Docker部署Nginx解决跨域教程:手动配置与实战
需积分: 48 82 浏览量
更新于2024-08-29
收藏 695KB DOCX 举报
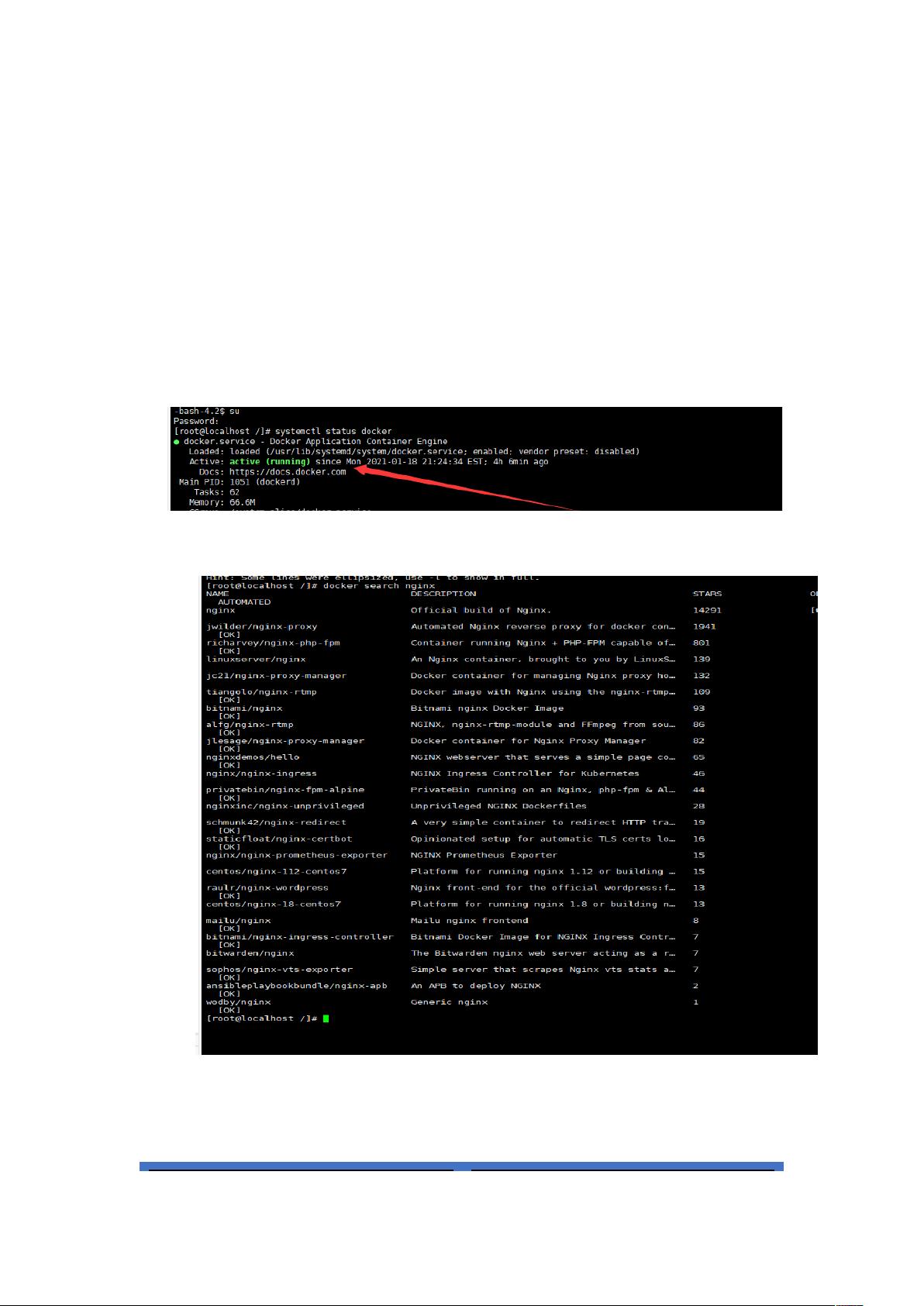
在本文档中,我们将深入探讨如何使用Docker部署Nginx并解决前端与后端之间的跨域问题。首先,确保已安装并运行了Docker,通过`systemctl status docker`检查其状态。接下来,通过Docker搜索`docker search nginx`找到适合的Nginx镜像,这里推荐的是`docker pull jwilder/nginx-proxy`,它包含了一些预配置的反向代理功能。
一旦下载了Nginx镜像,可以使用`docker images`查看已下载的镜像列表。此时,我们需要配置Nginx的外部挂载文件,以便在容器中管理和更新配置。首先,创建递归文件夹结构,如`/root/nginx/conf`, `/root/nginx/www`, 和 `/root/nginx/logs`。然后,在`/root/nginx/conf`目录下,手动创建`nginx.conf`文件,定义基础的Nginx配置,包括用户、工作进程、连接数等,并设置服务器监听80端口,指定服务器名称,以及`location`块用于处理静态文件和重定向。
需要注意的是,Nginx的首页路径默认为`/usr/share/nginx`,这个路径应该与后续创建的Nginx容器中的路径保持一致。如果你想要自定义首页内容,只需修改挂载文件夹`/root/nginx/www`下的`index.html`文件即可。
接下来,创建一个名为`index.html`的文件在`/docker/nginx/html`目录下,并编写基本的HTML内容。这个文件通常是静态页面,可能用于前端展示。
在部署过程中,Nginx容器会通过挂载外部的配置文件来动态地处理跨域请求。Nginx的配置灵活性允许我们在不重启容器的情况下更新配置,只需更新挂载目录的相应文件即可。当遇到跨域问题时,可以在Nginx的`server`块或`location`块中添加适当的CORS(跨源资源共享)规则,例如允许特定的Origin字段或设置允许的HTTP方法。
总结来说,本文档提供了一种利用Docker部署Nginx并解决跨域问题的方法,强调了外部文件挂载的重要性,以及如何通过配置Nginx的`nginx.conf`和处理静态资源来实现跨域访问的管理。这不仅简化了环境管理和部署流程,也为开发者提供了一个灵活且易于维护的解决方案。
2021-05-28 上传
2021-01-09 上传
2023-04-09 上传
2024-07-08 上传
2024-07-21 上传