扁平化PPT设计指南:原则、元素与实践
需积分: 15 75 浏览量
更新于2024-07-21
1
收藏 3.41MB PDF 举报
扁平化设计是一种现代UI/UX设计趋势,强调简洁、直观的界面风格,减少冗余装饰和深度感,适用于多种设计领域,如PPT制作。在PPT扁平化设计手册中,我们发现以下几个核心知识点:
1. 设计原则:
- **设计四原则**:亲密性(将相关的内容组织在一起,提高用户体验)、对齐(确保页面元素沿一条直线对齐,增强视觉一致性)、对比(通过差异性突出重点,保持清晰易读)和重复(重复使用同一等级的元素,创造统一感)。
2. 具体应用:
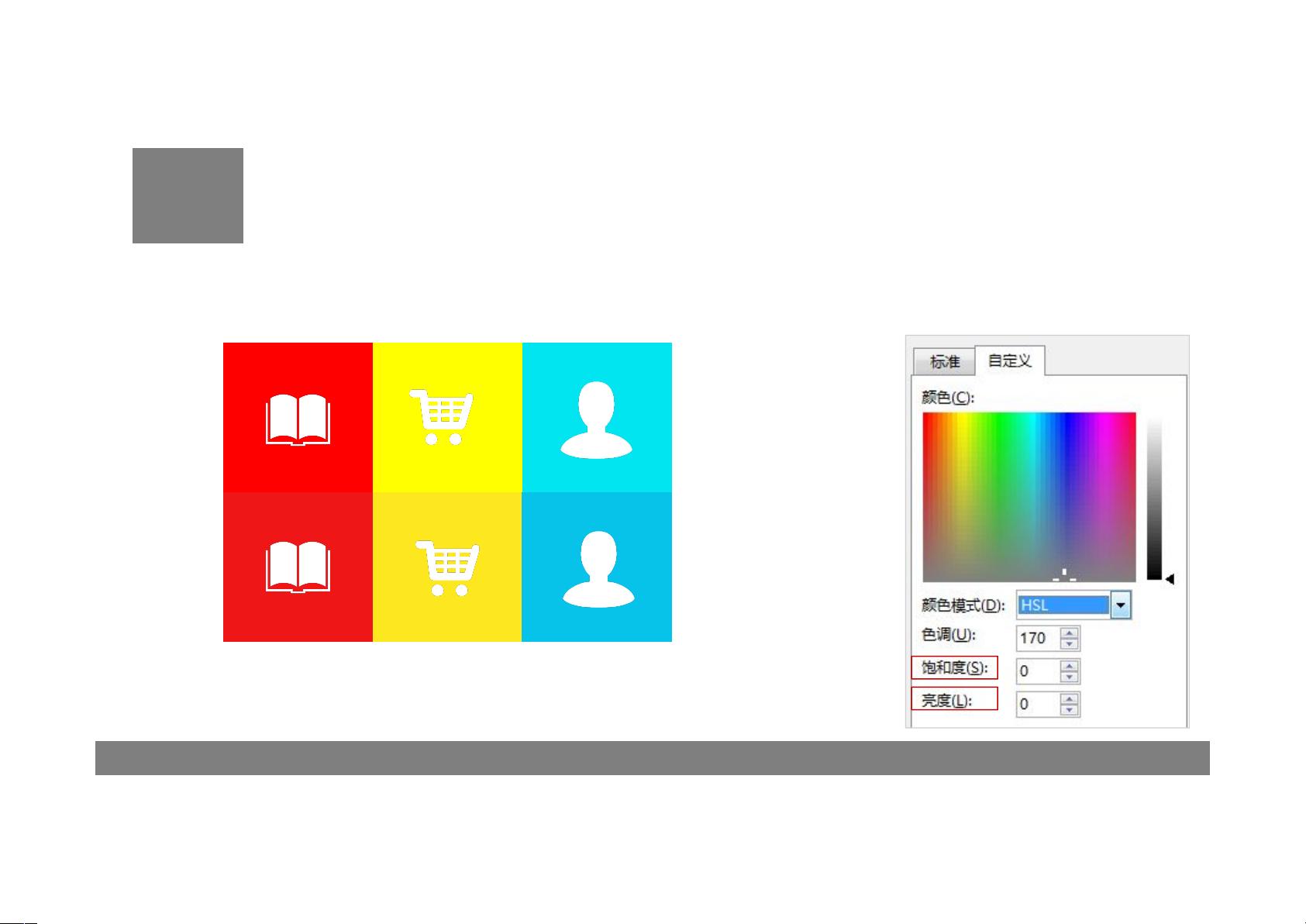
- **色彩**:扁平化设计倾向于使用单一色调或高对比度的颜色方案,以强化主题和信息的层次感。
- **图形**:扁平图标设计注重简洁线条,避免过多的阴影和立体效果,传达清晰的信息。
- **字体**:选择易于阅读的无衬线字体,保持文字的一致性和简洁性。
- **动画转场**:扁平化动画倾向于简单的过渡效果,避免过度炫酷的动画干扰信息传递。
- **伪扁平**:虽然名称中有“伪”字,但仍指在某些情况下遵循扁平化原则,但适度保留一些微妙的装饰元素,以增强视觉吸引力。
3. 实践技巧:
- **菜单设计**:使用明确的层级结构,确保用户可以快速找到所需内容。
- **对齐和布局**:如"承望PPT碍棒龟"和"承望PPT碍割棒龟"部分列举了对齐的具体指导,强调了元素间的规则布局。
- **对比示例**:展示了如何通过对比元素之间的大小、颜色、形状等差异来突出关键信息。
4. 指南建议:
- 善用"对齐"功能,提升整体设计的整洁度和易读性。
- 分析元素等级,利用重复来强化设计的连贯性和一致性。
总结来说,这份扁平化设计手册提供了一套实用的指南,帮助设计师在创建PPT时遵循扁平化设计原则,打造清晰、现代且高效的视觉呈现。无论是色彩选择、图形设计还是交互元素,都旨在优化用户体验,使信息更易于理解和消化。
2023-06-08 上传
2023-04-29 上传
2024-03-15 上传
2023-06-06 上传
2023-06-08 上传
2024-07-05 上传
2023-05-13 上传
2024-08-17 上传
2023-06-07 上传
baidu_25775979
- 粉丝: 0
- 资源: 1
最新资源
- Hadoop生态系统与MapReduce详解
- MDS系列三相整流桥模块技术规格与特性
- MFC编程:指针与句柄获取全面解析
- LM06:多模4G高速数据模块,支持GSM至TD-LTE
- 使用Gradle与Nexus构建私有仓库
- JAVA编程规范指南:命名规则与文件样式
- EMC VNX5500 存储系统日常维护指南
- 大数据驱动的互联网用户体验深度管理策略
- 改进型Booth算法:32位浮点阵列乘法器的高速设计与算法比较
- H3CNE网络认证重点知识整理
- Linux环境下MongoDB的详细安装教程
- 压缩文法的等价变换与多余规则删除
- BRMS入门指南:JBOSS安装与基础操作详解
- Win7环境下Android开发环境配置全攻略
- SHT10 C语言程序与LCD1602显示实例及精度校准
- 反垃圾邮件技术:现状与前景