icom ID-51中文说明书:详尽操作指南
本资源是一份详尽的中文说明书,针对icom ID-51 VHF/UHF电台进行详细介绍。它特别适用于初次接触D-STAR系统的用户,无论是新用户还是希望深入理解高级操作的现有用户。这份文档由编译者BG2YF/马玉成和BG2VVK/万林于2013年8月在辽宁大连发布,包含了丰富的操作指南。
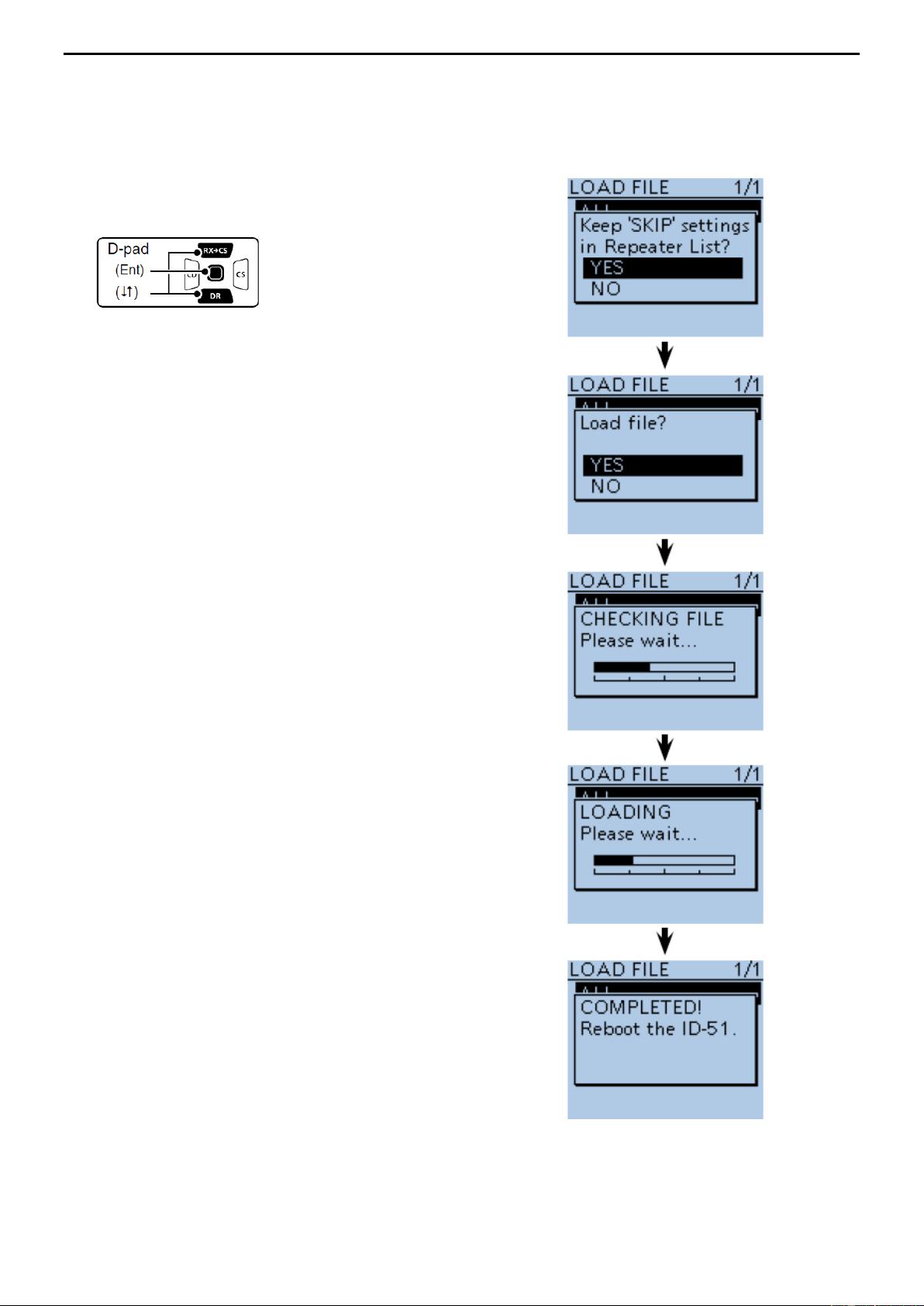
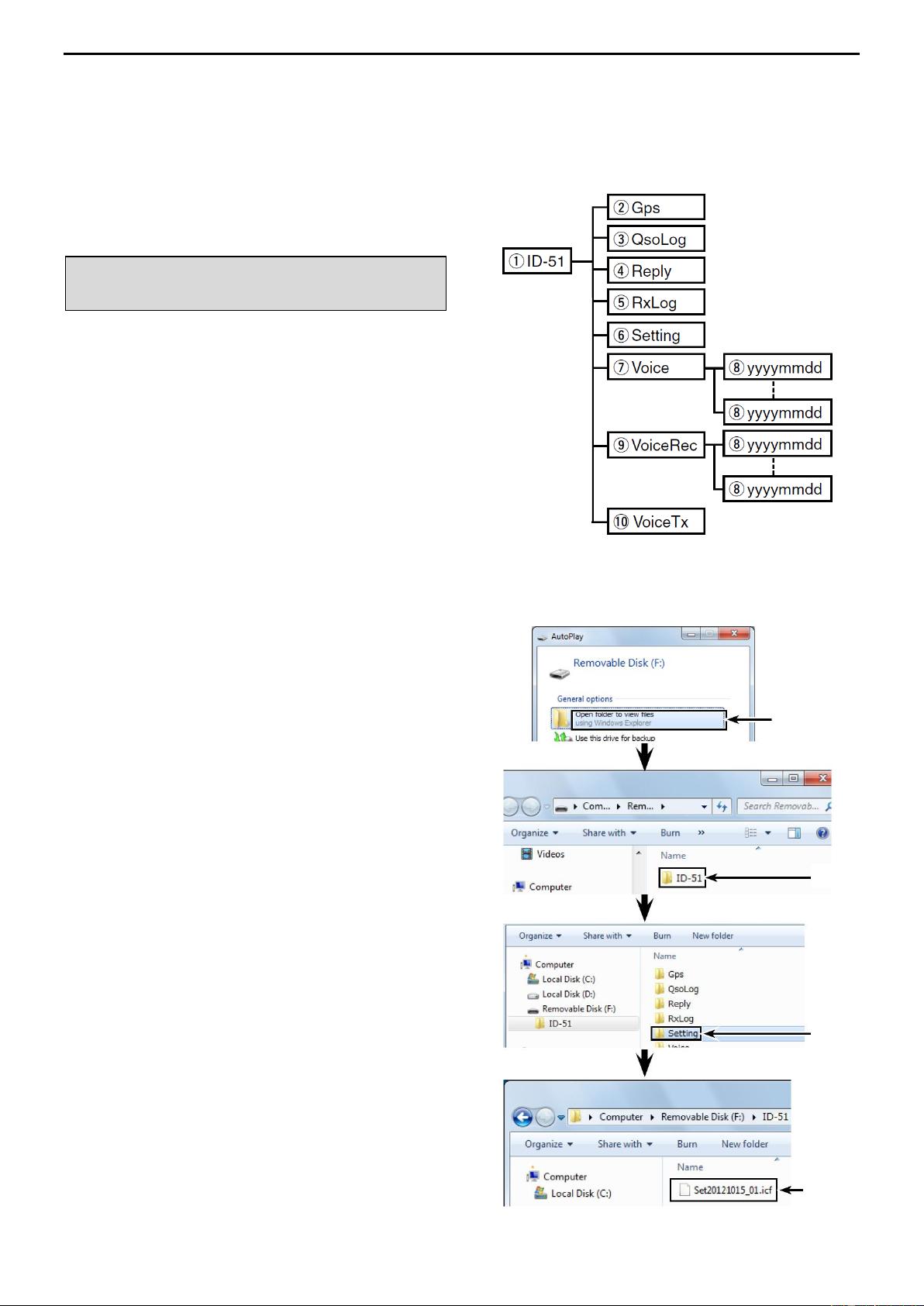
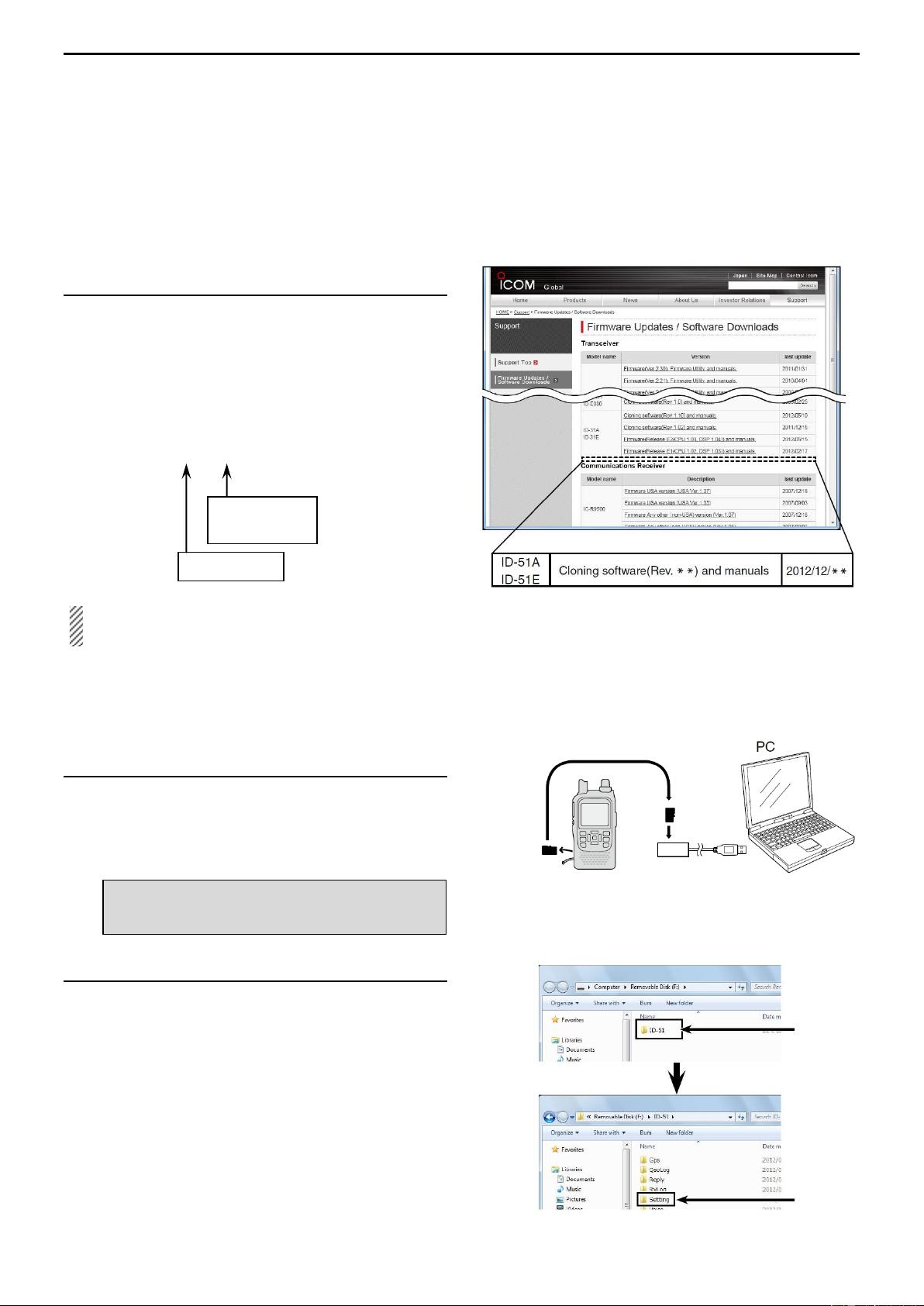
