Vue.js深入理解:修饰符使用技巧
106 浏览量
更新于2024-08-30
收藏 120KB PDF 举报
"Vue.js学习笔记之修饰符详解,涵盖了v-model的常用修饰符,包括.lazy和.number。本文档旨在帮助读者理解如何通过修饰符来更精确地控制Vue.js中的数据绑定行为。"
在Vue.js中,修饰符是增强指令功能的特殊标记,通过在其后添加一个小数点“.”来使用。本文主要探讨了v-model指令的两个修饰符:`.lazy`和`.number`。
1. `.lazy`修饰符:
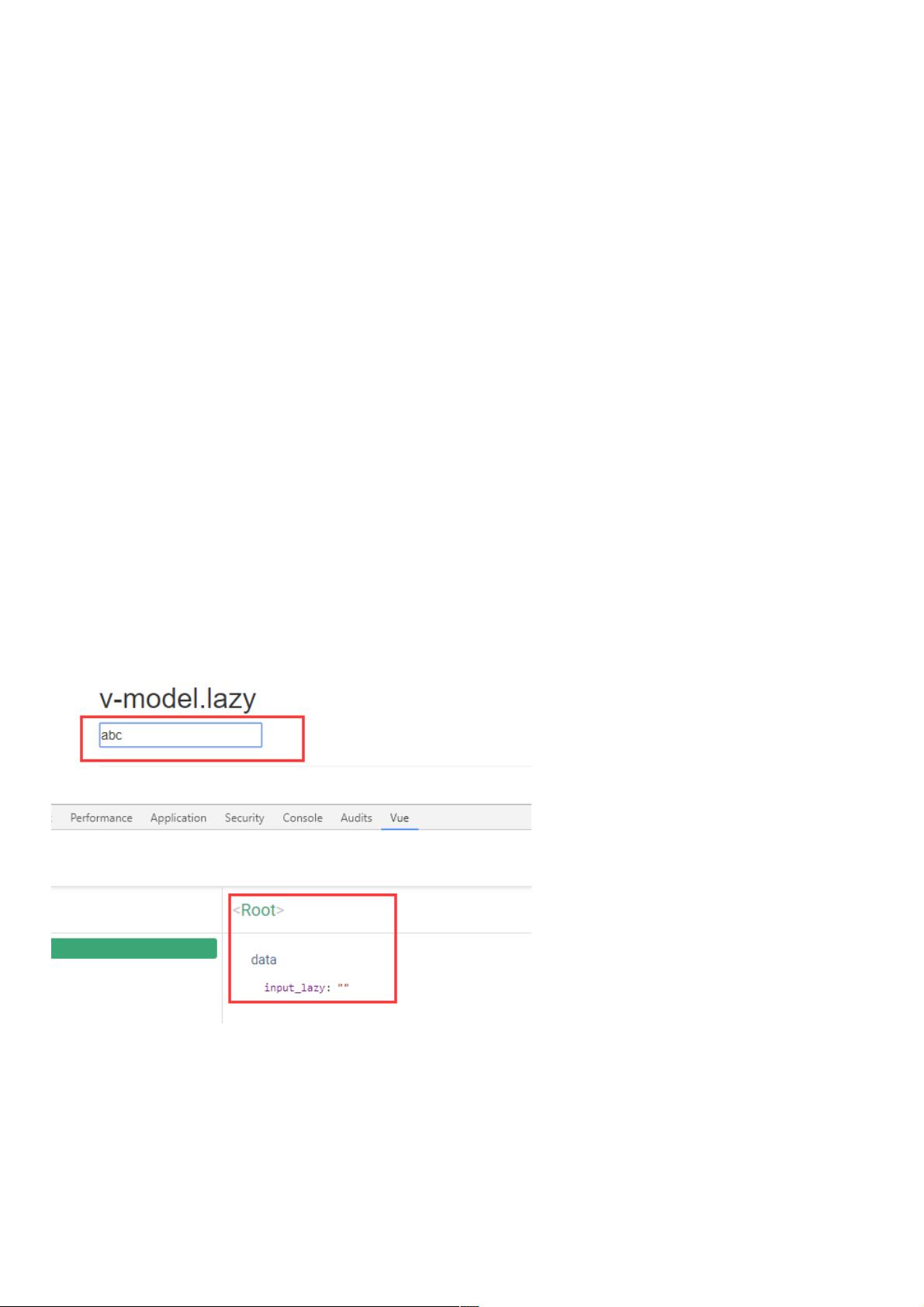
默认情况下,v-model会在每次`<input>`元素的`input`事件触发时同步输入框的值与数据模型。然而,使用`.lazy`修饰符会改变这一行为,它将同步事件从`input`改为`change`,这意味着只有在失去焦点或按下回车键(对于文本框)时,数据才会更新。这对于不希望实时更新或者需要优化性能的情况非常有用,因为它减少了不必要的数据同步。
示例代码:
```html
<input type="text" v-model.lazy="input_lazy">
```
当用户在输入框中输入并离开输入框,或者按下回车键,`input_lazy`的数据才会更新。
2. `.number`修饰符:
这个修饰符用于确保绑定的值始终为数字类型。无论用户在输入框中输入什么,只要能够转换为有效的数字,Vue.js都会尝试将其转换为`Number`类型。如果输入无法转换为数字,它将返回原始未转换的值。
示例代码:
```html
<input type="text" v-model.number="input_number">
```
用户在输入框中输入数字后,`input_number`的数据会立即更新为对应的数值类型,如果输入非数字内容,则保持原样。
使用Vue Devtools可以方便地观察这些修改器如何影响数据模型。在Chrome浏览器中安装Vue Devtools插件,可以实时查看和调试Vue应用中的数据变化。只有在使用Vue的开发版本时,Vue Devtools才能正常工作,因为它依赖于Vue的调试信息。
通过了解和运用这些修饰符,开发者可以在处理用户输入时更加灵活,同时也能提高应用程序的性能和用户体验。Vue.js的修饰符系统是其强大之处之一,它允许开发者以细粒度的方式来定制指令的行为,适应各种复杂的交互场景。
2017-11-28 上传
2023-08-11 上传
点击了解资源详情
点击了解资源详情
2020-08-29 上传
2020-12-04 上传
2019-04-17 上传
2021-06-07 上传
点击了解资源详情