淘宝网前后端分离实践:Nginx+Node.js+Java部署策略与稳定性考量
145 浏览量
更新于2024-08-29
收藏 325KB PDF 举报
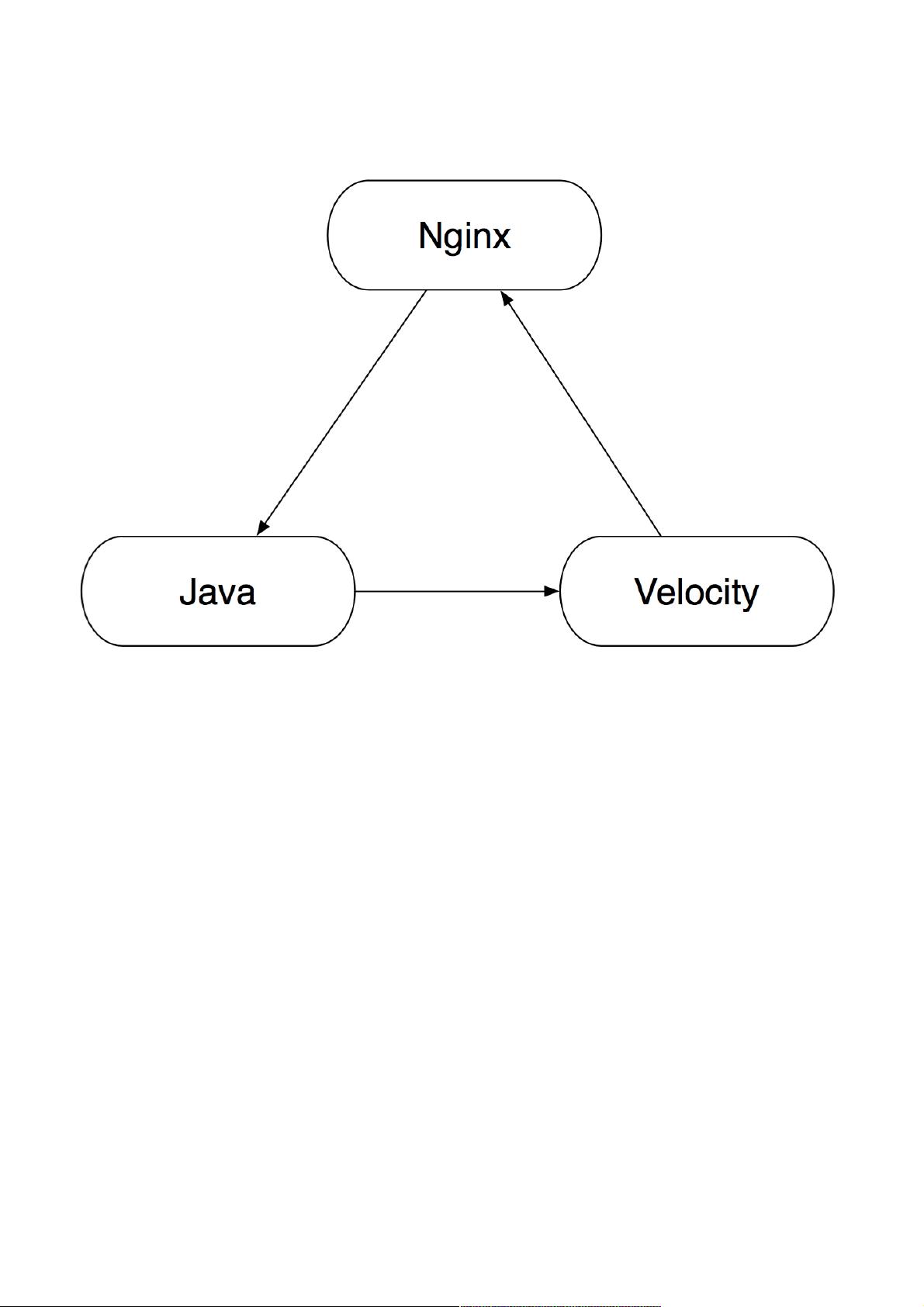
本文主要探讨了在淘宝网线上应用中,随着Node.js的引入,如何进行基于Node.js、Nginx和Java的前后端分离软件栈的部署实践。原有的架构是Nginx负责接收到请求,然后转发给Java应用处理业务逻辑,最后通过Velocity模板渲染页面。引入Node.js后,面临的挑战包括技术栈优化、流量管理、问题快速响应以及应用健康监控。
首先,技术栈的设计问题是关键。理想情况下,作者希望完全替换掉Velocity,将所有处理交给Node.js,但在实际操作中,考虑到系统的稳健性,他们采取了一种渐进的方式,只在特定页面(如宝贝收藏页面)引入Node.js,其他页面保持原有Java处理。这就涉及到一个决策:是将Node.js部署在同一台服务器上与Nginx和Java共享资源,还是将其部署到独立的集群以提高可扩展性和隔离性。
同集群部署的优势在于简化发布流程,回滚操作简便,且理论上能更好地利用内网带宽。但由于淘宝网收藏夹的日均PV量达到千万级别,对稳定性要求极高,因此选择了同集群部署,尽管这意味着可能没有充分利用多对多关系的性能优势,但稳定性更为优先。
文章还提到了灰度发布策略,这是在确保系统稳定性的前提下进行部署变更的重要手段。通过灰度发布,可以在小范围内逐步迁移流量,测试新功能或更新,同时监控其对用户的影响,降低风险。这种部署策略确保了在面对线上问题时能够快速解除险情,维护整体服务的正常运行。
这篇文章深入讨论了在大规模线上应用中采用Node.js进行前后端分离部署时,如何平衡技术演进、性能优化和稳定性需求,以及如何通过合理的架构设计和部署策略来提升运维效率和应对突发状况。
155 浏览量
238 浏览量
292 浏览量
877 浏览量
183 浏览量
2023-10-04 上传
2021-11-09 上传
点击了解资源详情
点击了解资源详情
weixin_38570459
- 粉丝: 3
- 资源: 931
最新资源
- GEN32“创世纪32“监控组态软件.rar
- valle-input:很棒的valle输入元素-使用Polymer 3x的Web组件
- Simple Picture Puzzle Game in JavaScript Free Source Code.zip
- ssm高考志愿填报系统设计毕业设计程序
- MyApplication:组件化、
- wc-core:Mofon Design的Web组件核心
- odrViewer.zip_odrViewer_opendrive_opendrive viewer_opendrive可视化_
- Simple Table Tennis Game using JavaScript
- 同步安装文件2.rar
- GalaxyFighters-开源
- STM32+W5500 Modbus-TCP协议功能实现
- Excel做为数据库登录的三层实现_dotnet整站程序.rar
- konsave:Konsave允许使用保存您的KDE Plasma自定义设置并非常轻松地还原它们!
- make-element:创建没有样板的自定义元素
- MachineLearning
- Simple Platformer Game using JavaScript