Unity界面设计规范详解
需积分: 9 152 浏览量
更新于2024-07-20
收藏 4.44MB PDF 举报
"这篇文档详细介绍了Unity界面设计规范,涵盖了分辨率选择、控件设计、部件设计、系统设计、动画和音效以及Unity UI的具体规则。文档不仅提供了硬性规范,确保手游上线的质量标准,还给出了建议性规范,帮助设计师提升效率和用户体验。"
在Unity界面设计中,分辨率的选择是至关重要的。设计时需要考虑不同设备的屏幕适配,避免出现四周黑边或图像拉伸变形的情况。对于横屏游戏,如果不能支持设备旋转,应该保持home键或Android功能栏在横向屏幕的一侧。设计师应与策划和程序员沟通,了解主推平台、引擎限制和技术挑战,以确定最适合的分辨率。常见的手机分辨率包括2:3、3:4和3:5比例的屏幕,以及针对不同设备的特定尺寸,如低端机的320*480,中端机的480*800,高端机的1280*720等。在苹果设备中,有iPhone 6/6s的750*1334,iPhone 5/5s/5c的640*1136,以及iPad的1024*768和2048*1536等。
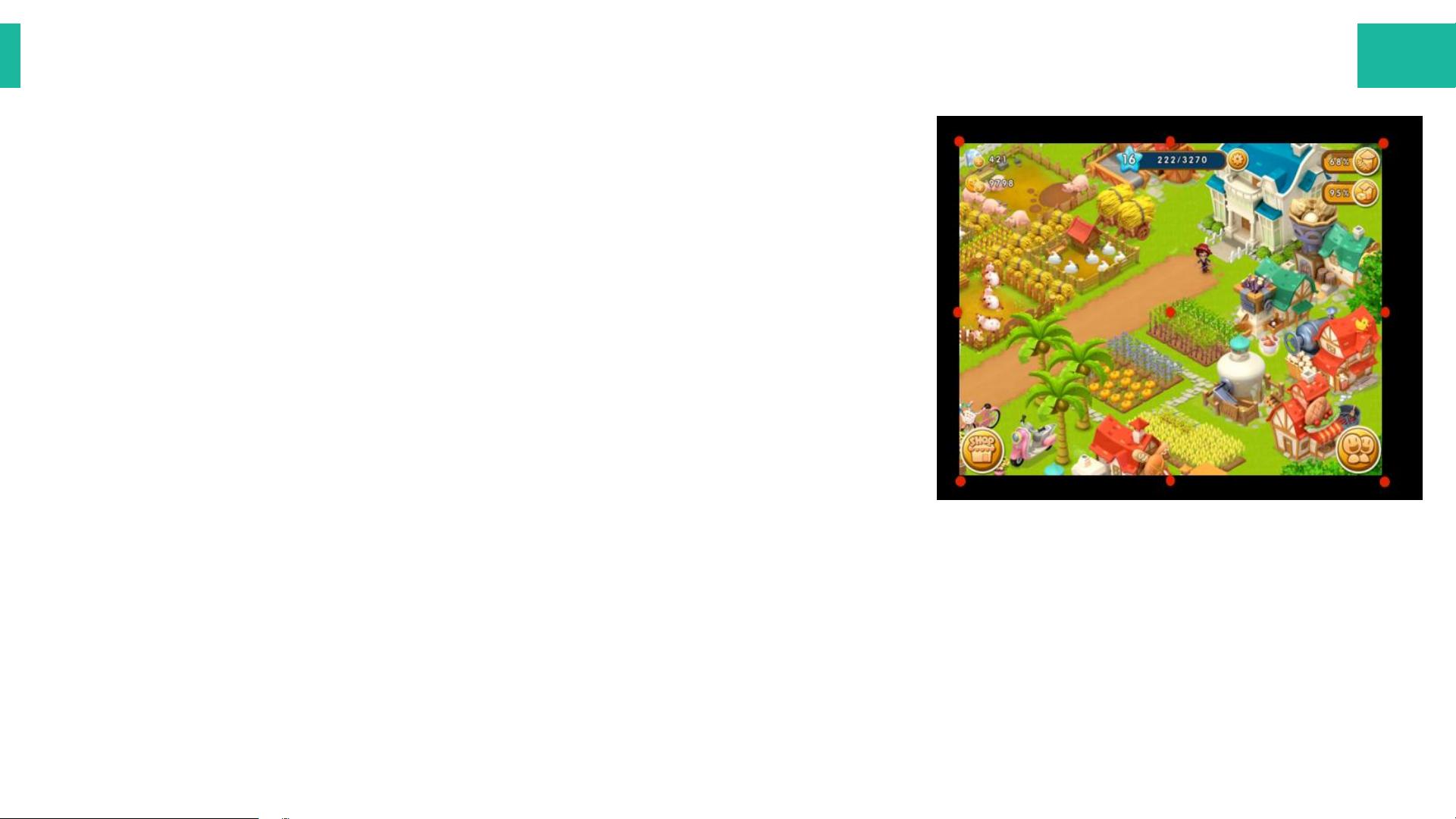
设计时,遵循“放大容易缩小难”的原则,通常以1334*750为基础尺寸进行设计,以确保在大尺寸设计后仍能适应小尺寸设备。适配多种设备的方法之一是利用“黑条”填充,保持设计元素的原比例不变。此外,还需要考虑黑条的面积、设备用户基数和主流设备的市场占有率。
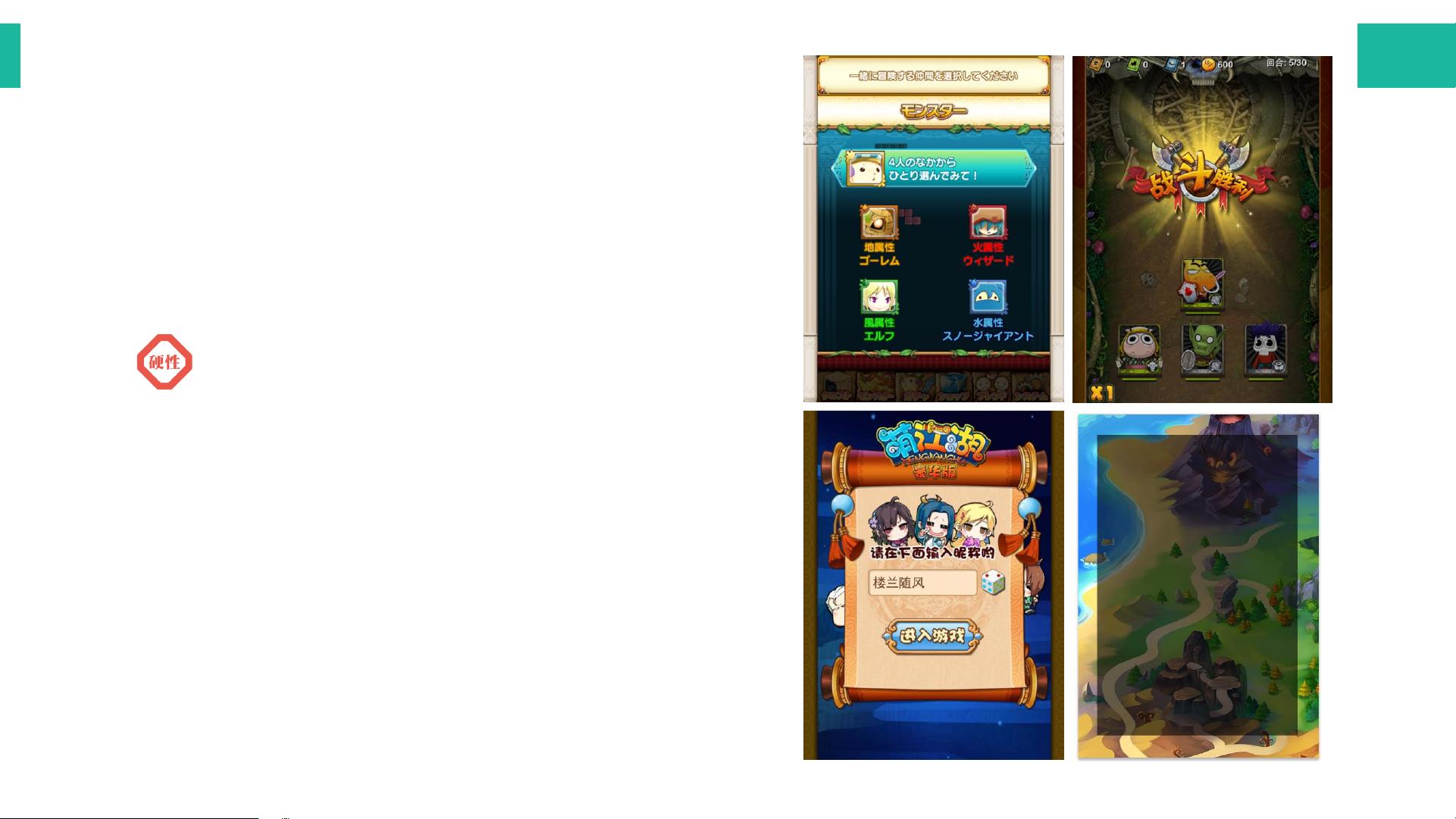
控件设计部分涉及文字、窗口、按钮和其他元素。每个控件都应该有清晰的视觉反馈,易于识别和操作。部件设计包括输入项、二次确认、反馈提示和手势,这些都需要考虑用户体验,确保操作直观且明确。例如,输入项需要有明确的边界和指示,二次确认避免误操作,反馈提示要即时且恰当,手势则应符合用户习惯。
