提升表单可访问性:现代设计中的7大挑战与解决方案
186 浏览量
更新于2024-08-27
收藏 1000KB PDF 举报
在现代设计潮流中,可访问性设计师面临着新的挑战,尤其是在表单设计方面。随着简洁风格和高交互性的流行,表单设计往往忽视了对于行动不便者和认知障碍者至关重要的两个要素:明确的边界和可见的标签。传统设计中,矩形输入框和左侧的标签清晰地定义了输入区域,但这种形式在现代设计中不再普遍。
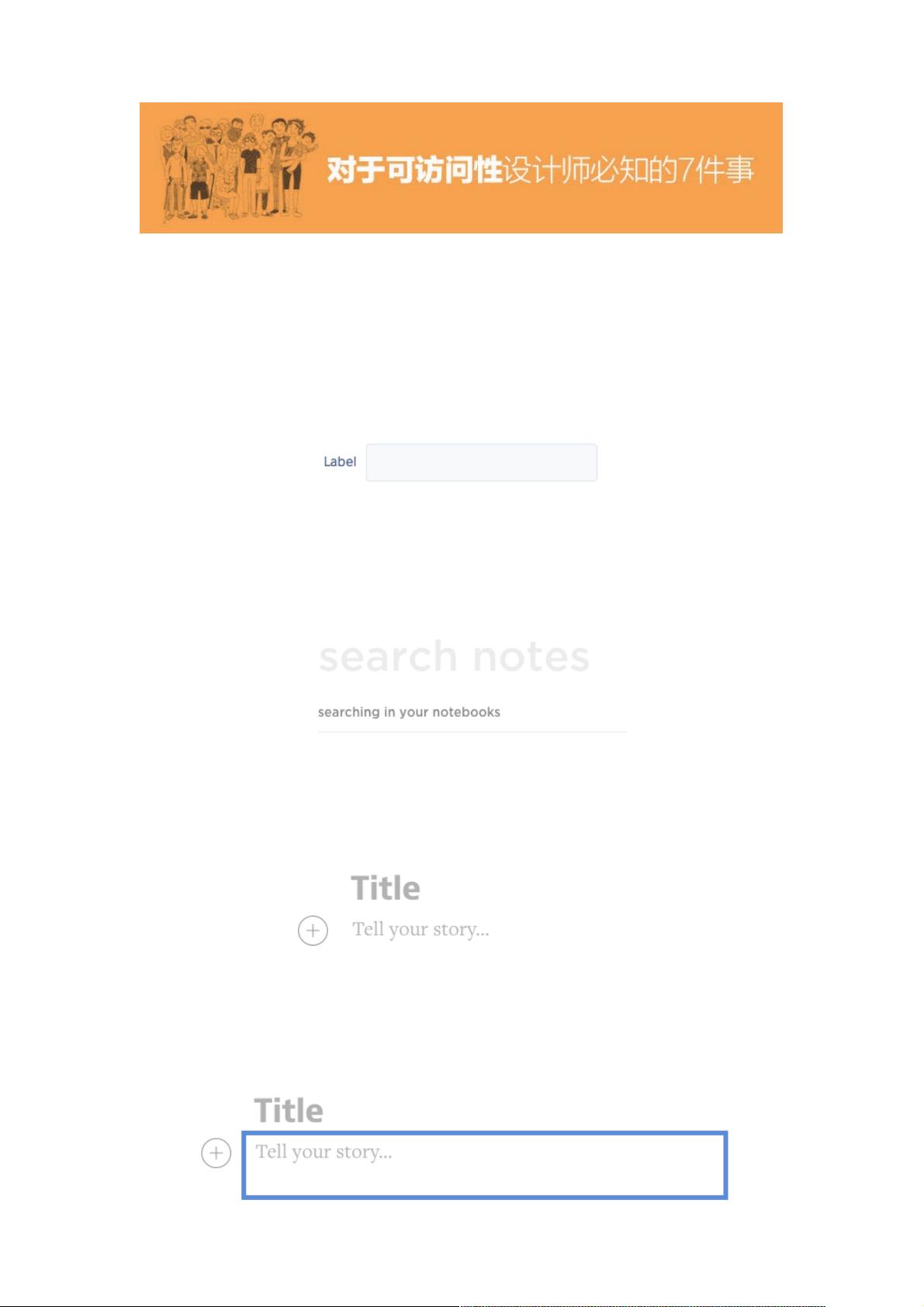
1. **明确的边界**:过去的输入框通过矩形边框直观地显示用户需要点击的范围,这对于视觉线索依赖的用户非常重要。然而,现代设计常常去掉这种视觉反馈,导致用户难以确定输入区域,如某些笔记应用中仅通过光标提示或水平线标识输入区域,这需要设计师巧妙地利用其他视觉元素提供边界信息。
2. **可见的标签**:标签不仅说明输入字段的属性,还帮助用户理解其功能。在一些情况下,即使没有直接的视觉标签,如输入框内的占位符文字,也需要确保对比度足够高,以便于阅读。在许多现代设计中,这个标准并未得到充分满足,比如JetBlue网站的占位符文本缺失,增加了用户的困惑。
3. **创新解决方案**:对于可访问性设计师,提出创新的解决方案是必要的。例如,可以考虑使用动态提示、颜色渐变或者鼠标悬停效果来揭示输入区域,或者在设计时保持一致的界面结构,使用户能够通过上下文推断出输入位置。
4. **对比度的重要性**:保证输入框内的提示文本有足够的对比度,至少达到4.5:1的标准,是提升可访问性的重要步骤。设计师需要在美观与易读性之间找到平衡,特别是在移动设备或低视力用户的场景中。
5. **测试和迭代**:设计师在创建现代且可访问的表单时,必须持续进行用户测试,以确保他们的设计决策能够真正满足各类用户的需要。这意味着在设计过程中要灵活,并根据用户反馈不断优化。
总结来说,可访问性设计师在面对现代设计趋势时,不能忽视基础的用户体验原则,特别是对于那些可能因视觉障碍而受影响的用户。明确的边界和可见的标签不仅是对所有用户的尊重,也是确保设计有效性和包容性的关键因素。通过不断创新和实践,设计师可以在追求设计美感的同时,确保表单的易用性和可访问性。
2022-06-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38628647
- 粉丝: 3
- 资源: 968
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常