Vue 2.0:利用vue-cli和element-ui构建树形表格组件
76 浏览量
更新于2024-08-30
收藏 163KB PDF 举报
本文档详细介绍了如何使用Vue 2.0结合vue-cli和element-ui构建一个树形treeTable组件。首先,我们概述了整个开发过程中的关键技术和工具:
1. **vue-cli的安装与使用**:
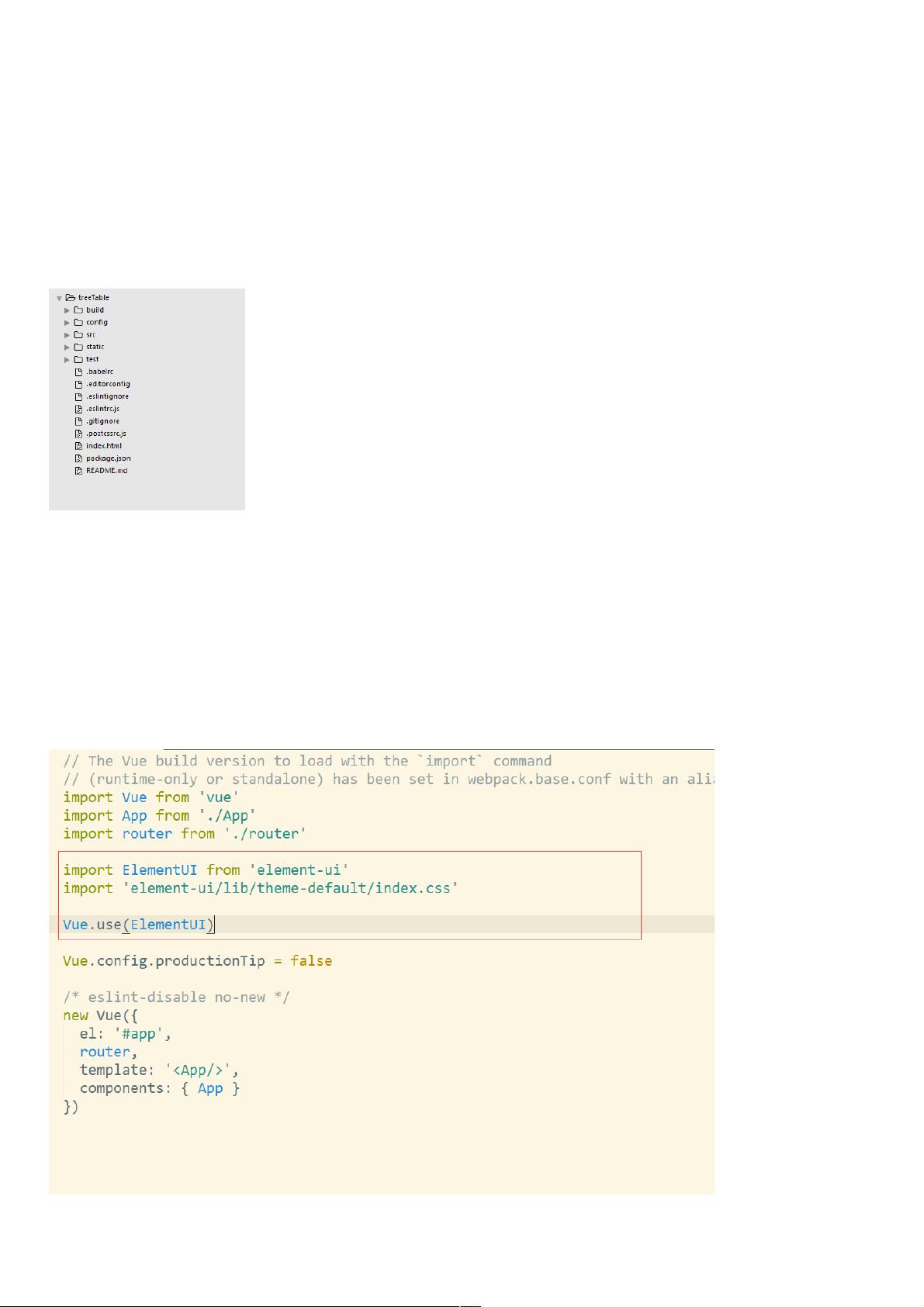
vue-cli是一个流行的前端脚手架工具,用于快速创建和组织Vue.js项目。通过全局安装`npm install -g vue-cli`,开发者可以方便地生成标准化的项目结构。使用`vue init <template> <project>`命令,例如`vue init webpack treeTable`,可以根据模板自动生成项目,同时可以选择启用如eslint等插件。
2. **整合element-ui**:
element-ui是Element UI库,提供了丰富的Vue组件。在项目初始化后,通过`cd treeTable`进入项目目录,使用`npm install element-ui`安装element-ui。在`main.js`文件中,引入并注册Element UI库,以便在项目中使用。官网文档(<http://element.eleme.io/#/zh-CN/component/quickstart>)提供了更多关于element-ui的使用指南。
3. **树形table组件的制作**:
为了实现树形结构的table,作者在`src/components`目录下创建了必要的文件结构,包括`utils`目录用于存放辅助工具函数,以及`vue`目录包含组件的源代码。`dataTranslate.js`是一个关键文件,它定义了一个名为`DataTransfer`的函数,用于将数组数据转换成树形结构,同时添加必要的属性,以供后续组件渲染。
具体的代码实现涉及到数据处理逻辑,通过递归遍历和父子关系的判断,将原始数据结构转换成适合树形展示的形式。这部分代码展示了如何利用Vue的响应式特性,结合element-ui的table组件,动态渲染出具有层次结构的表格。
总结来说,本文提供了构建基于vue-cli和element-ui的树形table组件的完整步骤,从项目初始化、依赖管理到核心组件的实现,为读者展示了一个实际开发中的应用实例。
1097 浏览量
1075 浏览量
2638 浏览量
2021-05-11 上传
1849 浏览量
173 浏览量
3654 浏览量
6741 浏览量
148 浏览量
weixin_38656226
- 粉丝: 3
最新资源
- 谭浩强C语言教程全书Word版——学习C语言必备
- 实现jQuery+Struts+Ajax的无刷新分页技术
- Java语言构建史密斯社会结构模型分析
- Android开发必备:AndroidUnits工具类详解
- ENC28J60网卡驱动程序:完整源代码及测试
- 自定义窗口类创建及响应消息的实现方法
- 数据库系统设计与管理的权威指南
- 医院门诊管理系统的实现与运行教程
- 天涯人脉通讯录:高效软件注册机使用指南
- 使用A计权法测量声卡声压级的MATLAB程序
- remark-react-lowlight:实现React语法高亮的低光注释方案
- 智能化消毒柜的模糊控制技术研究
- 多功能商业金融机构企业网站模板与全栈技术项目源码
- RapidCopy:基于Qt5的GNULinux便携版FastCopy工具
- 深度解读严蔚敏数据结构(C语言版)电子书
- 张正友标定法详解及Matlab应用