微信小程序实现购物车滑动轨迹详解
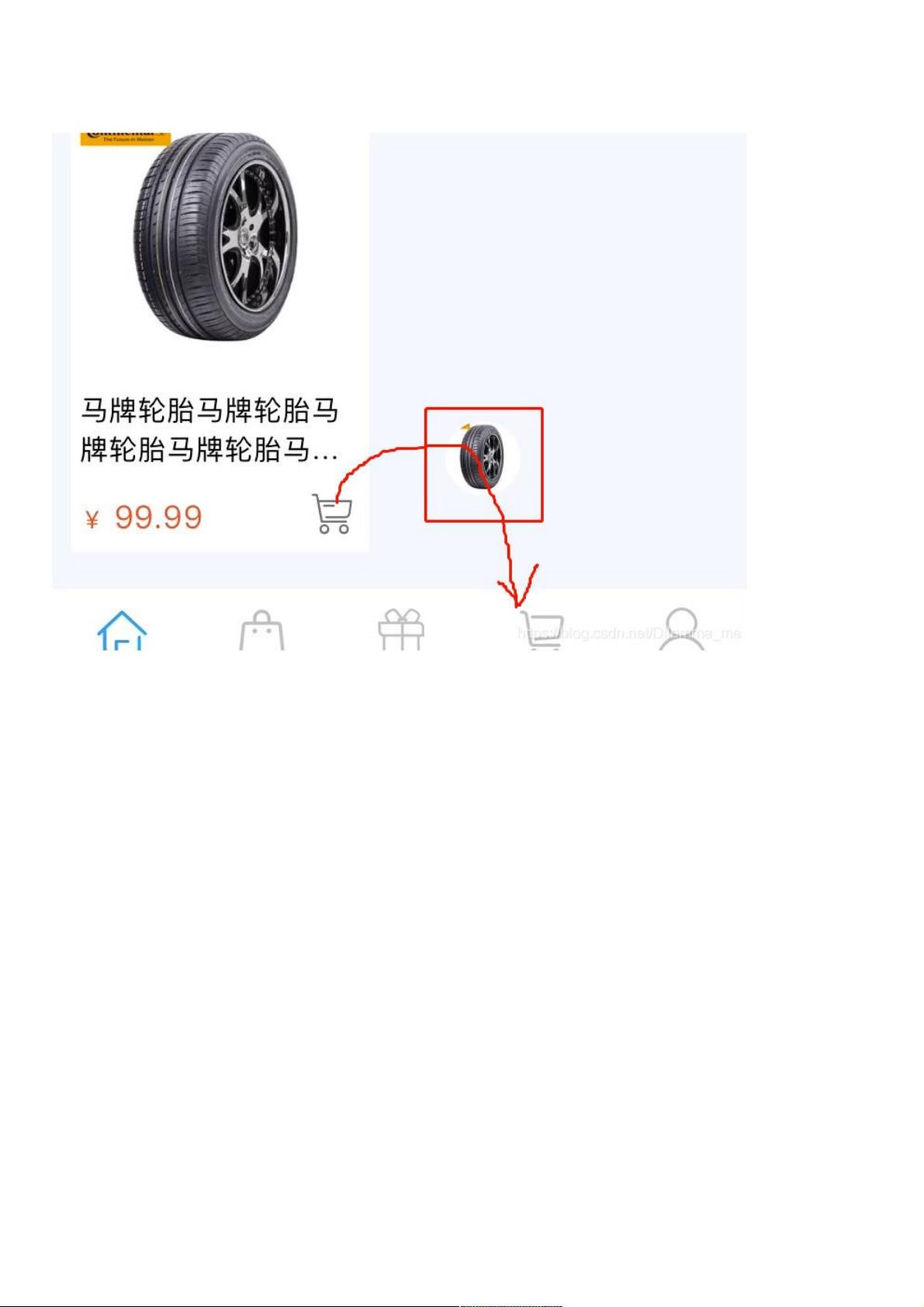
本文介绍了如何在微信小程序中实现购物车滑动轨迹的效果,通过提供的CSS和WXML代码示例,展示了如何创建一个可滑动的购物车图标,并且在用户点击时,该图标会沿着特定轨迹移动到屏幕的一个固定位置。
在微信小程序中,为了实现购物车的滑动轨迹效果,我们需要关注以下几个关键知识点:
1. **CSS布局与样式**:
- `.good_box` 类定义了一个圆形的购物车图标,使用 `position: fixed;` 将其定位在屏幕中央,通过 `left: 50%; top: 50%;` 和负的 `margin` 值可以使其居中。`z-index: 99;` 确保购物车图标始终位于其他元素之上。
- `border-radius: 50%;` 使容器变成圆形,`overflow: hidden;` 避免内容溢出。
- 在WXML中,`<view>` 元素绑定 `bindtap` 事件来触发滑动动画。
2. **WXML事件处理**:
- `<view class="iconfont icongouwucherecommend_item_shopcar" bindtap="touchOnGoods"></view>` 是触发滑动动画的元素,通过 `touchOnGoods` 方法来启动动画。
- `<view class="good_box" hidden="{{hide_good_box}}" style="left:{{bus_x}}px;top:{{bus_y}}px;">` 这个视图是购物车的滑动效果容器,它的位置由 `bus_x` 和 `bus_y` 数据属性控制,`hidden="{{hide_good_box}}"` 控制是否显示购物车。
3. **JavaScript逻辑**:
- `app.js` 文件中,`onLaunch` 生命周期方法用于初始化应用,可能会包含获取屏幕尺寸等操作。
- `getUserInfo` 方法用于获取用户信息,这通常涉及到微信小程序的授权流程。
- `screenSize` 函数用于获取设备的屏幕尺寸,这对于适配不同设备和实现精确的动画效果非常重要。
- 滑动动画的实现细节可能涉及计算滑动路径、设置定时器更新位置,以及在动画完成后隐藏购物车图标,这部分代码在提供的摘要中未完全展示,但通常会在对应的事件处理函数(如 `touchOnGoods`)中实现。
4. **微信小程序框架特性**:
- 微信小程序的开发模式结合了CSS、HTML(WXML)和JavaScript(WXSS和JS),提供了组件化和数据绑定的能力,使得开发更加便捷。
- 数据绑定 (`{{}}`) 用于在WXML中动态渲染视图,这里的 `hide_good_box`、`bus_x` 和 `bus_y` 是在JS中管理的状态,它们的变化会驱动视图的更新。
- 事件绑定 (`bindtap`) 用于监听用户触摸事件,当用户点击时执行相应的函数。
实现微信小程序的购物车滑动轨迹需要结合CSS布局、WXML事件处理和JavaScript逻辑,同时利用微信小程序框架提供的数据绑定和组件功能。通过调整样式、计算滑动路径和控制元素位置,可以创建出具有视觉吸引力的交互体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-21 上传
2020-10-16 上传
2022-06-04 上传
2021-01-03 上传
2021-01-22 上传
2021-01-03 上传