React使用Redux构建todolist教程
201 浏览量
更新于2024-08-30
1
收藏 86KB PDF 举报
"使用Redux构建React的todolist应用"
在React开发中,当应用程序的状态管理变得复杂时,Redux作为一个集中式状态管理库被广泛应用。Redux允许开发者在一个单一的store中维护整个应用的状态,使得状态的更新和跟踪变得更加有序。本文将通过一个具体的todolist实例,演示如何使用Redux来实现这个功能。
首先,Redux是一个独立于任何UI框架的状态管理库,它不仅适用于React,还可以与Angular、jQuery等其他库配合使用。Redux的核心理念是提供一个中心化的store,所有组件的状态都存储在这里,通过actions来触发状态变化,并通过reducers来处理这些变化。
Redux DevTools是一个非常实用的调试工具,它可以在Chrome或Firefox浏览器扩展中找到。这个插件可以帮助开发者可视化状态的变化,从而更有效地调试应用。
在Redux中,有三个重要的原则需要注意:
1. 应用程序中只有一个store。多个store的使用是不被允许的,所有的状态都应集中在一个store内管理。
2. Reducers必须是纯函数。这意味着它们不会产生副作用,每次给定相同的输入时,都会返回相同的结果。
3. 只有store自身可以改变其内容。Reducers不能直接修改状态,而是接收当前状态和action,然后返回新的状态对象。
Redux-thunk是Redux的一个常用中间件,它允许我们在dispatch一个action后,在到达reducer之前执行一些额外的操作,比如异步操作。在实际项目中,中间件可以用于记录日志、创建崩溃报告、调用API或者控制路由。
在设置Redux-thunk时,首先需要安装它,命令是`npm install --save redux-thunk`。接着在`store`目录下的`index.js`文件中,我们需要导入必要的Redux库和thunk中间件,以及应用的reducer。通过`composeEnhancers`和`applyMiddleware`,我们可以配置并启用Redux DevTools扩展和thunk中间件。最后,使用`createStore`创建唯一的store,并传入reducer和enhancer。
总结起来,使用Redux和Redux-thunk在React中实现一个todolist应用,主要涉及以下几个步骤:
1. 安装Redux和Redux-thunk库。
2. 创建唯一的store,导入reducer和中间件。
3. 使用中间件处理异步操作和额外逻辑。
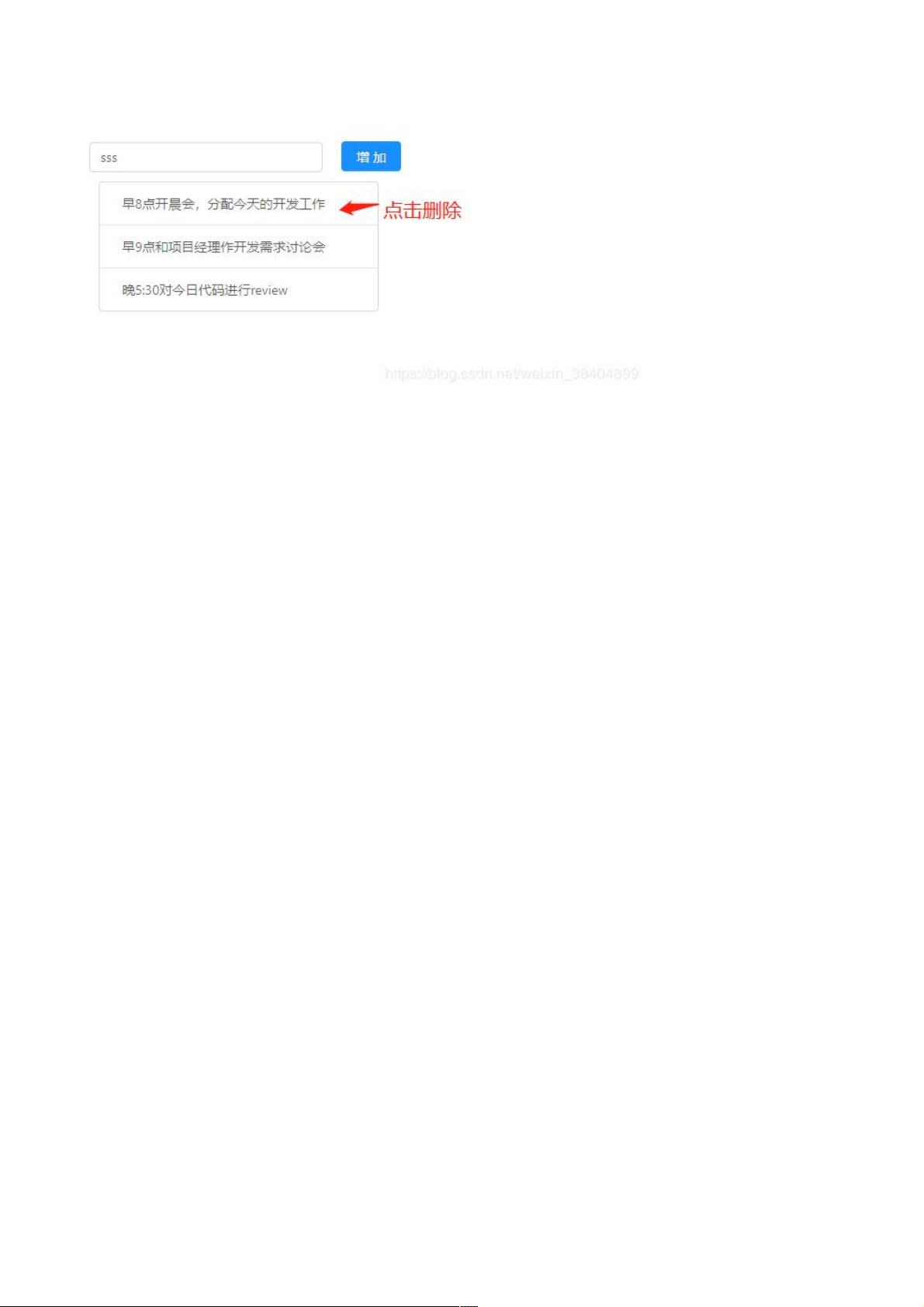
4. 设计actions和reducers来处理添加、删除和切换todolist项。
5. 在React组件中连接store,获取和更新状态。
通过这种方式,开发者可以更高效地管理和控制React应用中的状态,提高代码的可读性和可维护性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-02-09 上传
2021-04-29 上传
2020-12-13 上传
2021-05-31 上传
2021-05-16 上传
2021-05-02 上传
weixin_38662213
- 粉丝: 3
- 资源: 915
最新资源
- PL-SQL 从入门到精通 经典技术
- Using GDI+ on Windows Mobile
- jsp 学习记录 通俗易懂
- LinuxBash脚本编程大全
- linux内核完全注释
- 基于Linux的网络流量控制机制
- 实战 EJB java开发教程 pdf
- MTK平台相关资料 MTK平台相关
- MyEclipse 6 Java 开发中文教程 pdf
- 基于CC2430的ZigBee无线数传模块的设计和实现
- openreports翻译
- 在本教程中,您将学习 Ant 这个Java TM 项目生成工具。由于其灵活性和易用性,Ant 很快在 Java
- LPC2132中文资料
- 手机短信息SMS开发—编码,解码
- Hibernate开发及整合应用大全.pdf
- ads1.2中文教程