网页版式设计的艺术与技术结合
版权申诉
48 浏览量
更新于2024-09-07
收藏 4.28MB PDF 举报
该资源主要讨论了网页的版式设计,包括造型、视觉心理和版式构成,并强调了艺术和技术的结合以及针对不同分辨率的适应性设计策略。
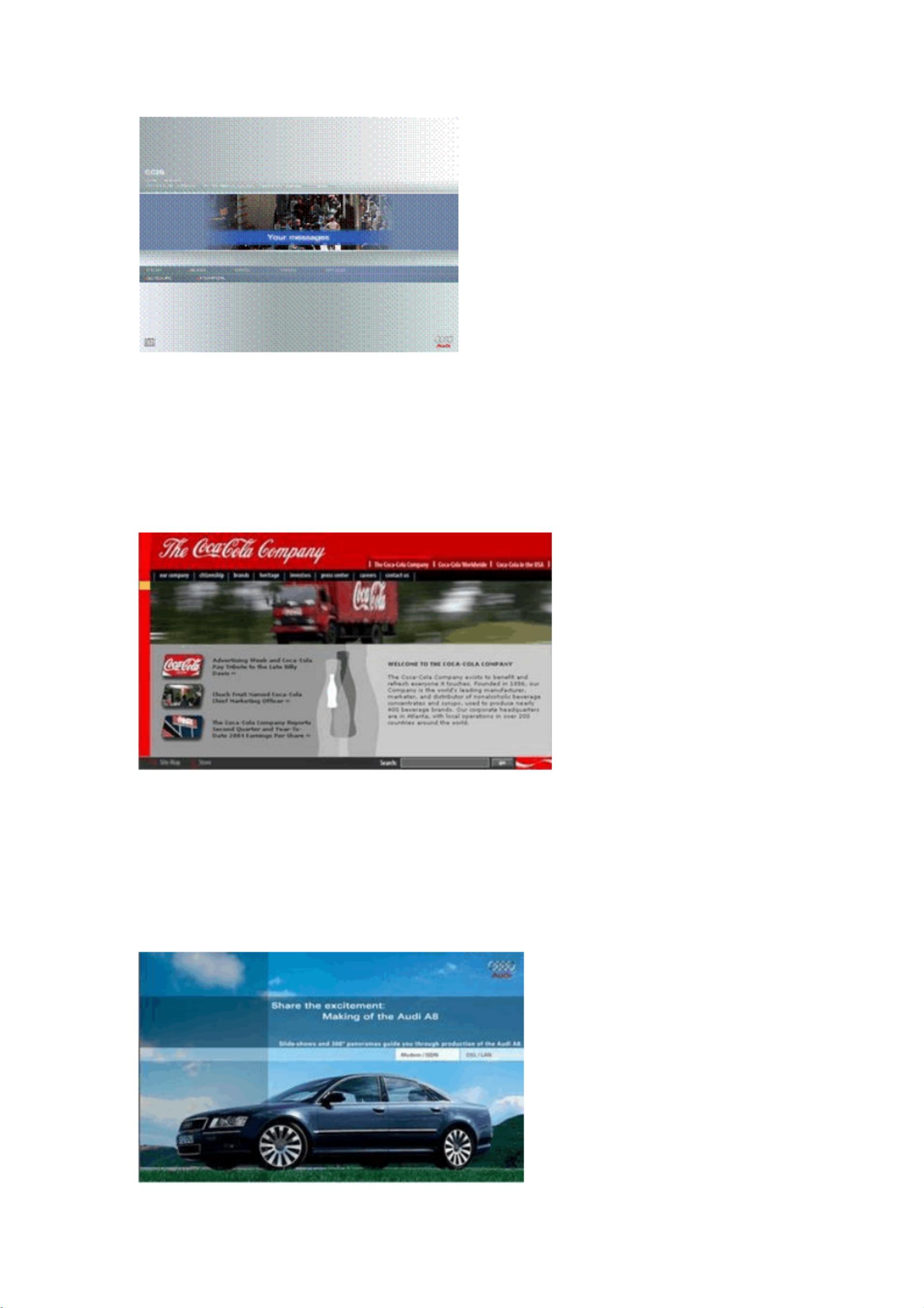
在网页的版式设计中,造型是非常关键的一环。版式空间中的各种元素,如标题、内容、图形、色调、视觉中心、背景和留白,共同构成了版式的造型基础。设计者需要在有限的屏幕尺寸(如800*600像素或1024*768像素)内,巧妙地整合这些元素,创造出既有美感又具有信息传递效率的页面。网页版式设计往往依赖于各种框架结构,既有规则的,也有不规则的,既有可见的,也有无形的。同时,设计还应考虑文字样式和色调等因素,确保整体的和谐统一。
由于网页界面的动态特性,其设计不同于静态媒介如报纸和杂志。大多数用户的显示器分辨率在800*600像素或1024*768像素之间,设计时应考虑到滚动条的影响,安全宽度建议控制在780像素以内,确保所有横向内容都能在屏幕内显示。对于垂直方向,页面长度通常是可滚动的,但专业网站通常建议滚动不超过3屏,以保持良好的用户体验。
面对这种动态的版面空间,网页设计师需要采取适应性策略。例如,使用自适应宽度技术,当版面宽度超过800像素时,内容能自动调整以填充整个版面。此外,运用背景来适应不同分辨率,可以有效填充空白区域。另一种方法是保持固定尺寸的版面,避免滚动,这在设计要求较高的图形界面中尤为适用。
动态信息,如动画,可以增添网页的活力和信息量。然而,它们的使用必须谨慎,不应过于频繁以至于干扰主要内容的展示,同时动画的内容和形式应与网页的主题保持一致,尤其在涉及政治和教育等严肃主题的网页中。
优秀的网页版式设计需要综合考虑造型、视觉心理、技术实现以及用户界面的动态适应性,同时要注重艺术性和信息传递的有效性,确保在不同的设备和分辨率下都能提供优质的浏览体验。
2022-07-12 上传
2023-05-22 上传
2023-06-08 上传
2023-06-08 上传
2023-06-08 上传
2023-06-08 上传
2023-06-08 上传
2023-06-08 上传
2023-04-05 上传
maodi_lzc
- 粉丝: 1
- 资源: 3万+
最新资源
- 天池大数据比赛:伪造人脸图像检测技术
- ADS1118数据手册中英文版合集
- Laravel 4/5包增强Eloquent模型本地化功能
- UCOSII 2.91版成功移植至STM8L平台
- 蓝色细线风格的PPT鱼骨图设计
- 基于Python的抖音舆情数据可视化分析系统
- C语言双人版游戏设计:别踩白块儿
- 创新色彩搭配的PPT鱼骨图设计展示
- SPICE公共代码库:综合资源管理
- 大气蓝灰配色PPT鱼骨图设计技巧
- 绿色风格四原因分析PPT鱼骨图设计
- 恺撒密码:古老而经典的替换加密技术解析
- C语言超市管理系统课程设计详细解析
- 深入分析:黑色因素的PPT鱼骨图应用
- 创新彩色圆点PPT鱼骨图制作与分析
- C语言课程设计:吃逗游戏源码分享