JavaScript实现动态九宫格拼图交互教程
39 浏览量
更新于2024-08-30
收藏 101KB PDF 举报
本文档介绍了一种用JavaScript实现的九宫格拼图小游戏。首先,HTML结构被定义,使用<!doctype html>和基本的<head>部分,其中包含了`charset="UTF-8"`以及页面标题"九宫格拼图"。CSS样式表中定义了通用样式,如去除元素默认样式、设置body全屏适配,并创建了一个名为`container`的相对定位容器,用于中央对齐游戏区域。
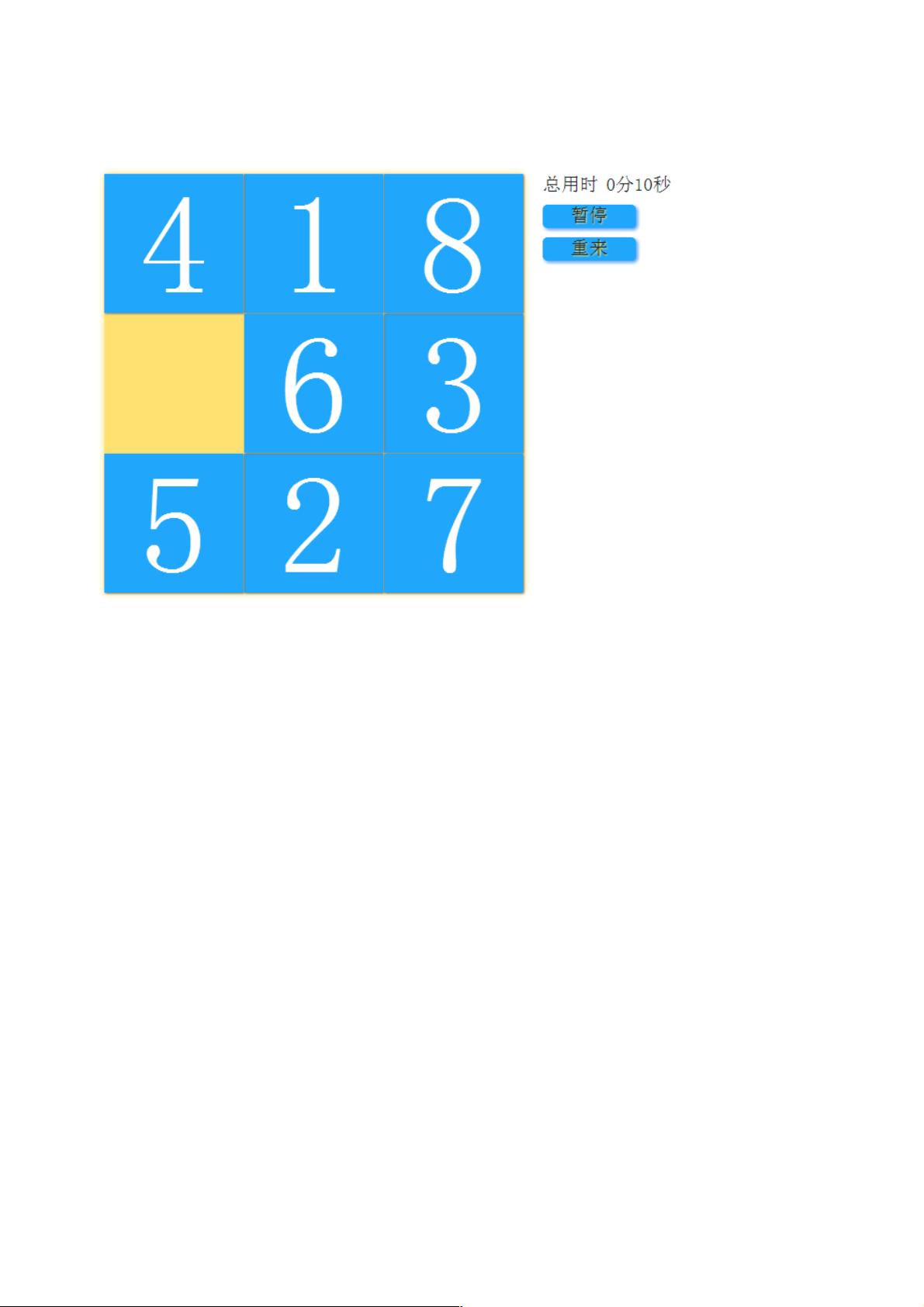
游戏区(`#game`)是一个绝对定位的div,设置了固定的宽度和高度(450px x 450px),并且具有圆角边框和背景色。这个区域内的游戏小方块(`#gamediv`)同样为绝对定位,每个小方块的大小被设定为150px x 150px,形成一个3x3的九宫格布局。每个小方块有阴影效果、白色文本、蓝色背景,且中心对齐并带有鼠标悬停时的过渡动画。
在JavaScript部分未在提供的代码中展示,但通常这种游戏会涉及以下知识点:
1. **事件处理**:通过`onclick`或者其他事件监听器,玩家可能需要点击或拖动小方块来移动它们,以便于拼图。这可能涉及到元素的坐标跟踪、交换位置以及状态管理。
2. **数组或矩阵数据结构**:用来存储九宫格中的小方块,方便进行逻辑操作,比如检查是否拼图完成、判断合法移动等。
3. **逻辑判断与循环**:实现拼图的旋转、平移和锁定功能,可能需要用到递归算法来检测不同的排列组合。
4. **游戏状态管理**:记录拼图进度,当一个方块正确放置时,需要更新状态并可能改变界面提示。
5. **错误处理与用户反馈**:对于不正确的拼图尝试,提供适当的提示或者重置游戏。
6. **性能优化**:考虑在大尺寸拼图或大量元素下可能的性能瓶颈,比如减少不必要的DOM操作和使用高效的算法。
7. **可交互性**:除了静态布局,可能需要动态调整元素,响应用户的操作,使得游戏更具交互性和吸引力。
由于JavaScript代码没有给出,具体的实现细节需要结合这部分代码进行分析。整体而言,这是一个基础的前端开发项目,展示了如何结合HTML、CSS和JavaScript构建一个简单的拼图游戏。
2019-01-17 上传
2024-10-31 上传
2023-12-26 上传
2024-10-31 上传
2024-11-01 上传
2023-05-12 上传
2024-05-31 上传
weixin_38692666
- 粉丝: 6
- 资源: 914
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