"写出优雅的CSS:使用方式、特异性和编写技巧"
需积分: 3 38 浏览量
更新于2024-01-28
收藏 8.47MB PPTX 举报
优雅地写CSS是每个前端开发人员都应该掌握的技能之一。CSS(层叠样式表)作为一种声明式样式语言,为我们提供了样式化网页的能力。然而,由于关于CSS的资料广泛且分散,我们常常在日常开发中忽视了CSS代码的质量,导致写出杂乱无章的CSS文件。为了避免这种情况,我们需要了解一些关于CSS使用方式、特异性、编写技巧和如何写出优雅的CSS的方法。
首先,让我们来介绍一下CSS的使用方式。CSS有三种主要的使用方式,分别是行内样式、内部样式和外部样式。
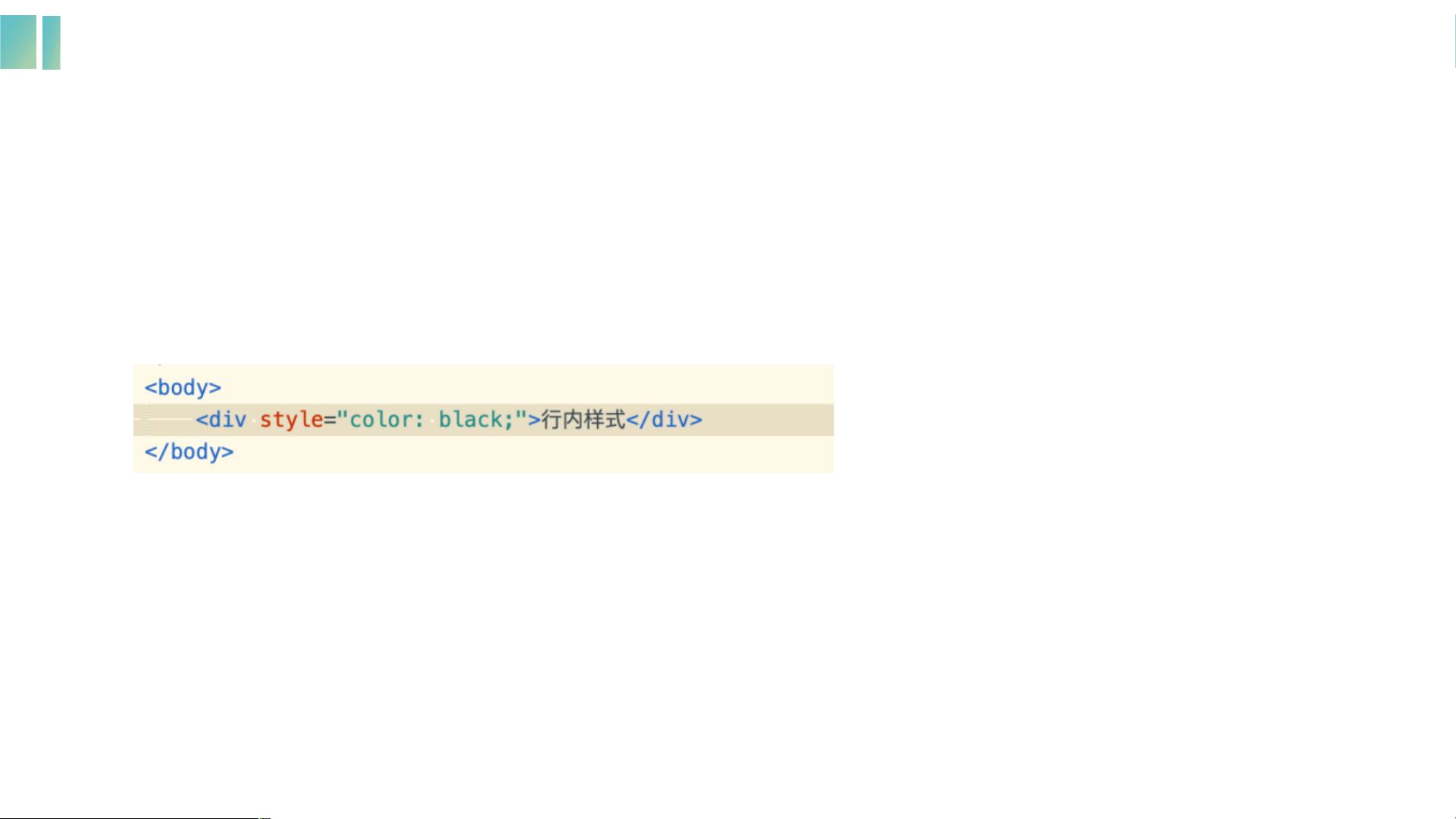
行内样式是通过在标签的style属性中直接编写CSS样式的方式。这种方式适合写一些简单的样式,但是不适合编写复杂的样式,并且它的优先级比较高,会覆盖其他样式。
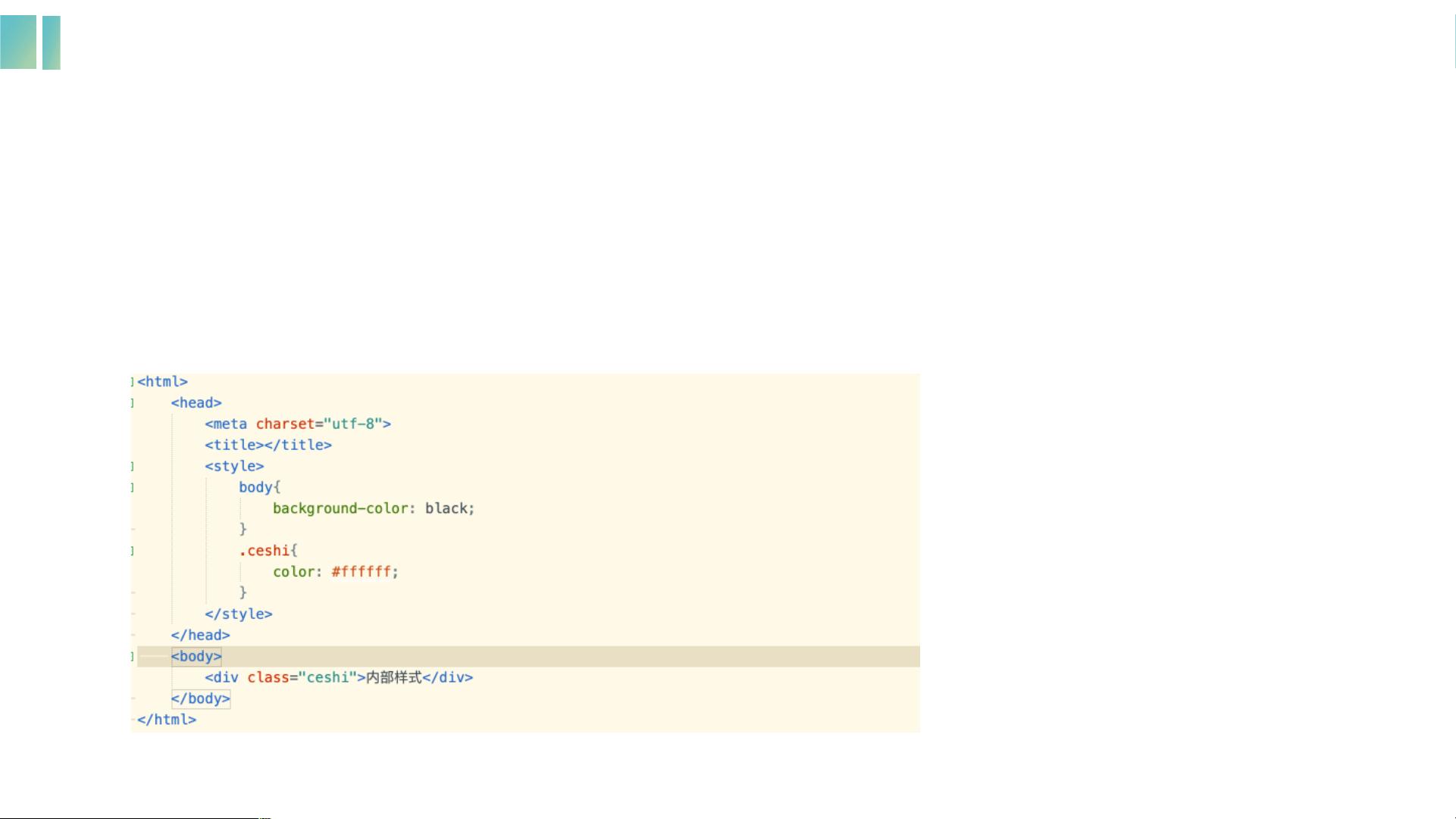
内部样式是将CSS样式写在style标签中,嵌入到HTML内部的方式。通过这种方式,我们可以在同一个HTML文件中集中管理CSS样式,使得代码更加易读和易维护。
外部样式是将CSS样式写在外部的CSS文件中,并在HTML文件中通过link标签引入的方式来使用。这种方式可以使得样式与内容分离,提高代码的复用性和可维护性。
除了使用方式,CSS的特异性是我们在书写CSS时需要注意的另一个重要因素。特异性指的是CSS样式选择器的权重,用于确定应用哪个样式。当多个样式规则同时应用到一个元素上时,特异性会决定最终应用哪个样式。
