Vue移动端多图上传插件vue-easy-uploader实战与源码解析
131 浏览量
更新于2024-08-28
收藏 115KB PDF 举报
"Vue移动端多图上传插件vue-easy-uploader是一个简洁高效的上传解决方案,开发者quanzaiyu创建此插件以满足项目需求。它提供了多文件上传、图片预览、上传状态监控、图片删除、清空和重传等功能,并计划在未来版本中扩展为通用文件上传。该插件已在GitHub和NPM上发布,使用时需要后端提供上传接口。"
Vue的移动端多图上传插件`vue-easy-uploader`设计简洁,旨在解决在Vue项目中实现多文件上传的需求。开发者在面临现有插件不满足项目要求的情况下,决定自研并开源此工具,以简化上传操作和提高灵活性。
**主要特性:**
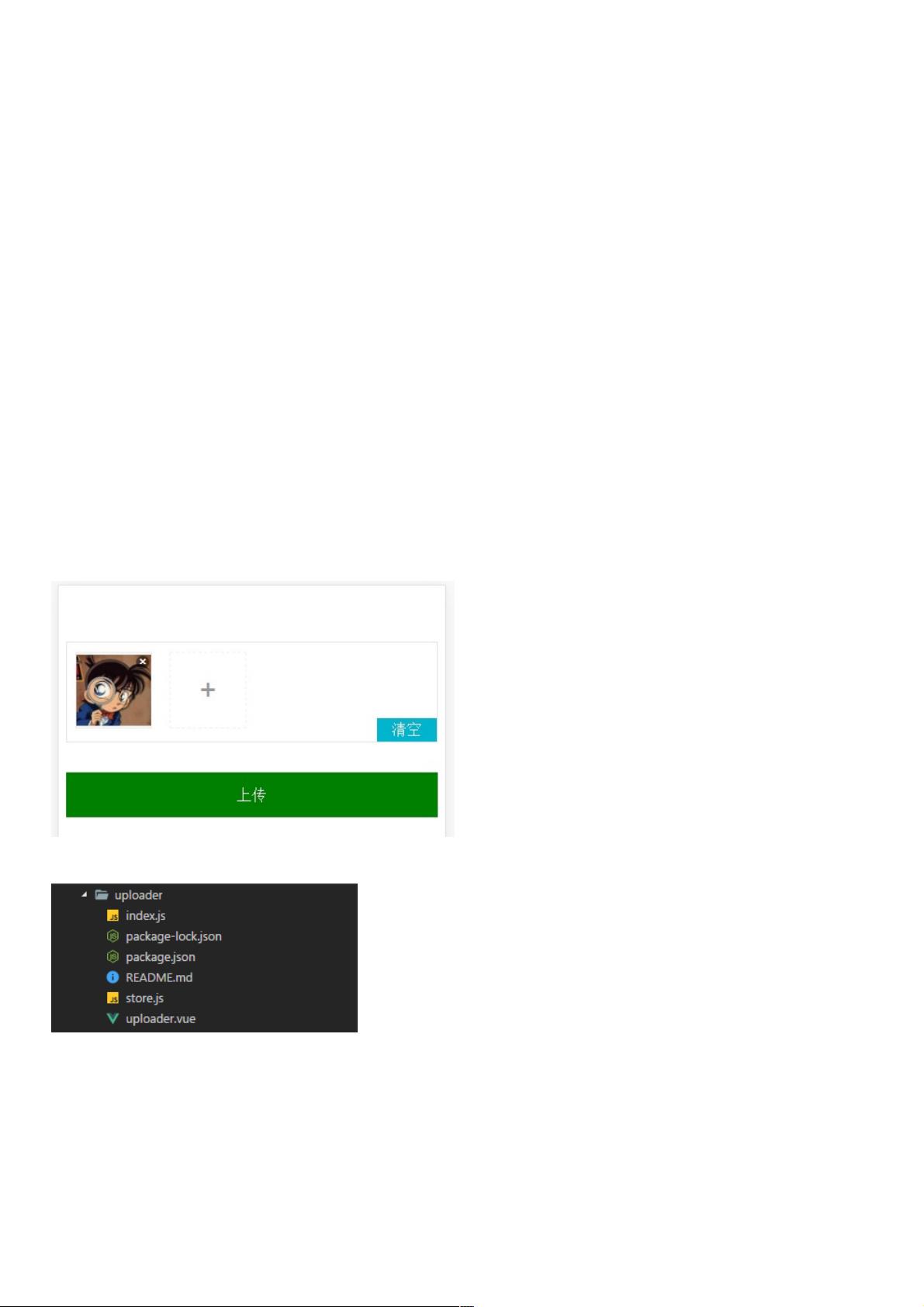
1. **多文件上传**:支持一次性上传多个文件。
2. **上传图片预览**:用户在上传前可以预览图片,提升用户体验。
3. **上传状态监测**:实时反馈文件上传的进度和状态,如上传成功、失败或取消。
4. **删除指定图片**:用户可以选择删除已上传的图片,动态更新显示列表。
5. **清空图片**:一键清除所有已上传图片,便于重新开始。
6. **重新上传**:允许用户重新上传失败或被删除的图片。
**插件结构:**
- `index.js`:作为插件的主入口,注册了全局的`uploader`组件和`store`状态管理模块。
- `store.js`:包含状态管理配置,定义了与上传相关的`state`、`mutations`和`actions`,用于存储和操作上传文件的状态。
- `uploader.vue`:上传组件的源码,实现了具体的上传逻辑和界面展示。
**安装与使用:**
要在Vue项目中使用`vue-easy-uploader`,首先需要安装插件,这可以通过`npm`或`yarn`完成:
```bash
npm install vue-easy-uploader
# 或者
yarn add vue-easy-uploader
```
然后,在项目的`main.js`文件中引入并使用插件,同时传递`Vuex`实例:
```javascript
import Vue from 'vue'
import Vuex from 'vuex'
import uploader from 'vue-easy-uploader'
import store from './store' // 假设你已经有了一个Vuex Store
Vue.use(uploader, store)
```
**后端配合:**
虽然`vue-easy-uploader`简化了前端的上传操作,但实际的文件上传需要后端提供相应的接口来处理。开发者需要根据项目需求与后端团队协作,实现文件接收、存储以及返回上传结果的API。
`vue-easy-uploader`通过提供直观的API和组件,使得在Vue项目中实现多图上传变得简单。它不仅提供了基本的上传功能,还考虑到了用户体验和错误处理,是Vue移动端开发中的一个实用工具。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-30 上传
2023-10-21 上传
2020-12-09 上传
2021-01-19 上传
2021-01-19 上传
2020-08-30 上传
weixin_38663733
- 粉丝: 3
- 资源: 902
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程