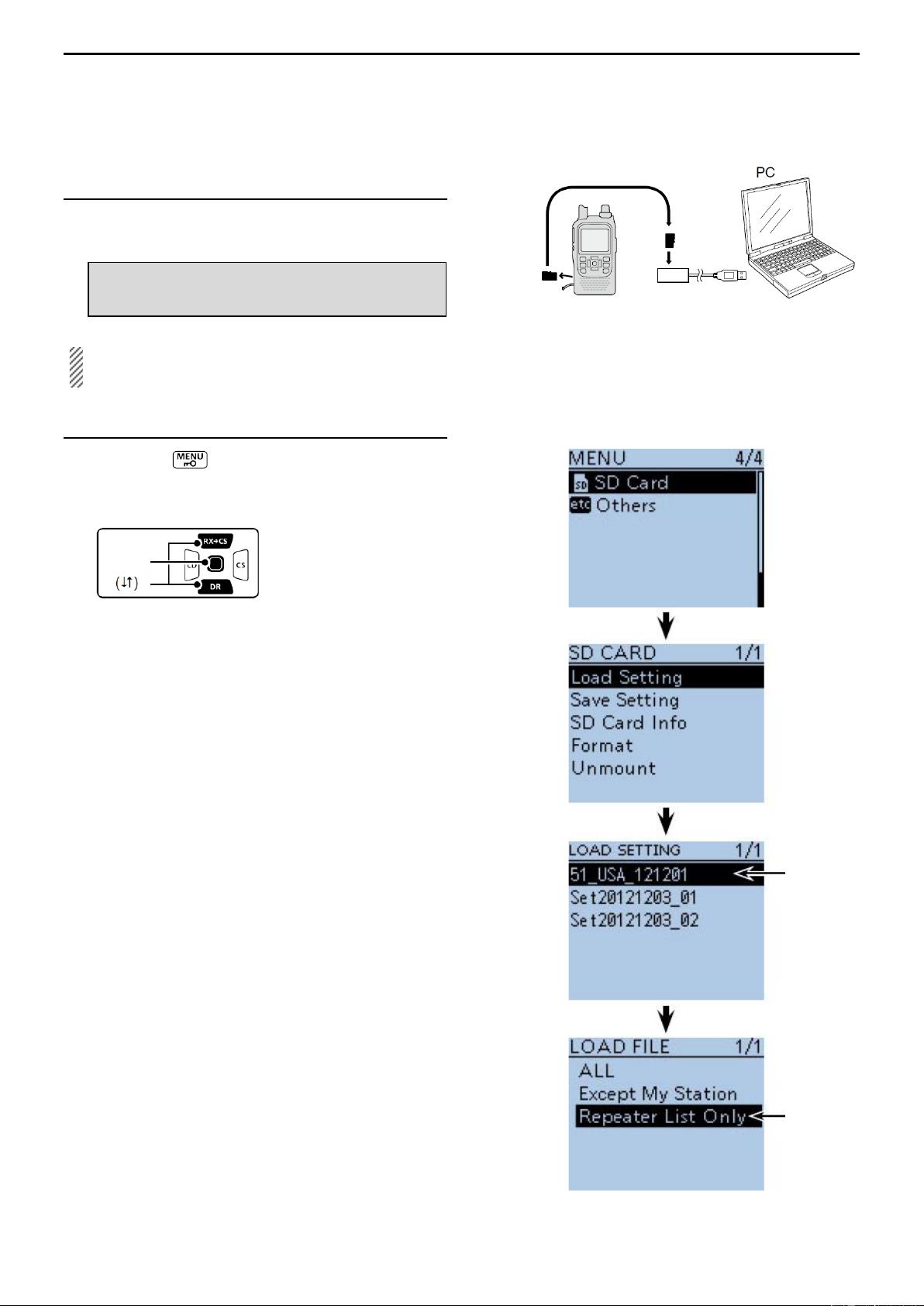
1. **简介**部分介绍了手册的目的,以及附属配件、microSD卡的使用方法。用户可以了解到如何利用microSD卡扩展电台的功能,并且了解到电池充电的基本步骤。
2. **功能详解**涵盖了多个关键章节,如基本操作(如调谐频率、发射和接收)、广播电台操作、D-STAR介绍与基础和高级操作,以及GPS/GPS-A功能的使用。对于D-STAR,它是一种先进的数字通信系统,提供更高效的通信和信息交换。
3. **语音存储功能**允许用户保存和播放语音消息,这对于日常无线电通信非常实用。
4. **扫描操作**指导用户如何进行自动或手动扫描,以便快速找到感兴趣的频道。
5. **优先守听和中继操作**教会用户如何设置优先级和通过中继进行通信。
6. **菜单屏幕**部分解释了交互界面的设计,包括屏幕布局和功能选项。
7. **其他功能**可能包括电台设置、自定义选项等,确保用户充分利用电台的所有特性。
8. **可选配件**清单列出了可供升级或增强电台性能的附件。
9. **产品规格**提供了电台的技术参数,帮助用户了解其性能指标。
10. **故障处理**部分包含常见问题的解决办法,以帮助用户自行诊断和解决问题。
11. **Adobe Reader**功能说明,强调了在阅读过程中进行查找、高级搜索和打印功能的便利性,以及屏幕显示可能会因Adobe Reader版本的不同而有所差异。
通过这份中文说明书,用户可以全面掌握icom ID-51电台的操作和维护,无论是在日常通信还是在特殊场景下都能得心应手。
2023-12-01 上传
2024-01-25 上传
2023-09-11 上传
2023-07-23 上传
2023-05-31 上传
2023-06-10 上传
ncfz
- 粉丝: 4
- 资源: 7
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南