在编写CSS时,我们可以使用一些编写技巧来提高代码的质量和可读性。首先,我们可以使用合适的命名约定来规范化样式的命名,使得代码更易于理解和维护。其次,我们应该遵循一定的样式规范,例如使用缩进、注释和空格来使代码更加清晰易读。另外,我们还可以利用CSS预处理器(如Sass或Less)来提高编写CSS的效率和可维护性。
最后,让我们来探讨一下如何写出优雅的CSS。优雅的CSS代码应该具备可读性、可维护性和可扩展性。为了实现这一目标,我们可以遵循一些最佳实践,例如避免使用过于具体的选择器,减少样式的嵌套,尽量使用简洁的样式规则等。此外,我们还可以使用CSS的模块化技术来提高代码的可维护性和重用性。
总结起来,要优雅地写CSS,我们需要了解CSS的使用方式、特异性、编写技巧和如何写出优雅的CSS。通过遵循一些最佳实践和采用一些工具和技术,我们可以更好地管理和维护我们的CSS代码,从而实现优雅地编写CSS的目标。无论是初学者还是有经验的开发人员,都应该不断学习和提升自己的CSS技能,以提供更好的用户体验和提高开发效率。
2021-02-03 上传
2019-12-01 上传
2021-07-04 上传
2021-01-30 上传
2024-09-28 上传
2019-06-08 上传

阳光总在山坡后
- 粉丝: 6
- 资源: 4
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析