Vue移动端多图上传插件vue-easy-uploader实战教程
37 浏览量
更新于2024-09-02
收藏 119KB PDF 举报
"Vue的移动端多图上传插件vue-easy-uploader的示例代码"
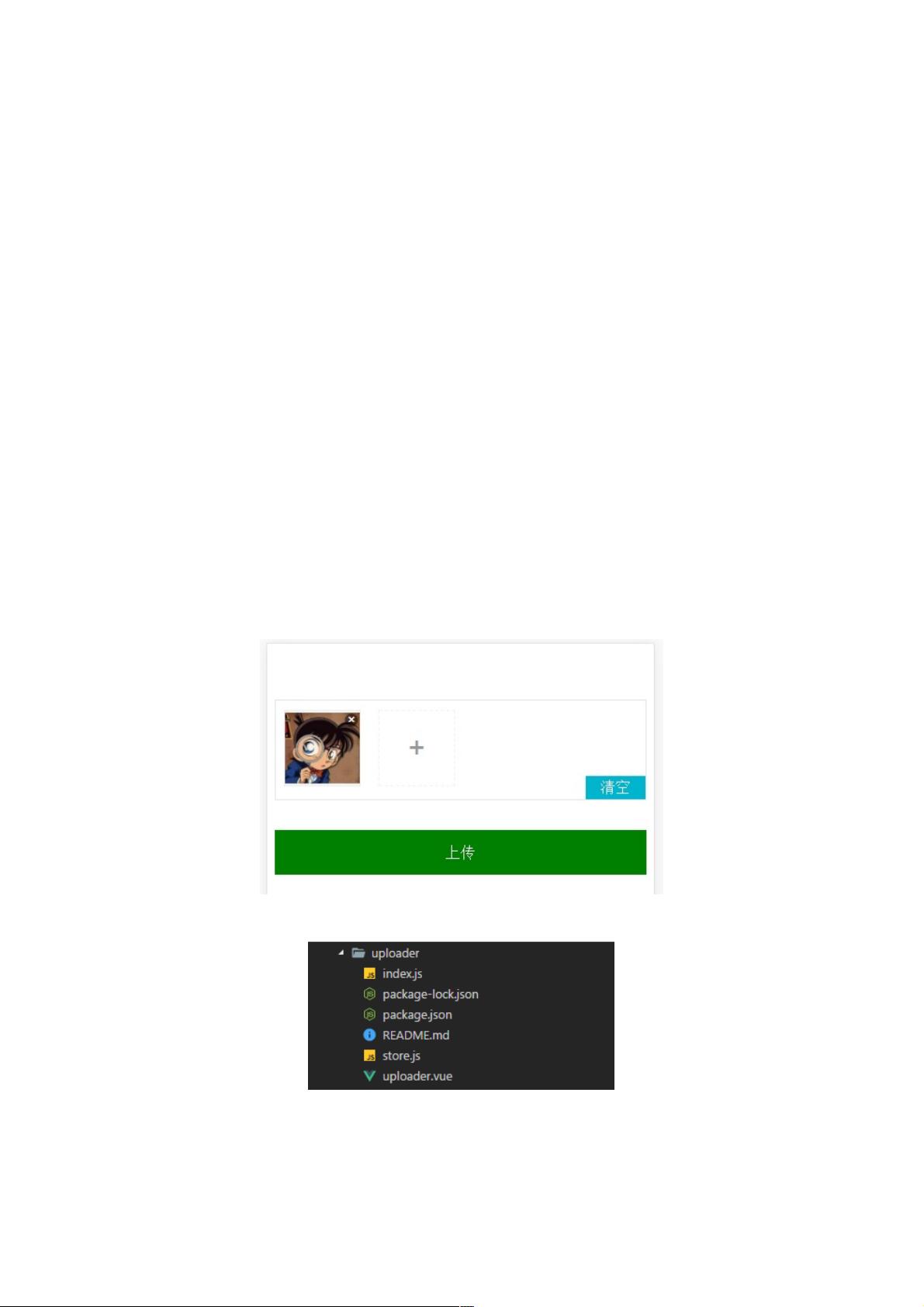
在Vue.js的移动端开发中,多图上传是一项常见的需求。`vue-easy-uploader`是一个专门为Vue设计的轻量级多图上传插件,旨在简化上传流程,提供便捷的图片预览、上传状态监测、图片删除、清空和重新上传等功能。这个插件的出现解决了开发者在寻找适合的上传组件时遇到的问题,使得项目开发更加高效。
`vue-easy-uploader`的特点和功能包括:
1. **多文件上传**:支持同时上传多个文件,尤其适用于图片的批量上传。
2. **上传图片预览**:用户在上传前可以预览图片,提升用户体验。
3. **上传状态监测**:插件能够实时显示每个文件的上传进度和状态,如上传中、成功、失败等。
4. **删除指定图片**:用户可以选择删除已上传的图片,便于管理上传内容。
5. **清空图片**:一键清除所有已上传的图片,方便重新开始上传。
6. **重新上传**:如果上传过程中出现问题,用户可以选择重新上传失败的文件。
在技术实现上,`vue-easy-uploader`基于Vue.js框架,并利用Vuex进行状态管理。在项目的`index.js`文件中,插件被注册为全局组件和状态管理模块。开发者只需在自己的项目入口文件(通常为`main.js`)引入并安装,即可在任何组件中使用`uploader`组件进行图片上传。
例如,在`main.js`中,你需要导入`Vue`、`Vuex`以及`vue-easy-uploader`的插件:
```javascript
import Vue from 'vue'
import Vuex from 'vuex'
import uploader from 'vue-easy-uploader'
Vue.use(Vuex)
Vue.use(uploader)
```
