Angular 动画与ng-animate、ng-cookies实战解析
15 浏览量
更新于2024-09-02
收藏 153KB PDF 举报
"本文将深入探讨Angular框架中的两个关键组件:ng-animate和ng-cookies。ng-animate是实现Angular应用中动态效果的关键,而ng-cookies则用于处理和管理应用程序的cookies。我们将详细介绍这两个服务的用法,帮助开发者更好地理解和利用它们在实际项目中的功能。"
在Angular开发中,ng-animate模块提供了添加动画效果的能力。虽然Angular核心并不包含内置的动画功能,但通过引入ngAnimate模块,开发者可以轻松地为Angular的特定指令添加过渡和动画效果。为了使用ng-animate,首先需要在HTML文件中引入angular.js和angular-animate.js库,并在应用模块中声明对ngAnimate的依赖。
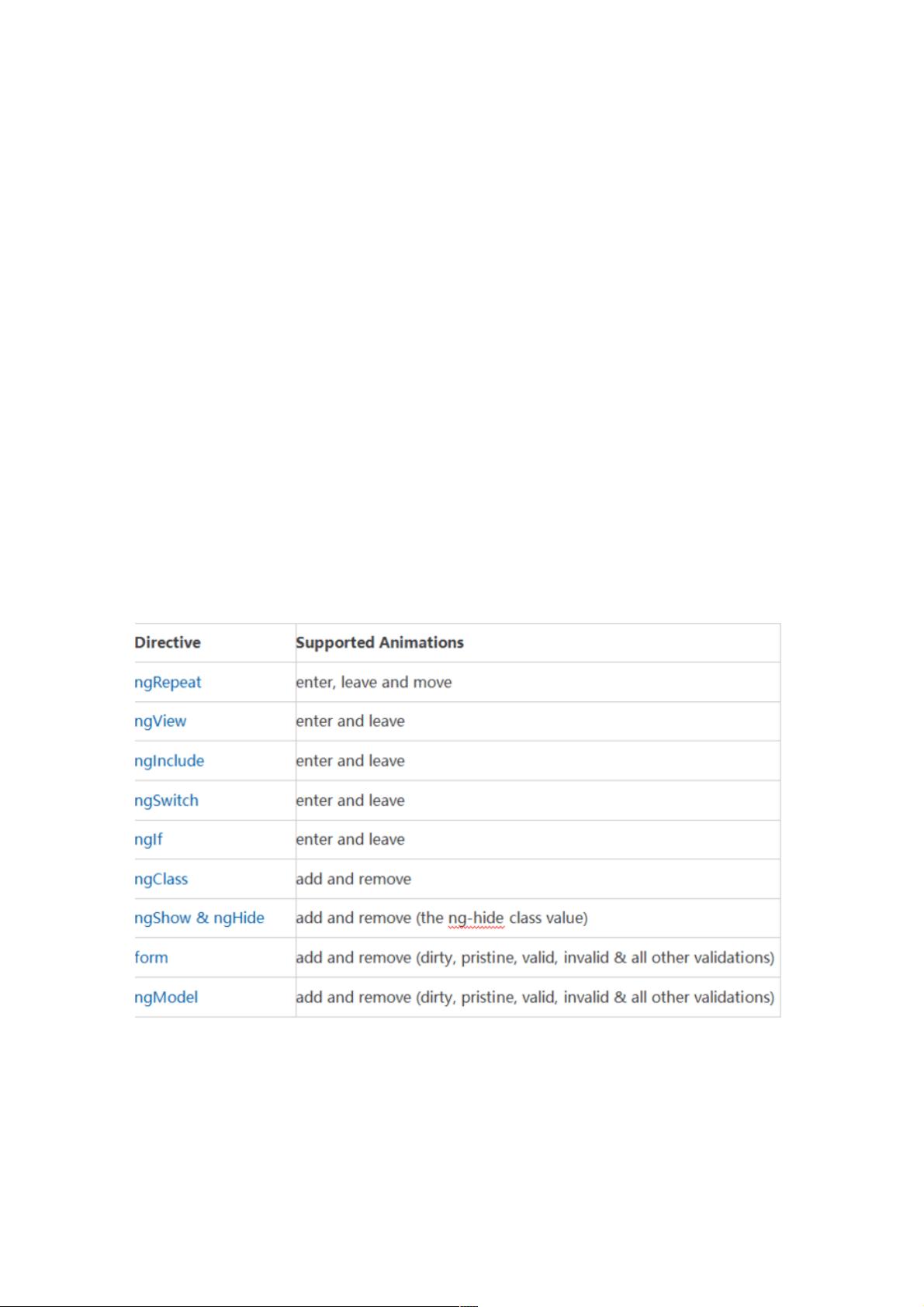
在JavaScript文件中,例如app.js,我们需要创建或扩展应用模块,并包含ngAnimate作为依赖。这样,我们就可以利用ngAnimate提供的动画指令来添加动画效果。Angular支持多种动画相关的指令,例如ng-repeat、ng-show/hide、ng-if等。以ng-repeat为例,当数据列表发生变化时,ng-repeat会自动应用动画效果。在元素被创建、更新或删除时,ng-animate会添加特定的CSS类,如`.ng-enter`、`.ng-leave`等,允许开发者自定义对应的动画样式。
ng-cookies服务则是Angular中用于处理客户端cookies的工具。它允许开发者方便地读取、设置和删除cookies。通过注入`$cookies`服务到控制器、服务或其他Angular组件中,我们可以执行以下操作:
1. 读取cookie:`var cookieValue = $cookies.get('cookieName');`
2. 设置cookie:`$cookies.put('cookieName', 'cookieValue');`
3. 删除cookie:`$cookies.remove('cookieName');`
需要注意的是,设置的cookie默认不会设置过期时间,因此会随着浏览器会话的结束而消失。如果需要设置过期时间,可以传递一个额外的配置对象,例如`{expires: new Date()}`来指定到期日期。
在实际应用中,ng-animate和ng-cookies的结合使用可以为用户带来更加生动和交互丰富的体验,同时ng-cookies可以方便地存储和恢复用户的临时状态或偏好设置。通过掌握这两者,开发者能够提升Angular应用的用户体验和功能性。
点击了解资源详情
193 浏览量
136 浏览量
2021-05-07 上传
2021-01-19 上传
258 浏览量
216 浏览量
2021-06-27 上传
430 浏览量
weixin_38600017
- 粉丝: 3
- 资源: 967
最新资源
- requestfactory-apt-2.6.0.vaadin5.zip
- CZproxy-开源
- 桥动
- ga437,matlab模拟poisson过程 源码,matlab源码下载
- Blog
- ArbAnalyse:National Center forArbejdsmiljøUndersøgelse
- matlab代码sqrt-finufft_devel_old:ahb的finufft的开发版本
- progressify_flutterfire_boilerplate:该存储库包含带有测试的FlutterFire堆栈的Redux样板。 请注意,该项目的目标受众是已经熟悉Flutter,Firebase和Redux的开发人员,如果您不熟悉这些实现,那么使用此样板可能会很麻烦
- excel中的信号导入matlab中进行fft分析+含数据
- PN532驱动支持XP和win7-win10.zip
- cloud-demo.zip
- 风险模型
- PicturesPlayer:这是Willard开发的PicturesPlayer!
- Image_Fusion,matlab裁剪图片源码,matlab
- 基于JSP,java编写的音乐网站 可以用来学习,毕业设计,课程设计等。
- OSGeo4W:OSGeo4W