深度解读MVVM与MVC模式:Vue高级面试题2023
需积分: 0 171 浏览量
更新于2024-03-24
1
收藏 191KB DOCX 举报
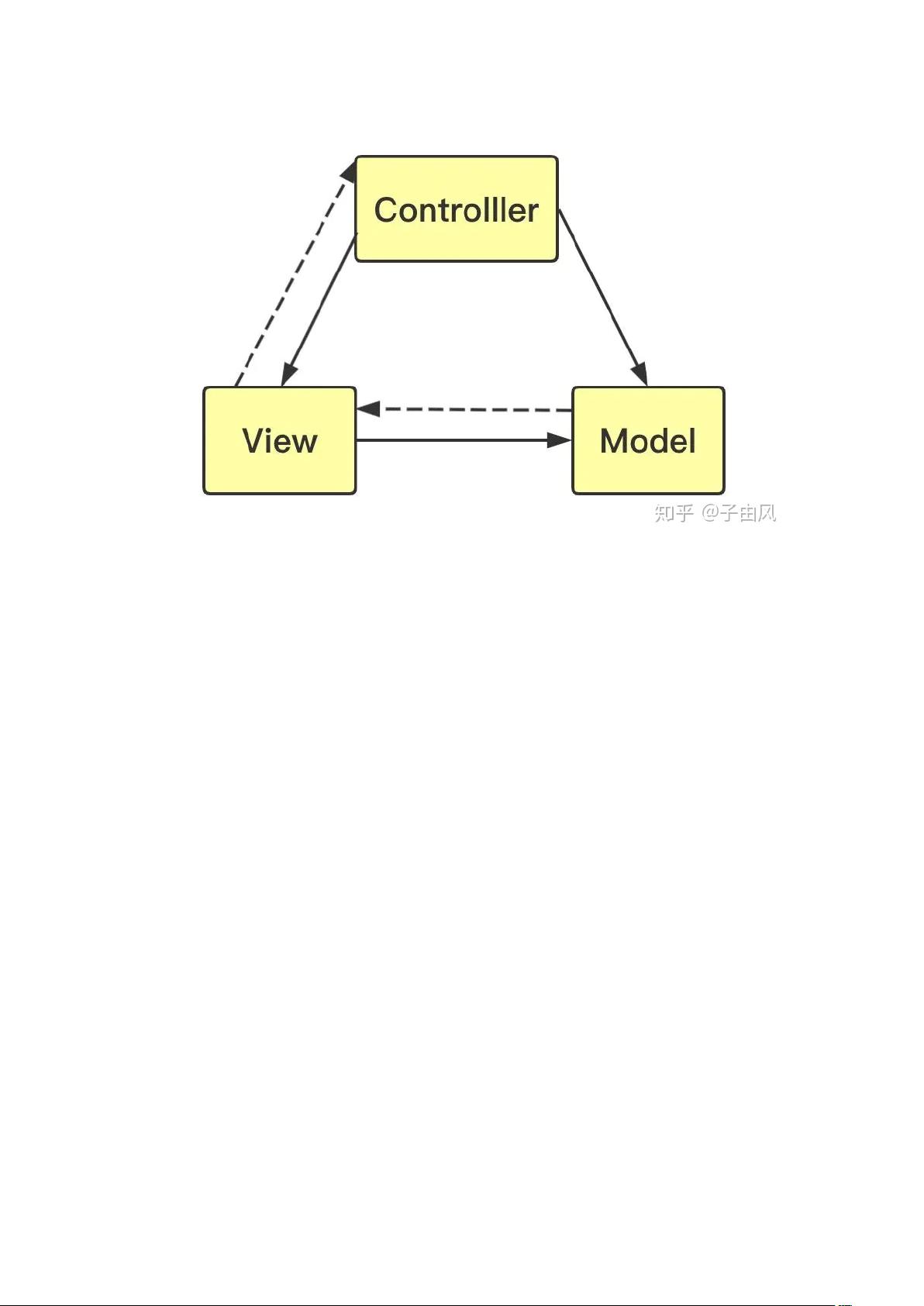
MVVM 模式则是在 MVC 模式的基础上做了一些改进和优化。MVVM 包含三个部分:Model(模型)、View(视图)、ViewModel(视图模型)。模型(Model)代表数据模型,view(视图)代表 UI 界面,而 ViewModel 则是 View 和 Model 之间的纽带,负责处理业务逻辑、更新视图和处理用户交互。在 MVVM 模式中,View 和 Model 之间的通信是双向的,而 View 和 ViewModel 之间的通信是单向的。
通过 ViewModel 的双向数据绑定机制,View 的变化会自动同步到 ViewModel,再通过 ViewModel 的数据绑定机制,Model 也会相应地更新。这种数据的双向绑定使得开发者不需要手动操作 DOM,只需关注数据的变化和业务逻辑的处理。这种设计模式使得代码更加清晰、结构更加灵活、维护和扩展更加方便。
在 Vue 中,实现 MVVM 模式的关键技术就是双向数据绑定和虚拟 DOM。双向数据绑定通过数据劫持和发布-订阅模式来实现,当数据发生变化时,视图会自动更新;而虚拟 DOM 则是通过比对新旧虚拟 DOM 的差异,最小化地更新真实 DOM,提高了性能。这些技术使得 Vue 成为一款非常流行的前端框架之一。
除了 MVVM 模式和相关的技术外,Vue 还有很多其他的特性和功能,比如组件化、路由、状态管理等。组件化将整个页面拆分成多个独立的组件,提高了代码的复用性和维护性;路由功能可以实现页面之间的切换和跳转,同时支持动态路由和嵌套路由;状态管理则可以帮助开发者更好地管理应用的状态,避免状态的混乱和冗余。
总的来说,Vue 是一款功能丰富、易用、灵活的前端框架,通过掌握 MVVM 模式、双向数据绑定、虚拟 DOM 等核心概念和技术,我们可以更好地理解 Vue 的工作原理和设计思想,从而更好地利用 Vue 开发高质量的前端应用。立志成为一名 Vue 高级开发者,需要不断学习和实践,掌握更多的技术和经验,不断提升自己的技能水平,才能在竞争激烈的前端领域立于不败之地。愿我们都能成为优秀的 Vue 开发者,为前端技术的发展贡献自己的力量!
2023-05-09 上传
118 浏览量
1074 浏览量
1461 浏览量
1061 浏览量
2511 浏览量
1467 浏览量
5743 浏览量