three.js:卷积法实现物体描边的完整教程
44 浏览量
更新于2024-08-31
收藏 147KB PDF 举报
在three.js中,实现物体描边效果的一种创新方法是利用卷积法。通常,法线延展法在网上的教程中较为常见,但其在处理面法线夹角差异较大的情况时,描边连接可能不理想。卷积法则通过机器学习中常用的计算方式解决了这个问题。
具体步骤如下:
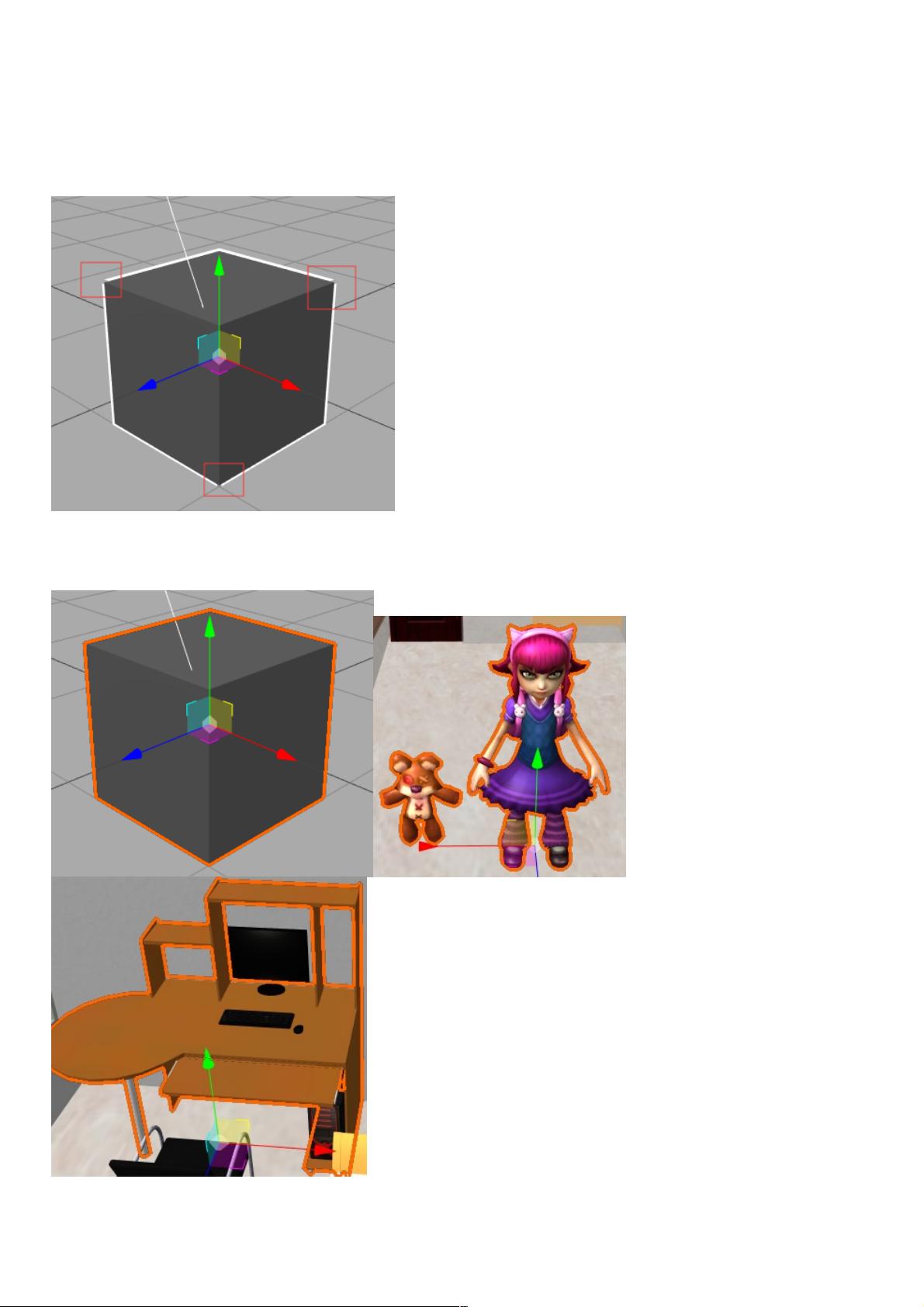
1. 基础渲染:首先,按照常规的方式使用three.js绘制场景,将需要描边的物体设为白色,其余部分设为黑色。为了达到这个效果,创建一个新的着色器材质(如`maskMaterial`),并将其设置为场景的临时材质,这样只有描边部分会被渲染出来。示例代码中,`projectionMatrix`、`modelViewMatrix`和简单的着色器片段用于控制颜色和透明度。
```javascript
const maskMaterial = new THREE.ShaderMaterial({
vertexShader: MaskVertex,
fragmentShader: MaskFragment,
depthTest: false
});
// 隐藏不需要描边的物体
renderScene.overrideMaterial = this.maskMaterial;
```
2. 卷积计算:接下来,创建另一个着色器材质(`edgeMaterial`)用于执行卷积操作。在这个阶段,每四个像素的颜色值被平均,使得物体内部(白色)变为白色,外部(黑色)保持不变,而边缘区域由于像素混合呈现出灰色,这就是描边的输出。这种技术模拟了边缘检测的过程,得到清晰的轮廓。
```javascript
const edgeMaterial = new THREE.ShaderMaterial({
// ... shader code for convolution
});
```
3. 结果叠加:最后,将卷积后的边缘图像与原始场景进行叠加,通过设置材质透明度和非融合属性,确保边缘清晰可见。可以进一步使用FXAA抗锯齿技术提升边缘平滑度。
4. 完整代码查看:对于更详细的实现过程和完整的代码,可以参考提供的链接:<https://gitee.com/tengge1/ShadowEditor/blob/master/ShadowEditor.Web/src/helper/SelectHelper.js>。这里提供了整个函数的实现,包括创建材质和调整渲染参数。
通过three.js结合卷积技术,我们可以得到具有平滑且准确描边效果的3D模型,尤其适用于处理复杂几何形状的边缘效果。这种方法克服了法线延展法在角度差异大的情况下描边连接问题,是一种实用的渲染技巧。
2020-10-15 上传
2020-10-15 上传
2023-06-02 上传
2024-08-13 上传
2022-09-22 上传
2022-07-14 上传
2022-07-15 上传
weixin_38744902
- 粉丝: 9
- 资源: 933
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析