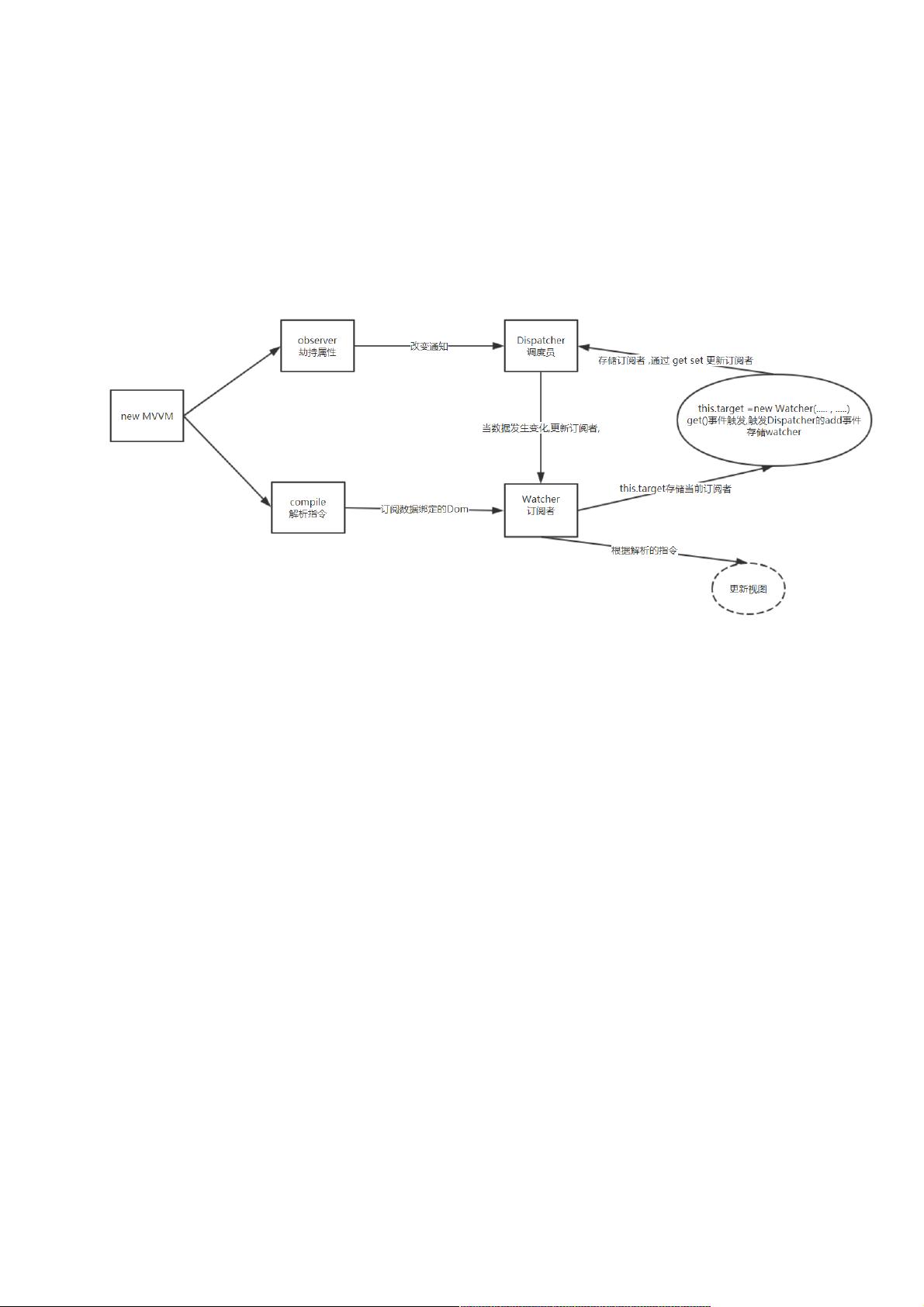
对于双向绑定的实现,Vue.js采用数据劫持和发布-订阅模式。Vue内部使用`Object.defineProperty()`来监听和劫持数据对象的所有属性,当数据变化时,会触发setter,进而通知订阅者(视图)进行更新。AngularJS则依赖于脏值检查,通过`$digest`循环检查数据变化。而Backbone.js使用的是订阅-发布模式,但并不是主流的双向绑定实现方式。
简单版本的MVVM实现代码非常精炼,大约100多行,实现了v-model和v-on方法,尽管可能不完全符合MVVM的标准,但对于理解基础原理十分有用。标准版本更接近Vue的实现,包括计算属性、watcher以及核心功能,但不支持数组操作。
在MVVM的实现中,`observer`函数用于遍历并拦截`data`,通过`definition`函数将数据对象转换为响应式,确保数据变化时能够触发视图更新。`instruction`函数则负责解析和处理指令,将视图绑定到模型上。
理解和实现一个简单的MVVM库有助于深入掌握前端框架的工作原理,特别是数据绑定和响应式系统。这不仅能够提升开发者对现有框架如Vue的使用能力,也为其自定义解决方案或理解其他复杂框架如React或Angular提供基础。
2019-08-10 上传
点击了解资源详情
点击了解资源详情
2020-10-15 上传
2021-01-19 上传
2021-05-06 上传
2021-11-22 上传
2023-09-11 上传
2021-01-19 上传
weixin_38706603
- 粉丝: 10
- 资源: 923