使用Bootstrap创建兼容多浏览器的门户样式页面
60 浏览量
更新于2024-09-06
收藏 116KB PDF 举报
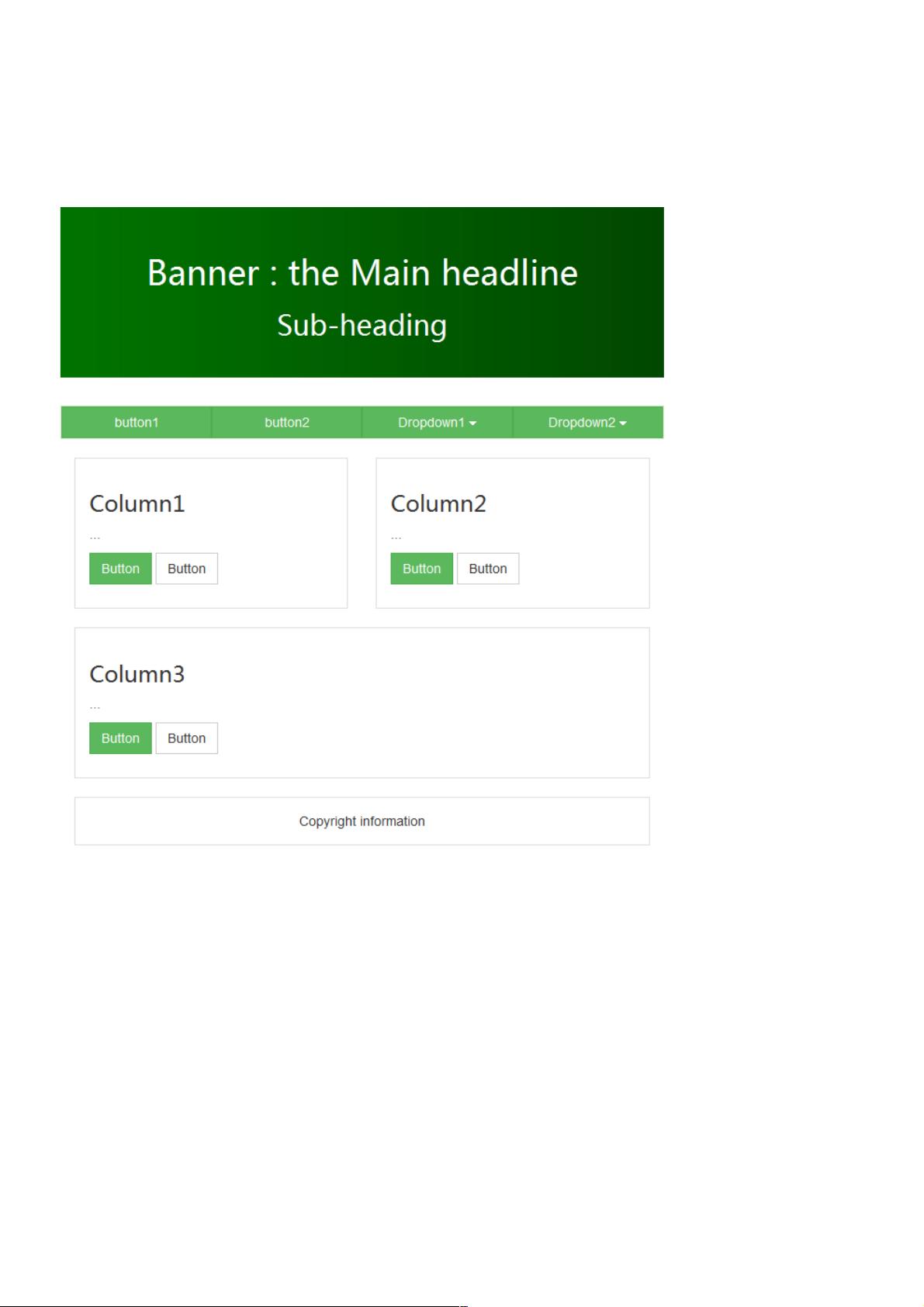
"Bootstrap用于构建兼容主流浏览器的门户式风格页面,包括IE8和Chrome等。页面结构包含小巨幕、导航栏、按钮组、Bootstrap栅格系统和面板的运用,以及版权信息。设计中使用Photoshop创建1像素高渐变条作为视觉元素,优化加载速度。"
Bootstrap是一个流行的前端开发框架,它提供了丰富的组件和预定义的样式,使得开发者能快速构建响应式和移动设备优先的网页。在这个项目中,我们利用Bootstrap来设计一个兼容多种主流浏览器的门户式页面,特别是针对老一辈用户可能更偏爱的传统布局。
1. **门户式布局**: 门户式布局通常包含多个区域,展示各种信息和功能。在本例中,布局从一个小的巨幕开始,然后是一个导航栏,接下来是利用Bootstrap的栅格系统排列的多个专栏,最后是版权信息。这样的布局使页面看起来井然有序,便于用户找到所需内容。
2. **兼容性处理**: Bootstrap 3支持IE8及以上的浏览器,通过使用其提供的CSS和JavaScript,我们可以确保页面在不同浏览器上正常显示。对于IE8,需要引入特定的CSS polyfill来实现某些现代CSS3特性的回退。
3. **渐变条的制作**: 使用Photoshop创建一个1像素宽的渐变条,作为页面的视觉元素,可以增加页面的层次感。选择深绿色和浅绿色作为渐变颜色,根据个人喜好设置渐变方向。将图片保存在项目文件夹中,由于其小体积,不会影响页面加载速度。
4. **Bootstrap组件**: 页面中的导航栏和按钮组是Bootstrap的典型组件。导航栏提供清晰的导航结构,按钮组则允许用户进行操作或选择。这些组件都具有良好的响应式设计,能适应不同屏幕尺寸。
5. **Bootstrap栅格系统**: 栅格系统是Bootstrap的核心,用于创建灵活的布局。通过使用行(row)和列(column)的组合,可以轻松地创建多列布局,适应不同设备的屏幕宽度。
6. **面板(Panel)**: 面板组件用于封装内容,提供了一种整洁的外观。在本例中,用于展示版权信息和其他区块内容,使页面看起来更加组织有序。
7. **视口元标签(Viewport Meta Tag)**: `<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">` 这个元标签确保页面在移动设备上按设备宽度缩放,保持良好的响应式体验。
8. **编码规范**: 页面的HTML结构遵循HTML5标准,使用了`<!DOCTYPE html>`声明,并指定了字符集`<meta charset="utf-8">`,以确保跨平台的文本正确显示。
通过以上步骤和技巧,我们可以创建一个既美观又实用,同时具有良好兼容性的Bootstrap门户式风格页面。这个过程展示了如何结合Bootstrap框架和设计原则来满足不同用户群体的需求。
2020-09-02 上传
2011-08-09 上传
2023-02-25 上传
2024-03-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38680393
- 粉丝: 6
- 资源: 912