Android实现3D中轴旋转特效:图片浏览器
156 浏览量
更新于2024-09-04
收藏 113KB PDF 举报
"Android实现中轴旋转特效,通过Android API Demos学习并模仿3D变换效果,构建一个独特的图片浏览器。主要涉及3D旋转、Android开发、动画、自定义View等技术,使用Camera而非Open GL ES来实现较简单的3D特效。"
在Android开发中,实现3D旋转特效是增强用户体验的一种有效方式。本示例中,我们将重点讨论如何通过Camera类来创建中轴旋转的效果,特别是一个围绕Y轴的旋转,以创建一个图片浏览器应用。在Android中,有两种主要途径实现3D效果:Open GL ES和Camera。对于初学者或者较为简单的3D效果,Camera是更为实用的选择,因为它相对简单且能满足多数需求。
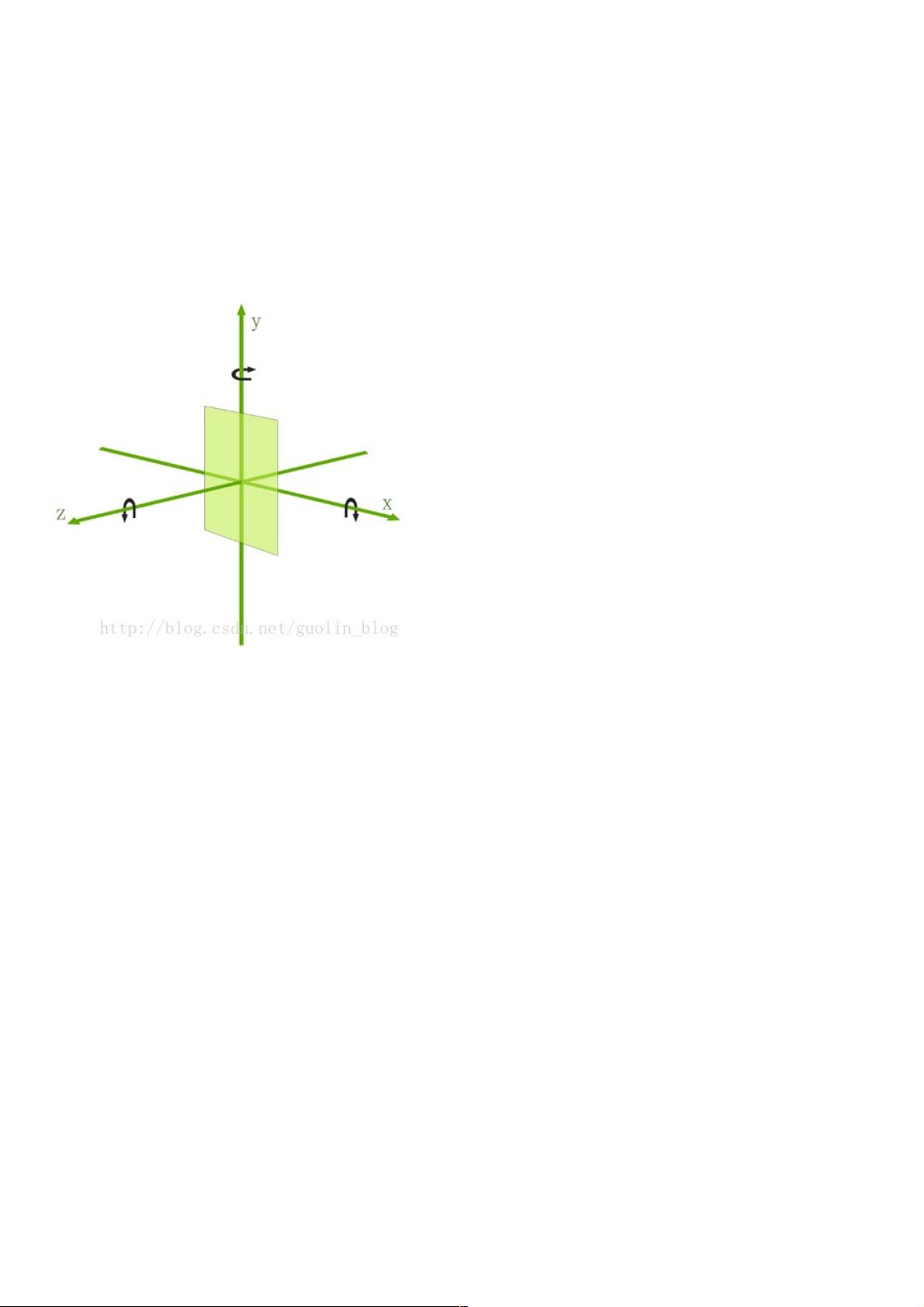
Camera类提供了rotateX(), rotateY(), 和rotateZ()三个方法,分别用于围绕X、Y、Z轴进行旋转。在中轴旋转特效中,我们需要用到rotateY()方法。在实际操作中,我们首先创建一个名为RotatePicBrowserDemo的Android项目,并准备一些图片以供浏览。
为了实现3D旋转动画,我们可以复用API Demos提供的Rotate3dAnimation工具类。这个类实现了在Y轴上的旋转,并在Z轴上添加了一个平移效果,以增强视觉体验。以下是一段可能的代码片段:
```java
public class Rotate3dAnimation extends Animation {
private final float mFromDegrees;
private final float mToDegrees;
private final float mCenterX;
private final float mCenterY;
private final float mDepthZ;
private final boolean mReverse;
// ... 构造函数和其他方法
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
// 实现旋转和平移逻辑
}
}
```
在这个类中,applyTransformation()方法会被系统在动画执行过程中调用,根据interpolatedTime(动画的当前进度)和Transformation对象来更新视图的状态。为了实现旋转,你需要计算当前时间点的旋转角度,并应用到Camera对象上。
在图片浏览器的主界面布局中,可以使用ImageView显示图片,并在用户触发某个事件(如点击或滑动)时启动Rotate3dAnimation。这样,当用户与应用交互时,图片就会按照预设的轨迹进行旋转,创造出立体翻转的视觉效果。
总结来说,通过研究和利用Android API Demos中的3D变换示例,开发者可以轻松地实现中轴旋转特效,创建出独特的图片浏览体验。这一过程涉及到对Camera类的理解,以及自定义Animation的使用,对于提升Android开发技能大有裨益。
2013-09-19 上传
2017-11-06 上传
2020-09-03 上传
423 浏览量
2012-06-26 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38644168
- 粉丝: 0
- 资源: 896
最新资源
- 参考资料-附件1-7-项目需求变更单-新增.zip
- zdesunbook,java源码阅读,oa系统源码java
- my_electron:基于Electron+Vue开发的桌面应用。(纯属兴趣,会定期更新完善功能)
- 如何确保您使用的是英特尔:registered:HAXM for Android仿真器
- 项目23
- TellkiAgent_OSXPhysicalDisk
- 参考资料-附件1-7-项目需求变更单.zip
- TriquiAPI:API Juego Triqui
- GUI,java获取网页源码,java在线教学
- biographical:个人网页简历源代码
- Fireworks New Tab Fun Theme-crx插件
- 基于STM32F10x固件库的 MDK5 工程模板
- java,java游戏源码,java游戏道具
- Punctuation
- cx-extractor-1.1:《基于行块分布函数的通用网页正文撤消》算法的Java实现;算法代码替换该算法随附的开源实现,不过接下可能发生之修改
- typednaclient-rxjs:TypingDna API的RxJS包装器