通过这种方式,`uploader`组件就可以在你的Vue应用中直接使用。在你的自定义组件中,你可以像使用其他Vue组件一样使用`uploader`,并在模板中添加相应的指令来控制上传行为。
此外,`vue-easy-uploader`的源码和详细使用方法可以在其GitHub仓库(https://github.com/quanzaiyu/vue-easy-uploader)和NPM包(https://www.npmjs.com/package/vue-easy-uploader)中找到。开发者可以根据提供的文档进行配置和自定义,以适应项目特定的需求。
为了实现真正的上传功能,后端需要提供对应的API接口,处理来自前端的文件上传请求。`vue-easy-uploader`不包含后端实现,因此你需要确保你的服务器支持接收和处理文件上传请求。
`vue-easy-uploader`是一个强大的、易于集成的Vue移动端多图上传解决方案,它简化了前端图片上传的复杂性,让开发者可以更专注于业务逻辑的实现,提高了开发效率。
2021-05-27 上传
2020-08-27 上传
点击了解资源详情
2023-10-21 上传
2020-12-09 上传
2020-10-17 上传
2021-01-19 上传
weixin_38728277
- 粉丝: 3
- 资源: 864
最新资源
- diagwiz:ASCII图作为代码
- userscripts:一些改善UI的用户脚本
- bsu:FAMCS BSU(专业计算机安全)上用于大学实验室的资料库
- krip:彻底的简单加密,在后台使用WebCrypto
- 费用追踪器应用
- 111.zip机器学习神经网络数据预处理
- 财务管理系统
- NNet:用于手写识别的神经网络
- 加州阳光咖啡书吧创业计划书.zip
- Pricy - Amazon Price Watch-crx插件
- AMONG_py-0.0.3-py3-none-any.whl.zip
- MIUI12.5-其他:MIUITR Beta其他语言翻译
- SnowCat:薛定谔的猫
- AMD-1.2.1-py3-none-any.whl.zip
- Slider popover(iPhone源代码)
- 实现一个3D转盘菜单效果