javascript表单事件处理深度解析:id、name与常用事件应用
61 浏览量
更新于2024-08-29
1
收藏 91KB PDF 举报
本文详细介绍了JavaScript表单事件处理的方法,主要涵盖两个核心部分:访问表单对象和表单的常用事件。
1. **访问表单对象的方法**:
- **通过id属性**: 使用`getElementById()`函数,例如`var myform = document.getElementById("myformid");`,这里的`myformid`是你想要操作的<form>元素的唯一id。
- **通过name属性**: 通过索引数组的方式访问,`var myform = document.forms["myformname"]`,`myformname`是表单的名称。
- **直接使用表单名**: 当前文档中可以直接用表单名称访问,如`var myform = document.myformname`,但这种方式在跨文档或全局范围内可能会遇到问题,建议使用前两种方法。
2. **表单的常用事件**:
- **onsubmit事件**: 当用户点击提交按钮时触发,用于表单验证,如`onsubmit="return yanzheng();"`。`yanzheng()`函数在这里可以实现预验证逻辑,如果验证失败则返回false,阻止表单提交。
- **onchange事件**: 当用户改变输入内容并失去焦点时,如`<input id="password" onchange="passwordleave()">`。`passwordleave()`函数在此处可以检测密码是否满足要求,如密码长度限制。
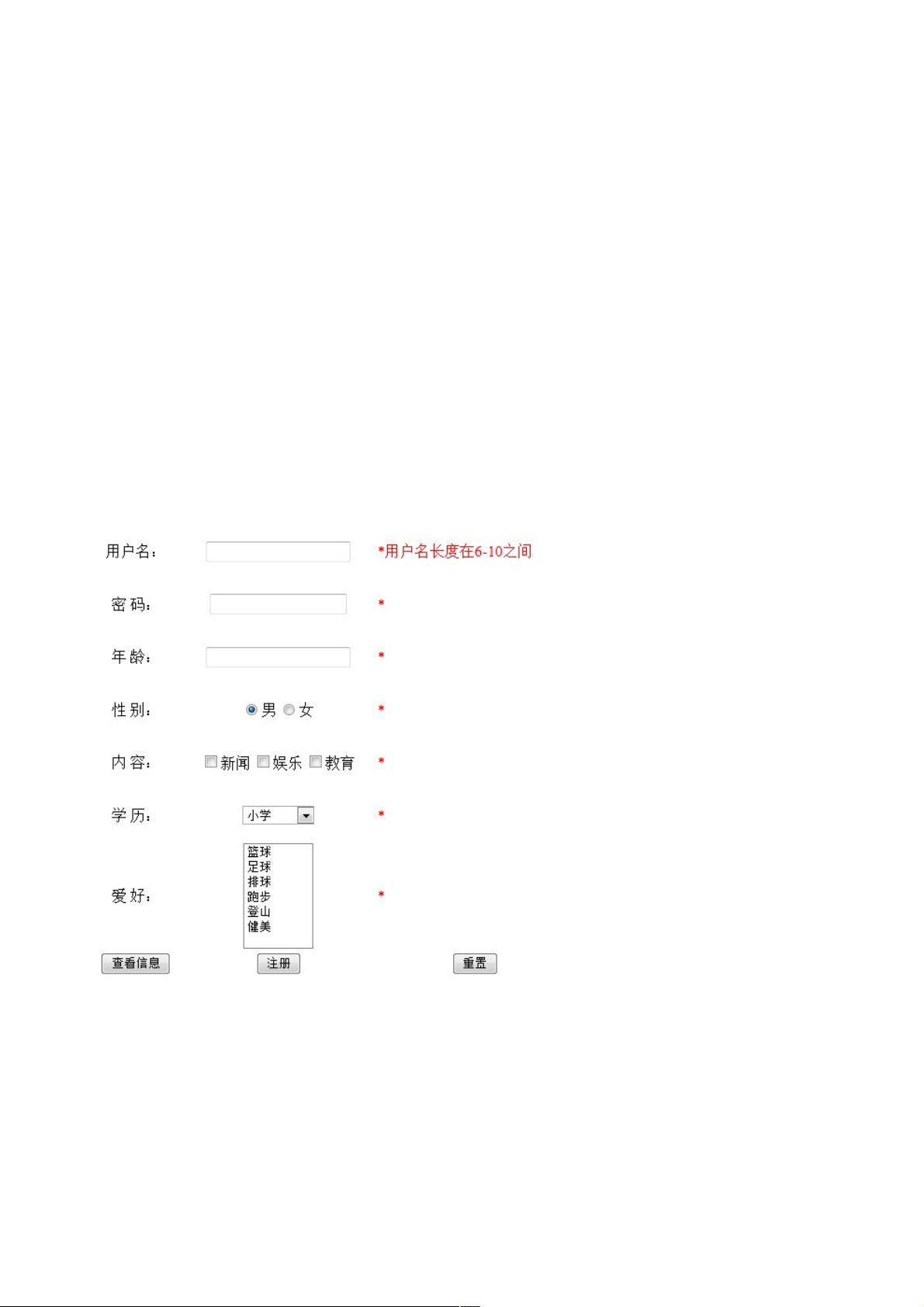
在实际应用中,前端开发者会结合HTML和JavaScript编写这些事件处理函数,以便实现更复杂的交互和数据验证。前台界面展示了一个简单的注册表单,包括用户名、密码输入框,以及一个弱密码提示按钮。密码输入框上的`onchange`事件确保只有在用户输入符合规范时,弱密码提示才会消失。
总结来说,这篇文章提供了基础的JavaScript表单事件处理技巧,对开发人员理解和处理用户交互、数据验证具有重要意义,有助于创建更加交互性和用户体验良好的网页应用程序。
2022-01-18 上传
2022-01-18 上传
点击了解资源详情
2020-10-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38632046
- 粉丝: 10
- 资源: 933
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率