移动端CSS适配入门:理解像素与现状
需积分: 18 139 浏览量
更新于2024-07-19
收藏 1.45MB PDF 举报
本篇资源是关于移动端CSS适配的基础教程,由PlasticTree编写,发布日期为2017年3月29日。文章主要针对快速发展的移动设备技术和日益变化的网页设计需求,引导读者理解移动端CSS适配的重要性和基本概念。
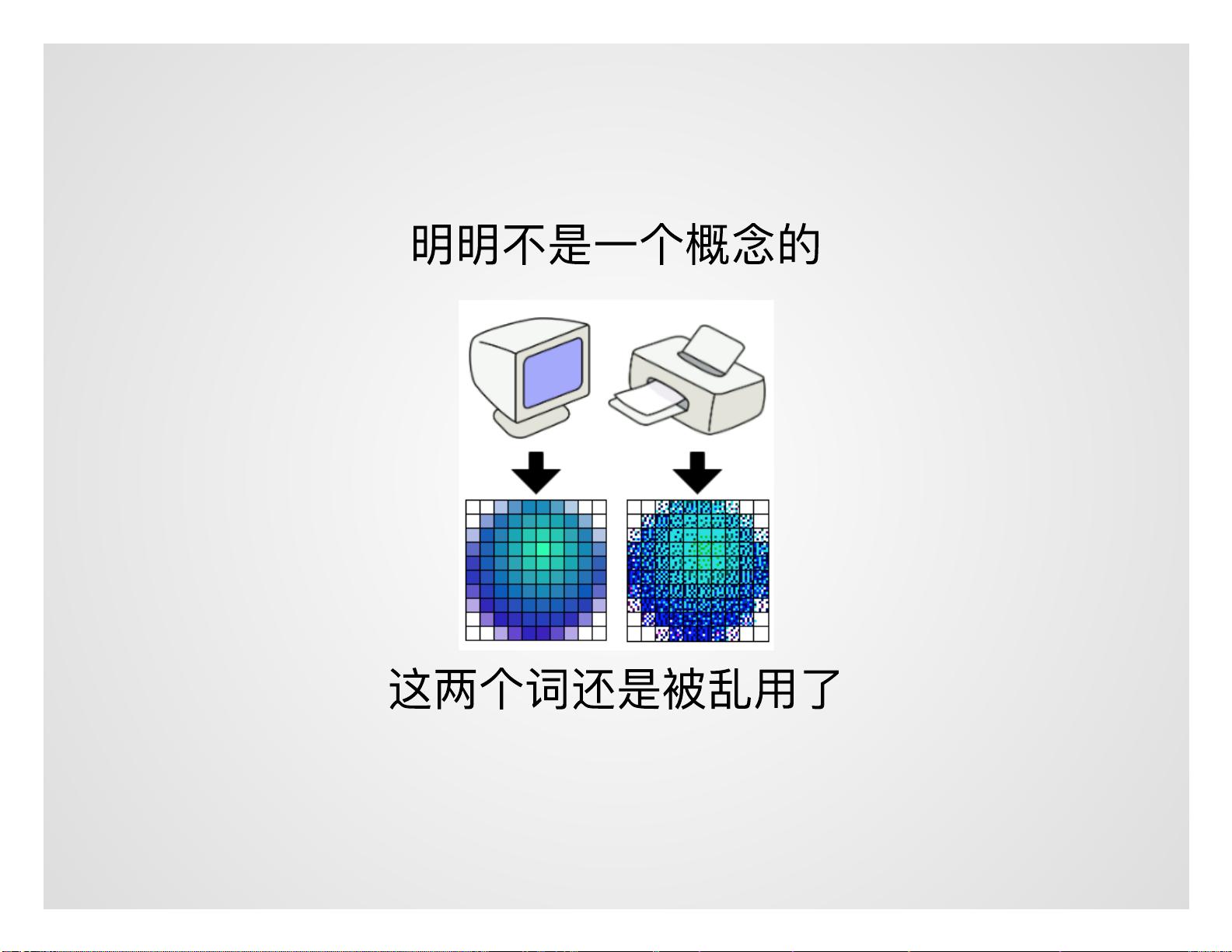
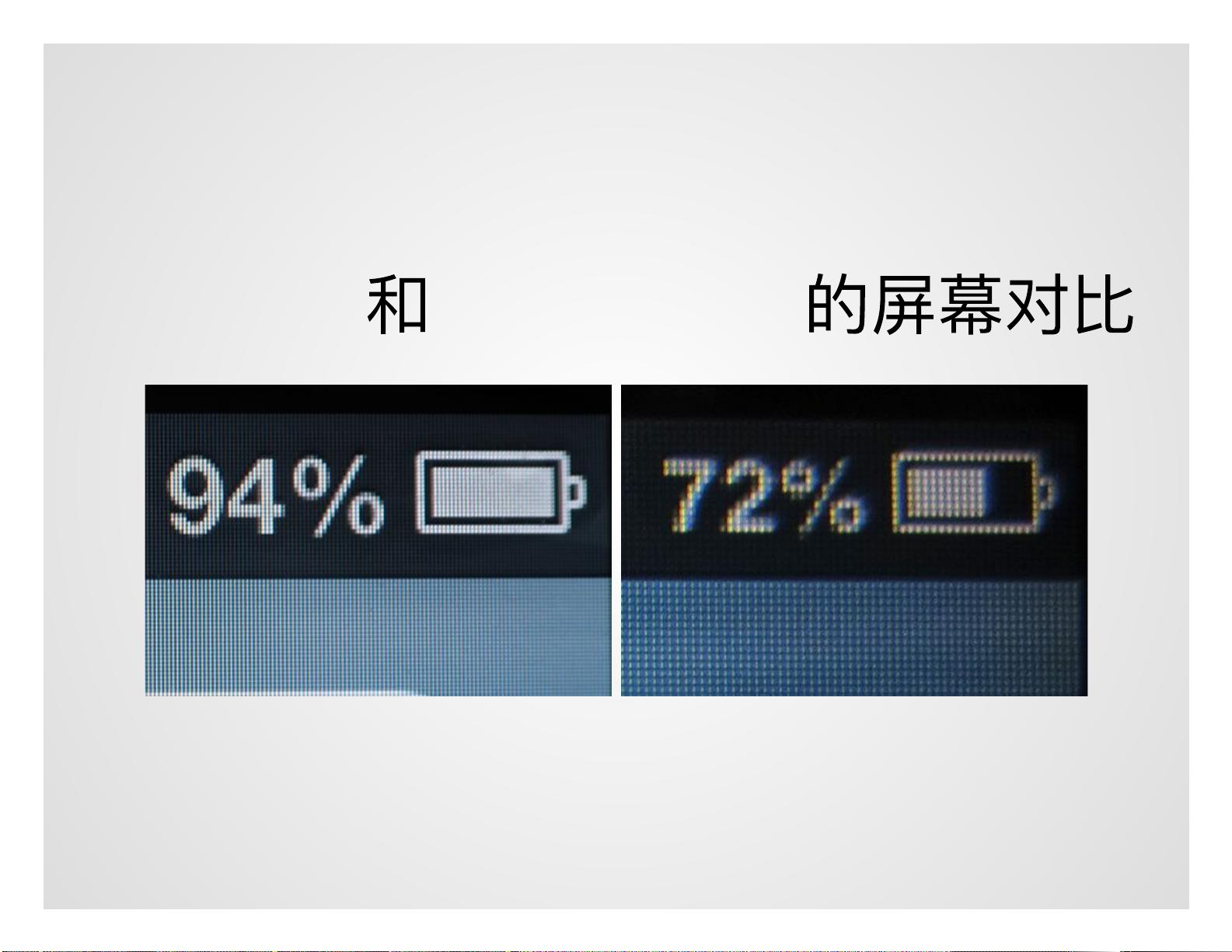
首先,作者明确了文档的时代性,提醒读者尽管内容基于撰写时的技术状况,但可能会随着时间而有所更新。文章开始于介绍术语和行业背景,让读者对移动设备上的像素和硬件规格有清晰的认识。在这里,像素被定义为CSS中的视角单位,不同于传统的物理像素,1个CSS像素并不等同于屏幕上的实际像素。
