VSCode远程开发:配置与C++代码调试指南
版权申诉
40 浏览量
更新于2024-09-12
收藏 355KB PDF 举报
本教程详细介绍了如何在Visual Studio Code (VSCode) 上配置远程开发环境,以便在Linux服务器上远程调试运行C++代码。以下是关键步骤和配置要点:
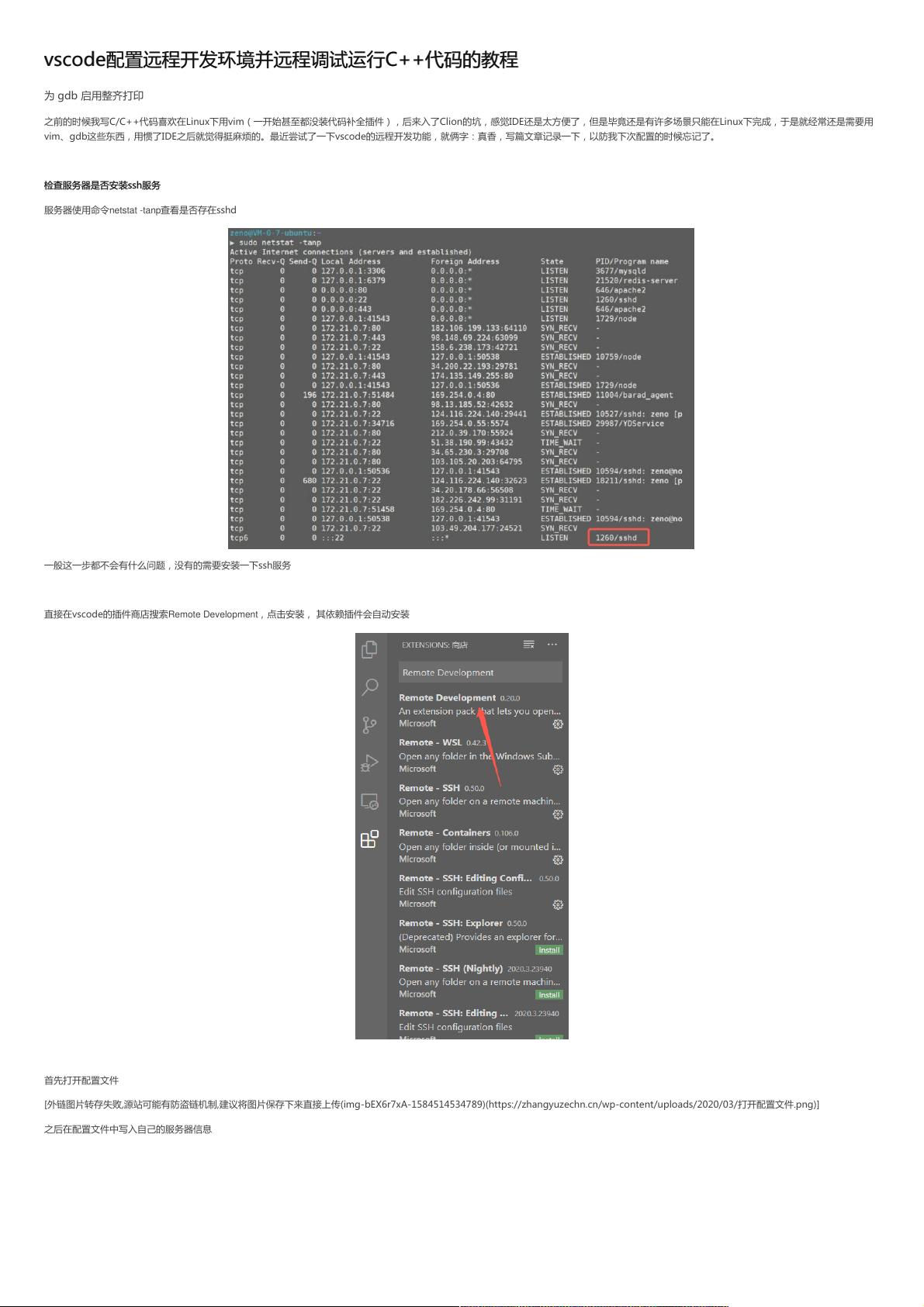
1. **检查并安装SSH服务**:
首先确保服务器上已安装SSH服务,可以使用`netstat -tanp`命令检查。如果没有安装,需通过系统管理工具安装。
2. **安装Remote Development插件**:
在VSCode的插件市场搜索并安装"Remote Development"插件,该插件自动处理依赖安装,为远程开发提供基础支持。
3. **配置服务器信息**:
打开`.vscode\settings.json`配置文件,添加服务器的IP地址(可以通过`ifconfig`命令获取)和相应的登录凭据,如用户名和密码。
4. **连接到服务器**:
输入配置好的用户名和密码,成功连接后,在VSCode的文件视图中浏览并打开服务器上的项目文件夹。
5. **远程调试C++代码**:
调试是远程开发的核心功能。通过安装适合远程环境的C++插件(在插件商店搜索安装),确保编译和运行的环境设置正确。使用F5快捷键可以直接运行代码,并利用VSCode的可视化调试工具进行调试。
6. **配置tasks.json**:
在`Terminal > ConfigureDefaultBuildTask`菜单中,选择"C/C++: g++ build active file"创建`tasks.json`文件。此文件定义了构建任务的规则,用于自动化编译过程。以下是示例配置:
```json
{
"version": "2.0.",
// ...其他配置项
"tasks": [
{
"label": "C/C++: g++ build active file",
"type": "shell",
"command": "g++",
"args": ["${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"problemMatcher": ["$gcc"]
}
]
}
```
这个配置使得VSCode可以根据tasks.json中的规则自动编译当前活动文件。
通过以上步骤,你就能在VSCode中高效地配置远程开发环境,享受与本地开发类似的便捷性,同时在需要时在Linux服务器上调试C++代码。这个教程对那些希望在不同操作系统间切换开发的开发者来说非常实用。
3400 浏览量
2621 浏览量
484 浏览量
5331 浏览量
2440 浏览量
238 浏览量
5331 浏览量
135 浏览量
weixin_38641339
- 粉丝: 12
最新资源
- 深入解析ELF文件格式及其在操作系统中的应用
- C++ Primer 第四版习题解答(前五章)
- 数学建模必备:实用先进算法详解
- 500毫秒打字游戏实现与键盘事件处理
- 轨迹跟踪算法:无根求曲线绘制的高效方法
- UML指南:Java程序员的全面设计实践
- 探索WPF:新一代Web呈现技术
- 轻量级Java企业应用:POJO实战
- Linux指令详解:cat、cd和chmod
- 使用SWIG将C++绑定到Python的实战指南
- 掌握Linux shell编程:实战指南与变量操作
- Linux多用户创建与设备挂载指南
- Tapestry4入门与框架演变解析
- C#入门指南:从语言概述到实战编程
- MIME类型详解:从电子邮件到浏览器的多媒体数据处理
- Solaris10操作系统学习指南