Android自定义View:手把手教你实现高仿iOS开关
158 浏览量
更新于2024-08-29
收藏 158KB PDF 举报
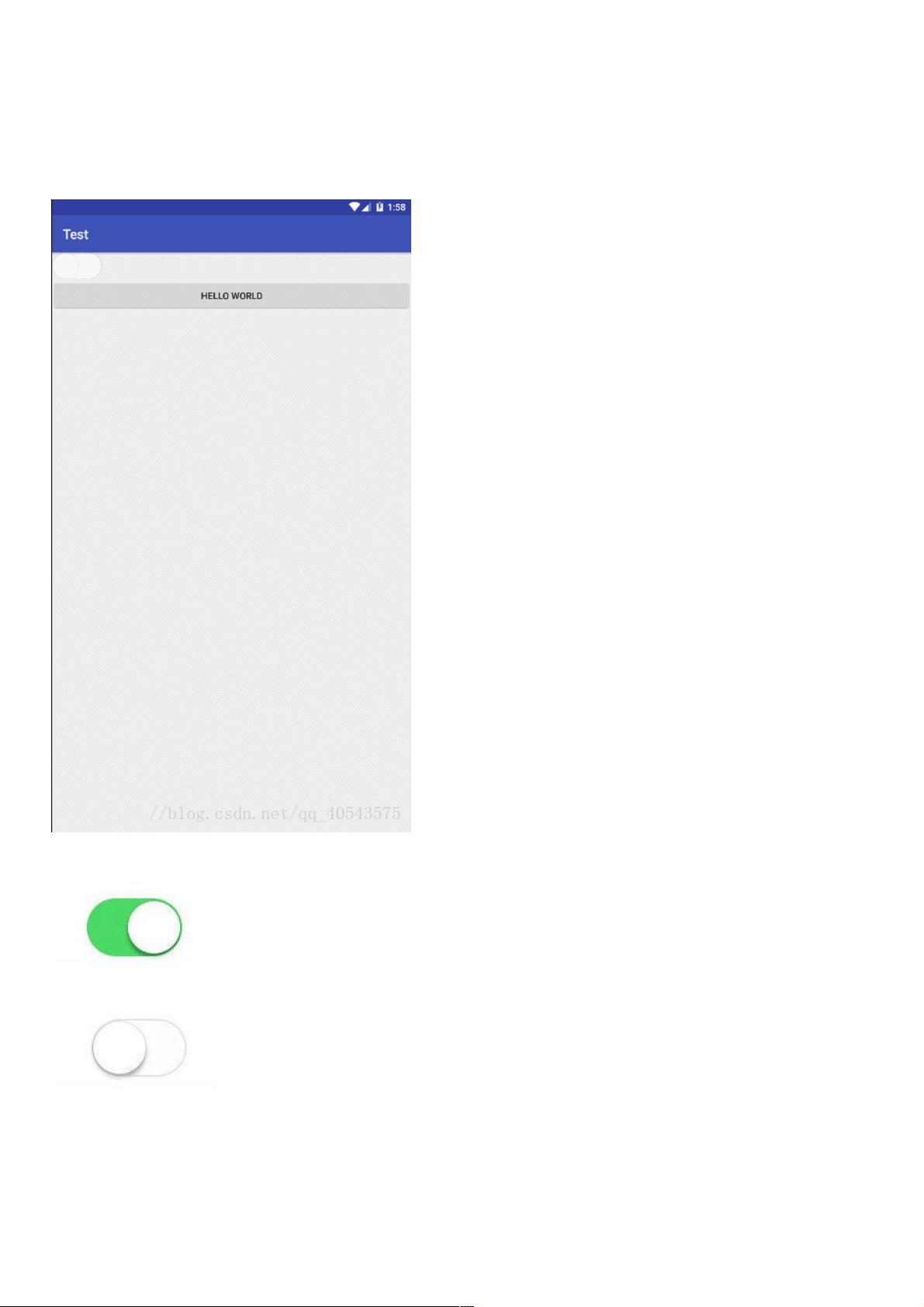
"这篇文章主要介绍如何在Android平台上创建一个仿iOS风格的开关控件,采用自定义View的方式,不依赖于Android内置的ToggleButton。通过利用API中的onDraw、onMeasure和Canvas方法,开发者可以手动绘制开关的效果。核心思路是将两张图片重叠,通过移动上面的图片来模拟开关的滑动变化。此实现注重简洁性,具有中间消失的滑动动画,并且支持点击和滑动两种操作模式。此外,还提供了状态改变监听器以及自定义属性,如初始状态、背景图片和滑动按钮的设置。"
在Android中,自定义View是为了满足特定的界面需求,当系统提供的控件无法满足设计或交互要求时,开发者需要自行构建。自定义View涉及的关键步骤包括:
1. **onMeasure()**: 这个方法用于确定View的大小。由于Android的MeasureSpec系统,WRAP_CONTENT和MATCH_PARENT的行为需要手动处理,通常需要重写onMeasure()并调用setMeasuredDimension()设定尺寸。
2. **onLayout()**: 这个方法负责确定View的位置。在父View调用这个方法时,子View需要计算并设置它们的坐标。
3. **onDraw()**: 这是真正绘制View的地方,开发者在此方法中使用Canvas进行绘图操作。在这个例子中,开关的滑动效果就是在这里通过绘制两张图片并根据触摸位置动态移动实现的。
4. **事件处理**:在自定义View中,需要处理触摸事件。基本的事件分发机制中,onTouchEvent()先于onClickListener()执行。为了同时支持滑动和点击,开发者需要适当地处理ACTION_DOWN、ACTION_MOVE和ACTION_UP等触摸事件。