W3C组织的标准规定了1个CSS像素等于96分之1英寸,这在传统的桌面显示器上是固定的。然而,为了适应移动设备上更广泛的阅读距离,W3C引入了“参考像素”这一概念。参考像素设定在大约71厘米的观察距离下,1英寸对应0.26毫米,这意味着在3.5米的阅读距离下,1个参考像素约为1.3毫米。这个概念对于确保在不同设备上保持一致的视觉效果至关重要。
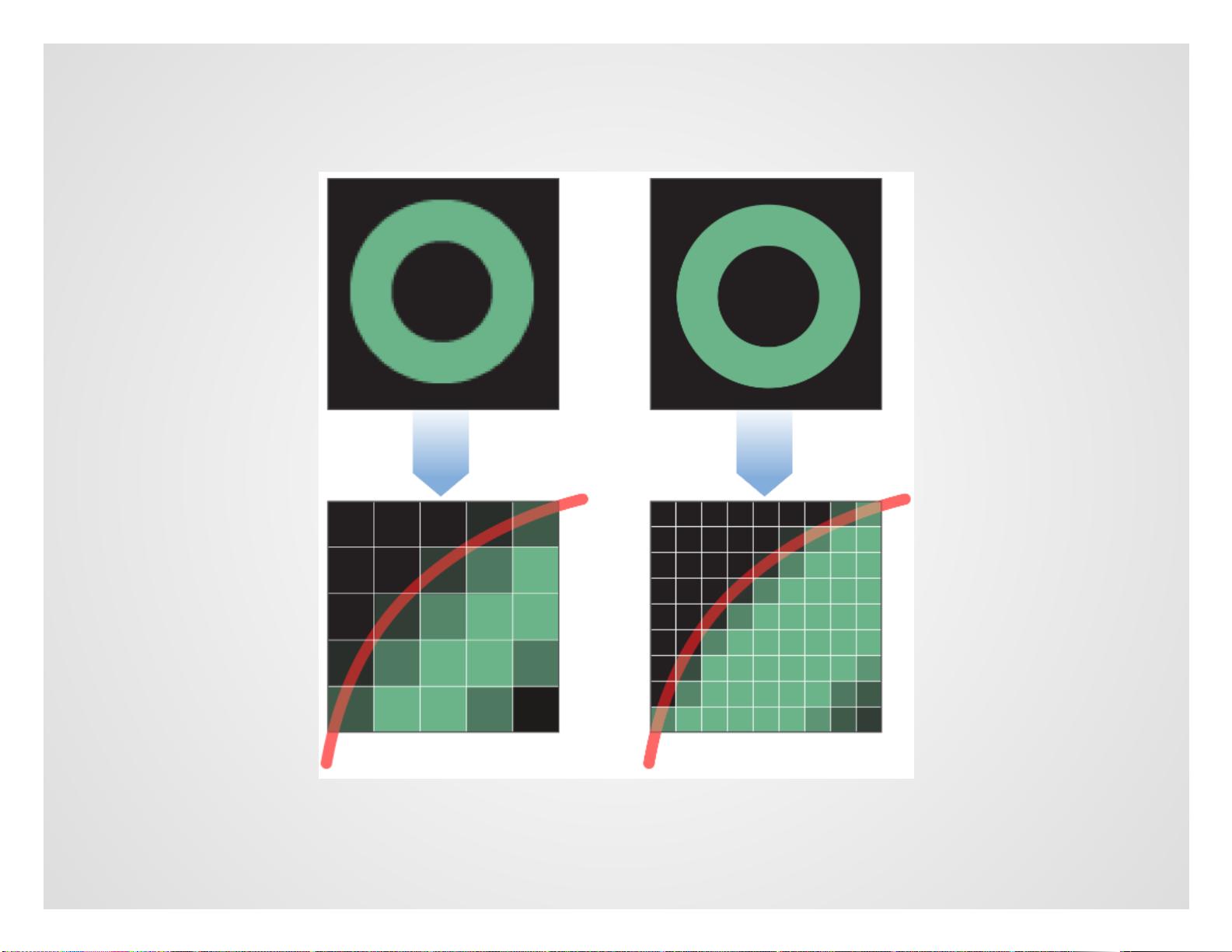
随着移动设备屏幕尺寸、分辨率和显示密度的多样化,移动端CSS适配需要考虑媒体查询(Media Queries)、响应式布局(Responsive Design)和流体网格(Fluid Grids)等策略。通过灵活的设计方法,开发者可以创建能在各种设备上自适应的网站或应用,确保用户体验的一致性和可访问性。
学习者将学到如何根据设备视口、设备像素比(Device Pixel Ratio,DPR)等因素调整样式,以及使用viewport meta标签来控制页面缩放。此外,还会涉及跨浏览器兼容性问题,因为不同的设备和浏览器可能对CSS的理解和处理有所不同。
这篇移动端CSS适配入门教程为初学者提供了一个实用的指南,帮助他们掌握在快速变化的移动环境中实现良好用户体验所需的技能。通过理解和实践这些概念,设计师和开发者可以创建适应性强且美观的移动网站,满足现代用户在各种屏幕尺寸上的需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-10-26 上传
点击了解资源详情
2024-04-01 上传
2024-03-31 上传
2024-03-31 上传
t269159531
- 粉丝: 1
- 资源: 6