系统设计部分涵盖登录、设置和新手引导。登录界面应简洁高效,设置界面需要逻辑清晰,新手引导则需逐步指导用户熟悉游戏。动画和音效是增强用户体验的重要环节,应与游戏风格和节奏相匹配,提供沉浸感。
Unity UI规范是Unity引擎特有的设计指导,包括布局、事件处理、组件使用等方面的最佳实践。设计师应参考这些规范来创建高效、一致的用户界面,同时结合建议性规范,提高设计效率,保证界面易用性和一致性,实现领域互通和知识共享。通过理解和遵循这些规范,设计师能够创造出专业且具有吸引力的Unity游戏界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2009-04-20 上传
2013-11-28 上传
2021-01-31 上传
2011-03-30 上传
2010-09-21 上传
2012-05-04 上传
Hiram9846
- 粉丝: 106
- 资源: 17
最新资源
- Elasticsearch核心改进:实现Translog与索引线程分离
- 分享个人Vim与Git配置文件管理经验
- 文本动画新体验:textillate插件功能介绍
- Python图像处理库Pillow 2.5.2版本发布
- DeepClassifier:简化文本分类任务的深度学习库
- Java领域恩舒技术深度解析
- 渲染jquery-mentions的markdown-it-jquery-mention插件
- CompbuildREDUX:探索Minecraft的现实主义纹理包
- Nest框架的入门教程与部署指南
- Slack黑暗主题脚本教程:简易安装指南
- JavaScript开发进阶:探索develop-it-master项目
- SafeStbImageSharp:提升安全性与代码重构的图像处理库
- Python图像处理库Pillow 2.5.0版本发布
- mytest仓库功能测试与HTML实践
- MATLAB与Python对比分析——cw-09-jareod源代码探究
- KeyGenerator工具:自动化部署节点密钥生成