5. **状态监听**:为了让外部能够知道开关状态的变化,可以提供一个接口或使用BroadcastReceiver作为状态回调。
6. **自定义属性**:为了方便在XML布局中设置初始状态、背景图片和滑动按钮等属性,需要在res/values/attrs.xml中定义自定义属性,并在自定义View中解析这些属性。
实现这个自定义开关控件,首先需要创建一个新的View类,继承自View,并实现上述提到的方法。然后,在onDraw()方法中绘制开关的背景和滑块,通过touch事件来更新滑块的位置。为了实现滑动动画,可以在每次滑动时更新滑块的位置并重绘View,直到达到最终状态。同时,通过设置合适的边界检查,可以确保滑块不会超出开关区域。
在实际项目中,可以将这个自定义开关控件封装成一个库,方便在多个地方复用。这样不仅可以提高代码复用性,还能保证UI的一致性和性能优化。自定义View是Android开发中一项重要的技能,它允许开发者创造出独特且符合设计需求的界面元素。
点击了解资源详情
点击了解资源详情
286 浏览量
405 浏览量
288 浏览量
228 浏览量
2014-11-17 上传
166 浏览量
203 浏览量
等你下课⊙▽⊙
- 粉丝: 291
最新资源
- JavaScript全键码参考:探索常用键盘事件操作
- 理解并应用MVC模式:分离与同步的关键
- 公司局域网设计策略:速度、三层架构与应用
- InstallShield内部库函数详解与使用
- 计算机图形学数学原理(第二版)
- Oracle SQL函数详解:常用操作与示例
- B/S模式下的医院在线预约挂号系统设计
- Lie群:不变量与表示法导论
- 交换技术详解:116个关键知识点与命令
- 易语言模块EXEK:开发支持库的高效工具
- 2006年上半年系统分析师考试试题解析
- SAM926X U-boot编译教程与配置详解
- 数据流图:软件设计关键工具的实践与详解
- C语言实现MATLAB 6.5 M文件详解
- 构建高安全级操作系统的关键设计与分析
- 2008年计算机毕业设计题目大全