.9.png在Android设计中的运用与制作
"Android设计中的.9.png图片制作与使用详解"
在Android开发中,为了适应各种屏幕尺寸和分辨率,.9.png图片格式扮演了至关重要的角色。这种特殊格式的图片允许开发者指定图像的可拉伸区域和内容区域,确保在拉伸时保持图形的完整性。以下是对.9.png的详细解释:
1. **.9.png的特点**:.9.png的名称来源于其额外的9个标记点,这些点指示了图像在拉伸时的行为。上下左右的边缘各有一条黑线,黑线内的点分为四组,1和2表示横向可拉伸区域,3和4表示纵向可拉伸区域。这些点使得图像在不失真的情况下适应不同尺寸。
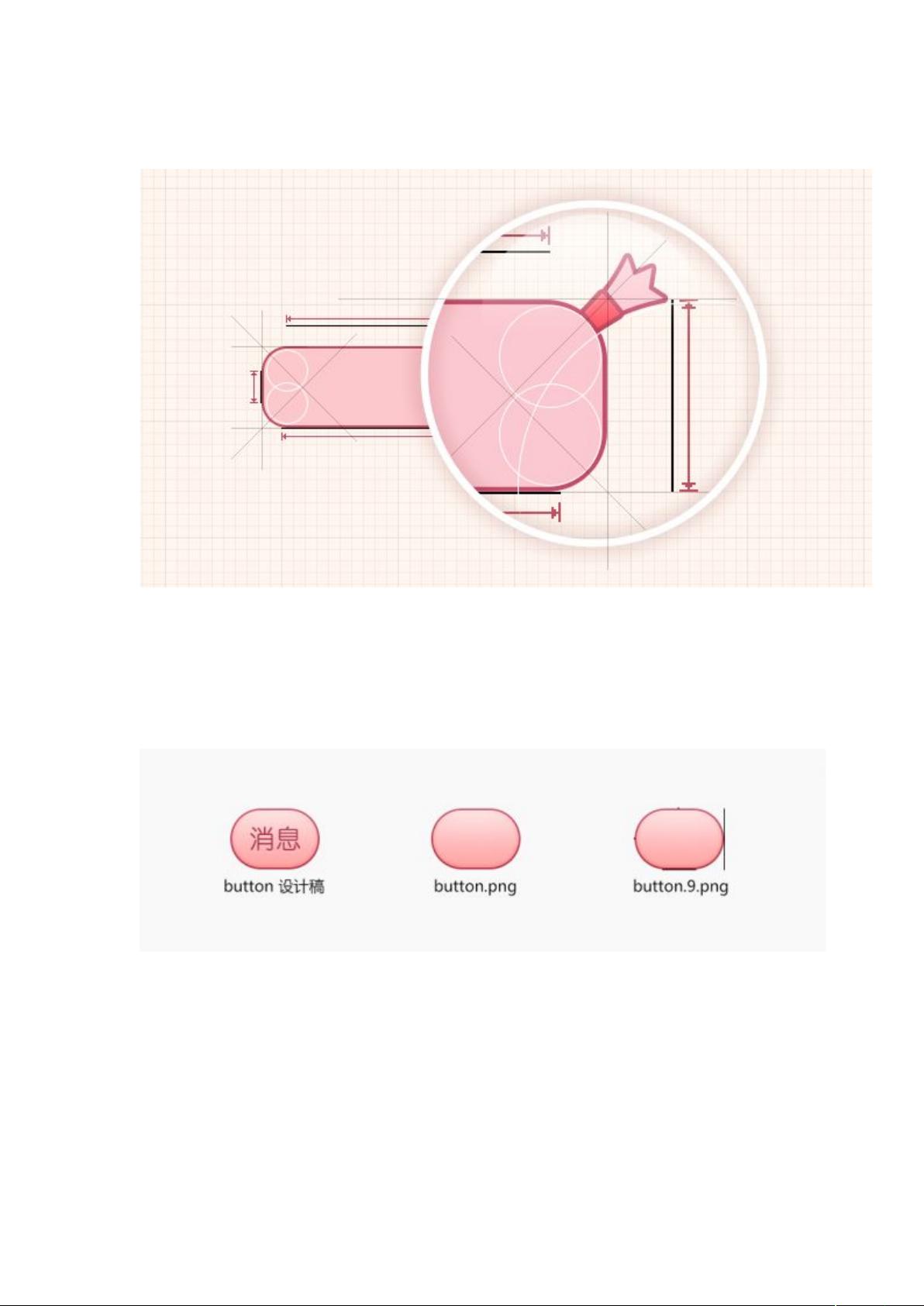
2. **内容区域的设定**:内容区域的正确标记对于保持UI元素如按钮、输入框等的内联元素(如文字)的对齐至关重要。例如,在一个有圆角和复杂边框的按钮上,正确的标注能让文字居中且不被拉伸的边框影响。
3. **防止拉伸的方法**:如果希望原本的.9.png资源不被拉伸,只需将拉伸区域的黑色标记点画在透明像素上。这样,拉伸时只会拉伸透明部分,保持图像原有形状不变。
4. **生成.9.png的工具**:开发者可以通过多种途径创建.9.png文件。Android SDK自带的`draw9patch.bat`工具是一个常用的选项,另外也可以使用Photoshop等图像编辑软件,先创建普通png,然后扩展画布并在边缘添加黑色标记。
5. **注意事项**:制作.9.png时,最外层的边缘像素必须是纯黑色或完全透明,任何半透明度都将导致解析错误。此外,保存时务必更改文件扩展名为.9.png,否则系统可能无法识别其特殊格式。
6. **应用场景**:.9.png常用于界面元素如按钮、背景、对话框等,尤其是需要动态调整大小并保持内容清晰显示的组件。
7. **优化策略**:合理使用.9.png能有效减少应用资源大小,提高加载速度,同时提升用户体验。但也要注意不要过度依赖拉伸,以免图像质量下降。
8. **最佳实践**:在设计.9.png时,应尽量保持可拉伸区域的简洁,避免过于复杂的图案,这有助于在拉伸时保持良好的视觉效果。
.9.png是Android开发中一个强大的工具,通过理解和熟练运用,开发者可以创建出更适应多设备、多分辨率的用户界面。正确使用.9.png图片,不仅可以提高应用程序的美感,还能确保其在各种设备上的表现一致性。
2014-07-01 上传
2014-07-18 上传
点击了解资源详情
2021-01-20 上传
2020-09-01 上传
2014-11-18 上传
2022-09-22 上传
xijiadeng88
- 粉丝: 0
- 资源: 4
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析