jQuery UI Datepicker:详细使用教程与实例解析
176 浏览量
更新于2024-08-30
收藏 322KB PDF 举报
"jQuery UI Datepicker时间控件的使用方法"
jQuery UI Datepicker是一款强大的日期选择插件,它为网页应用提供了直观、用户友好的日期选择功能。在本文中,我们将深入探讨如何使用这个加强版的Datepicker,包括如何引入所需文件、基本配置以及一些常用属性的实例应用。
首先,要使用jQuery UI Datepicker,你需要引入以下文件:
1. jQuery核心库:`jquery-1.7.1.min.js`
2. jQuery UI库,包含Datepicker组件:`jquery-ui-1.8.18.custom.min.js`
3. 中文语言包,使日期显示为中文:`jquery.ui.datepicker-zh-CN.js`
4. jQuery UI的主题CSS文件,这里使用的是`ui-lightness`主题:`ui-lightness/jquery-ui-1.8.18.custom.css`
在HTML中,你可以这样引入这些文件:
```html
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.ui.datepicker-zh-CN.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-ui-1.8.18.custom.min.js"></script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/ui-lightness/jquery-ui-1.8.18.custom.css">
```
接下来,创建一个用于显示日期的输入框,并在JavaScript中调用Datepicker插件:
```html
<div class="demo">
<p>Date: <input type="text" id="datepicker"></p>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#datepicker").datepicker();
});
</script>
```
当页面加载完成后,`$("#datepicker").datepicker();`这行代码会将ID为`datepicker`的输入框转化为日期选择器。
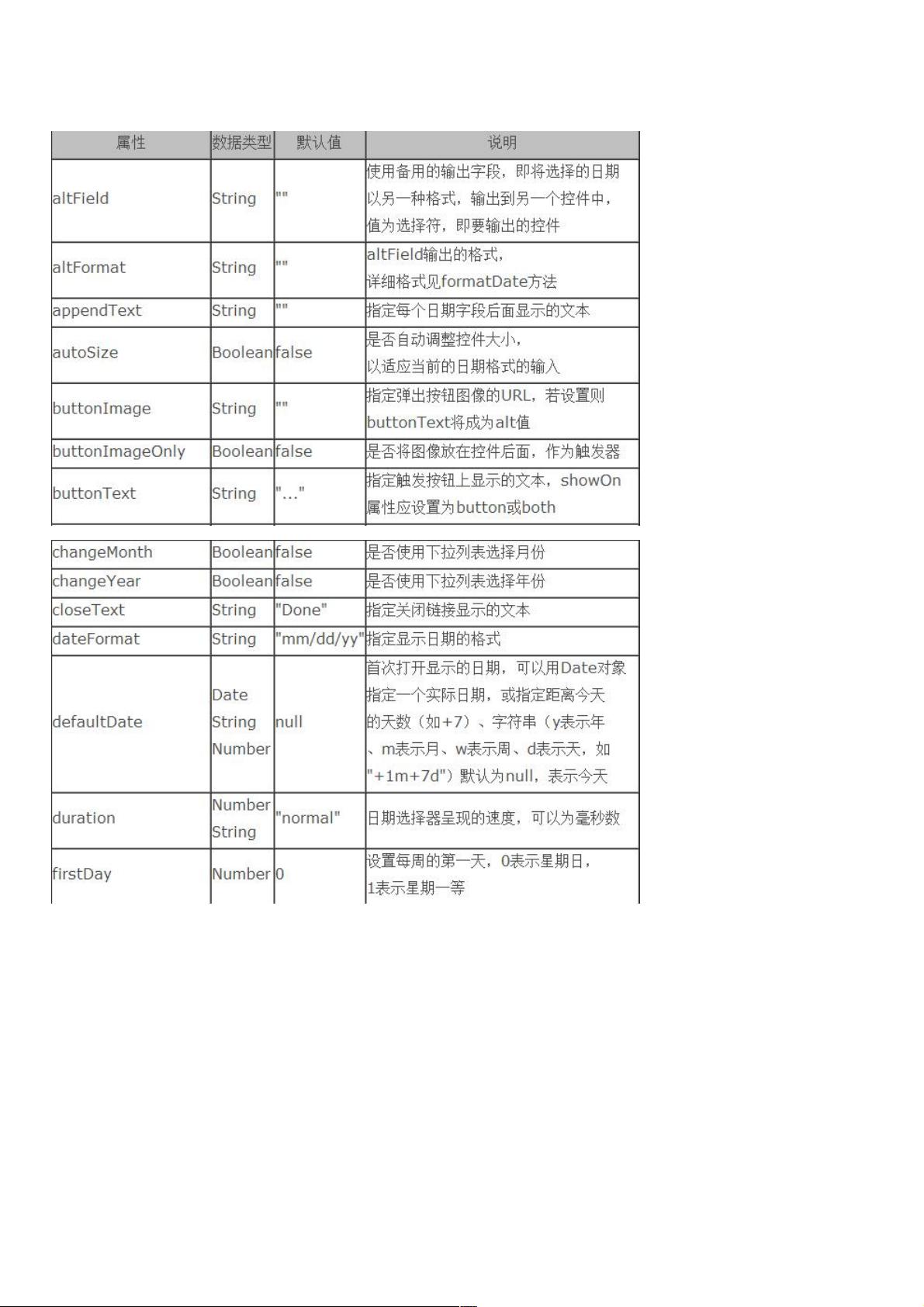
现在,让我们看看一些Datepicker的常用属性:
1. `altField`: 这个属性允许你指定一个备用的输出字段,当用户选择日期后,选定的日期会按照指定的格式输出到另一个控件中。例如:
```html
<p>Date: <input type="text" id="datepicker">
<input type="text" id="alternate" size="30"></p>
```
对应的JS代码:
```javascript
$(document).ready(function() {
$("#datepicker").datepicker({
altField: "#alternate",
altFormat: "yy-mm-dd"
});
});
```
在这个例子中,用户选择的日期会以"yy-mm-dd"的格式显示在ID为`alternate`的输入框中。
这只是Datepicker众多功能的一个简单示例,实际上,Datepicker还支持多种其他属性,如`minDate`和`maxDate`来限制可选日期范围,`beforeShowDay`来自定义特定日期的样式,`onSelect`来处理日期选择后的事件等。通过灵活运用这些属性,你可以根据项目需求定制出各种复杂的时间选择功能。
jQuery UI Datepicker是一个功能强大且易于使用的日期选择工具,它可以轻松地集成到你的网页应用中,提升用户体验。结合其丰富的配置选项和事件处理,你可以实现各种复杂的日期交互逻辑。
2020-10-23 上传
2020-11-22 上传
2020-10-22 上传
2020-10-20 上传
2011-09-29 上传
2012-03-27 上传
weixin_38513794
- 粉丝: 1
- 资源: 946
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