Vue项目优化:掌握路由懒加载与gzip压缩
123 浏览量
更新于2024-08-29
收藏 885KB PDF 举报
"Vue项目优化方法,包括vue-cli的分析工具使用、路由懒加载与gzip压缩的应用"
在Vue项目的开发过程中,性能优化是一项至关重要的任务,尤其对于移动端项目,首屏加载速度对用户体验有着直接影响。本文主要介绍了两种针对Vue项目进行优化的方法:路由懒加载和gzip压缩。
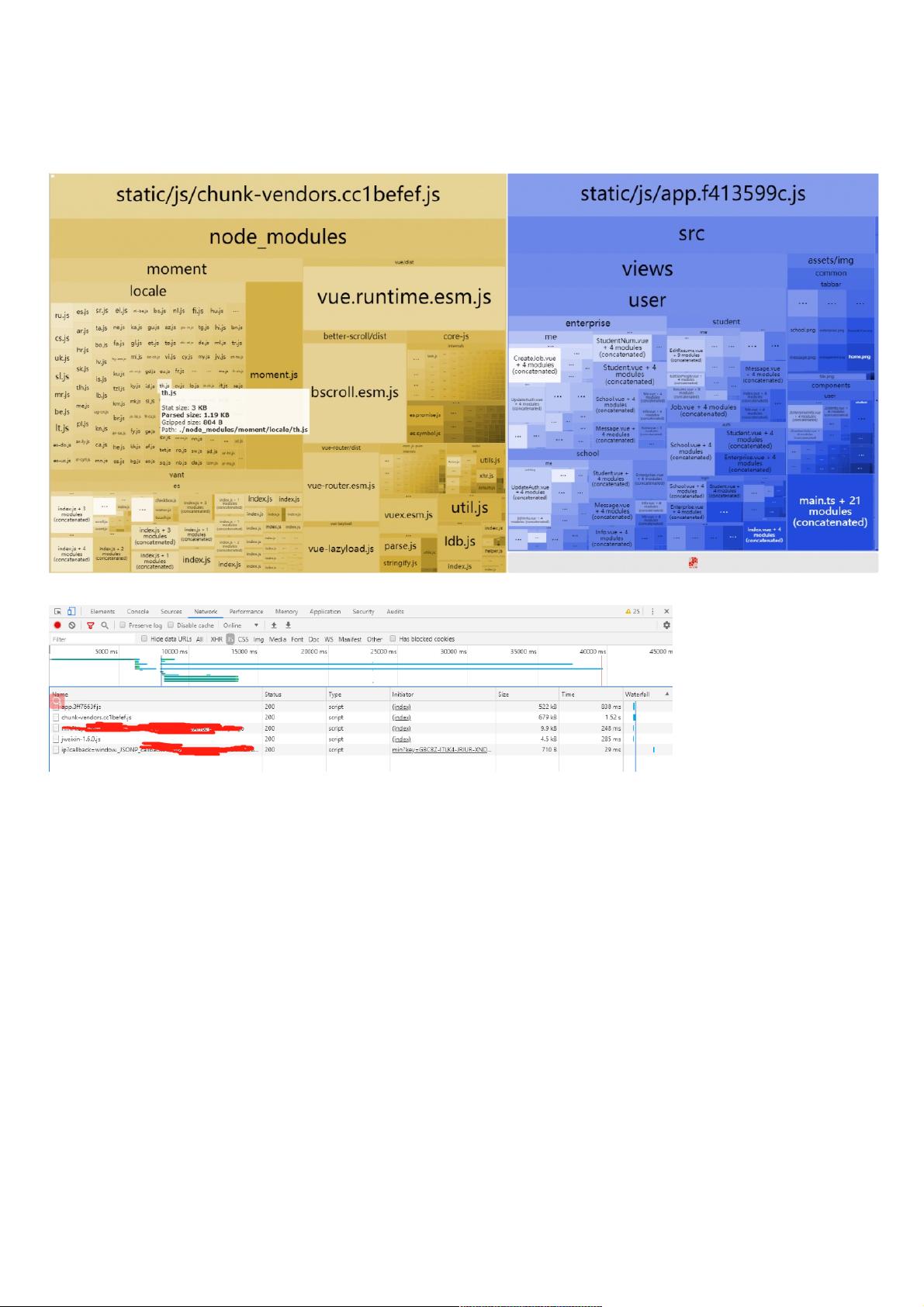
首先,Vue CLI 3.x 提供了一个内置的分析工具,通过运行 `vue-cli-service build --report` 命令,可以生成一个 `report.html` 文件,该文件位于 `dist` 目录下。这个报告可以帮助开发者了解项目的打包情况,包括各个JS文件的大小和加载时间。在浏览器中打开这个报告,结合开发者工具中的Network面板,我们可以看到 `app.js` 和 `chunk-vendors.js` 的大小以及它们的加载时间,从而识别出优化的潜在目标。
针对首屏加载优化,路由懒加载是一个有效的策略。在路由配置中,将静态导入组件的方式更改为动态导入,例如:
```javascript
{
path: '/notFound',
name: 'notFound',
component: () => import('@/components/NotFound.vue'),
}
```
这样的改动使得组件在实际需要时才进行加载,而不是在应用启动时一次性加载所有组件,显著减小了首屏的体积。在应用这种优化后,`app.js` 和 `chunk-vendors.js` 的大小和请求时间都有所改善。
此外,对于移动端项目,官方文档建议关闭 `prefetch` 插件,因为它会在页面加载完成后预加载用户可能访问的内容,这在移动网络环境下可能增加不必要的流量消耗。
另一项优化是启用gzip压缩。在 `vue.config.js` 文件中引入 `compression-webpack-plugin`,并进行配置,这样可以减小文件在网络传输中的大小,提高加载速度。配置后,所有资源文件都将被压缩,进一步减少加载时间。
总结来说,Vue项目的性能优化应从早期开发阶段就开始考虑,如采用路由懒加载,可以显著减少首屏加载的内容量。同时,结合gzip压缩,能有效压缩文件大小,加快网络传输速度。这两项优化措施相结合,可以大幅提升Vue应用的加载速度,提升用户体验。在进行优化时,应持续监控和分析项目性能,以便根据实际情况调整优化策略。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-11-14 上传
2019-09-03 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38587155
- 粉丝: 7
- 资源: 908
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程