Vue.js基础教程:MVVM与双向数据绑定
需积分: 0 159 浏览量
更新于2024-08-03
收藏 1.42MB DOCX 举报
"Vue.js 基础笔记"
Vue.js 是一款流行的前端JavaScript框架,用于构建用户界面。本文主要探讨了Vue的基础概念,包括MVVM模式、数据绑定、事件处理和计算属性等核心特性。
首先,MVVM(Model-View-ViewModel)是Vue的核心设计模式。传统的MVC(Model-View-Controller)模式中,Controller负责处理数据和视图的交互,而在MVVM中,ViewModel起到了桥梁作用,它连接Model(数据模型)和View(视图),实现了数据和视图的双向绑定。ViewModel内部包含一个观察者,能够监听并响应数据和视图的任何变化,确保数据的实时更新和视图的同步渲染。
Vue实例的创建通常涉及到`new Vue()`构造函数,其中`el`属性用于指定Vue挂载的DOM元素,而`data`属性则用来定义初始的数据。例如:
```javascript
new Vue({
el: '#app',
data: {
name: '小明',
age: 18
}
})
```
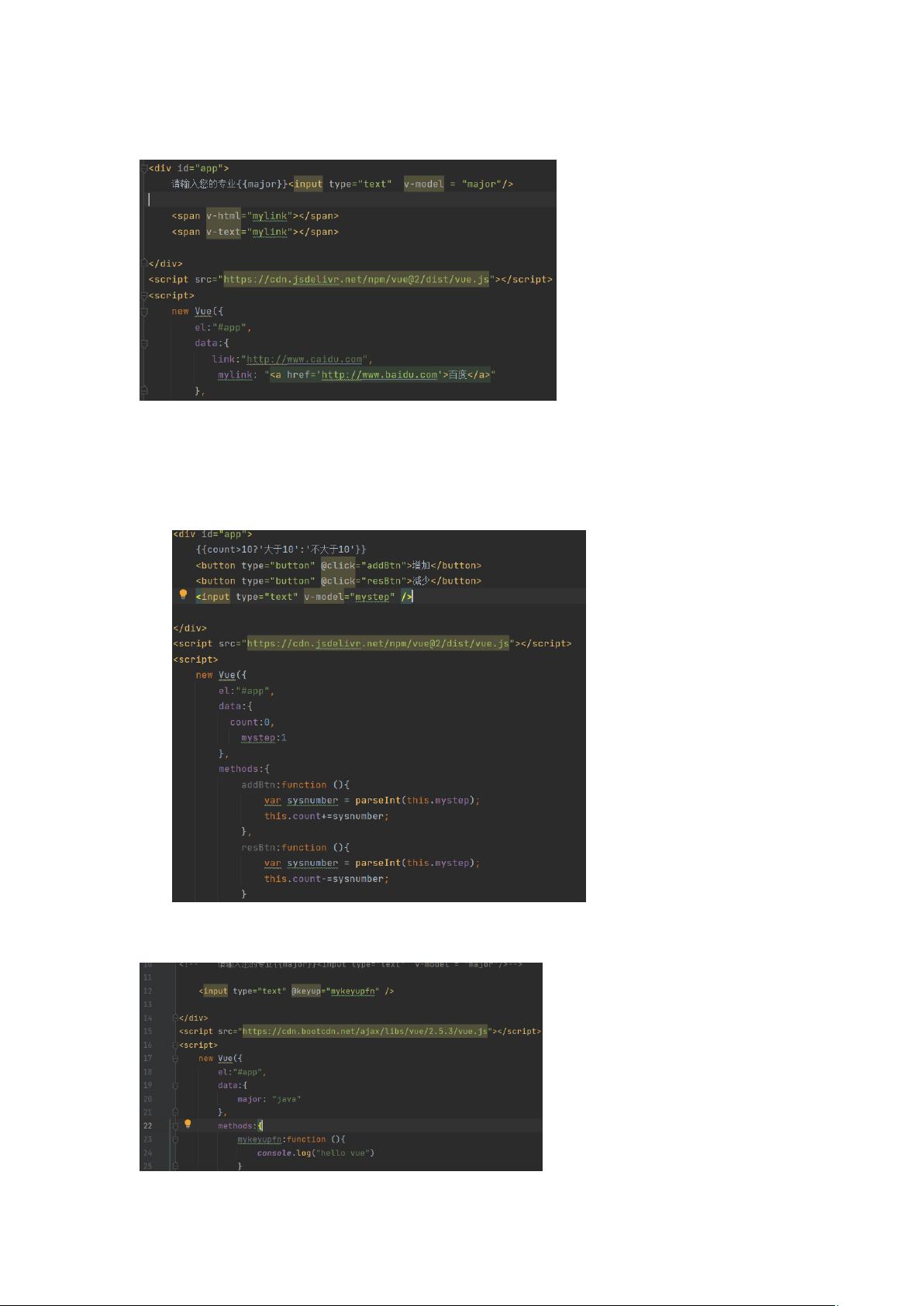
Vue提供了差值表达式({{ }})用于在HTML中展示数据,但它们不能直接写在标签内。为了实现双向数据绑定,Vue引入了`v-model`指令,它可以将表单控件的值与Vue实例的`data`属性关联起来,使得输入框的值和数据模型保持一致。
事件处理在Vue中通过`v-on`指令完成,如`v-on:click`用于绑定点击事件。可以简写为`@click`,并且可以传递参数。例如,获取输入框的值可以这样写:
```html
<input v-model="inputValue" @input="handleInput">
```
在`handleInput`方法中,可以通过`event.target.value`获取到当前输入框的值。
`v-bind`指令用于动态绑定HTML属性,可以简写为`:`。比如,绑定链接:
```html
<a :href="link">百度</a> <!-- 简写为 <a href="link"> -->
```
`v-once`指令用于指示Vue仅渲染元素和组件一次,后续的数据更改不会重新渲染该节点。`v-html`指令则允许将Vue属性的值作为HTML内容插入,而`v-text`则只会显示纯文本。
Vue的事件处理支持多种键盘和鼠标事件,如`@keyup`, `@keyup.enter`, `@keyup.space`等,以及阻止事件传播的`.stop`修饰符。例如:
```html
<button @click.stop="doSomething">点击我</button>
```
计算属性(`computed`)在Vue中用于缓存计算结果,提高性能。它是一个返回值的getter函数,当依赖的属性变化时,Vue会自动重新计算并更新对应的视图。例如:
```javascript
computed: {
fullName: function() {
return this.firstName + ' ' + this.lastName;
}
}
```
同时,Vue提供了`watch`选项来监听属性的变化,当属性值发生变化时,对应的回调函数会被调用。`watch`可以接收一个对象,对象的属性是需要监听的属性名,属性值是回调函数。例如:
```javascript
watch: {
firstName: function(newName, oldName) {
console.log('First name changed from', oldName, 'to', newName);
}
}
```
Vue.js通过其独特的MVVM架构和丰富的指令系统,极大地简化了前端开发,实现了高效的数据绑定和事件处理,从而提高了开发效率和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-07-18 上传
2023-04-22 上传
2022-04-17 上传
凤栖梧桐123
- 粉丝: 5
- 资源: 4
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析