全面解析:IE F12开发者工具的使用与调试技巧
"这篇文档详细介绍了IE开发人员工具,即F12调试工具的使用方法,它是专为前端开发者设计的,用于查找和调试HTML、CSS和JavaScript代码中的错误。文档还提到了一些辅助功能,如取色和屏幕尺子等。通过F12快捷键或菜单栏的“工具”选项可以打开该工具。文档涵盖了‘文件’、‘查找’等菜单的功能,以及‘HTML’选项卡中的‘样式’、‘布局’、‘属性’视图,‘CSS’选项卡和‘控制台’选项卡等各个部分的详细说明。"
IE开发人员工具,通常称为F12调试工具,是Internet Explorer浏览器内置的一个强大工具,主要用于前端网页开发和调试。它提供了一整套功能,帮助开发者检查和修改页面的源代码,定位并解决可能出现的问题。
1. **开启方式**:用户可以通过按F12快捷键或在浏览器菜单栏选择“工具”然后选取“F12开发者工具”来打开它。
2. **文件菜单**:在“文件”菜单中,有“全部撤销”功能,可以撤销在开发者工具中的所有操作,并刷新DOM树。此外,还可以自定义查看源文件的方式,选择使用默认方式、记事本或其他文本编辑器。
3. **查找菜单**:提供了“单击选择元素”功能,允许用户通过鼠标点击页面元素来选中它,并展示出该元素的DOM结构、CSS样式信息。
4. **HTML选项卡**:分为多个视图,如“样式”视图显示元素的CSS样式,带有横线的表示样式未生效。用户可以直接修改样式属性并即时预览效果。"跟踪样式"视图提供另一种显示方式。"布局"视图展示元素的盒子模型信息,而“属性”视图则显示元素的各种属性,支持增删改操作。
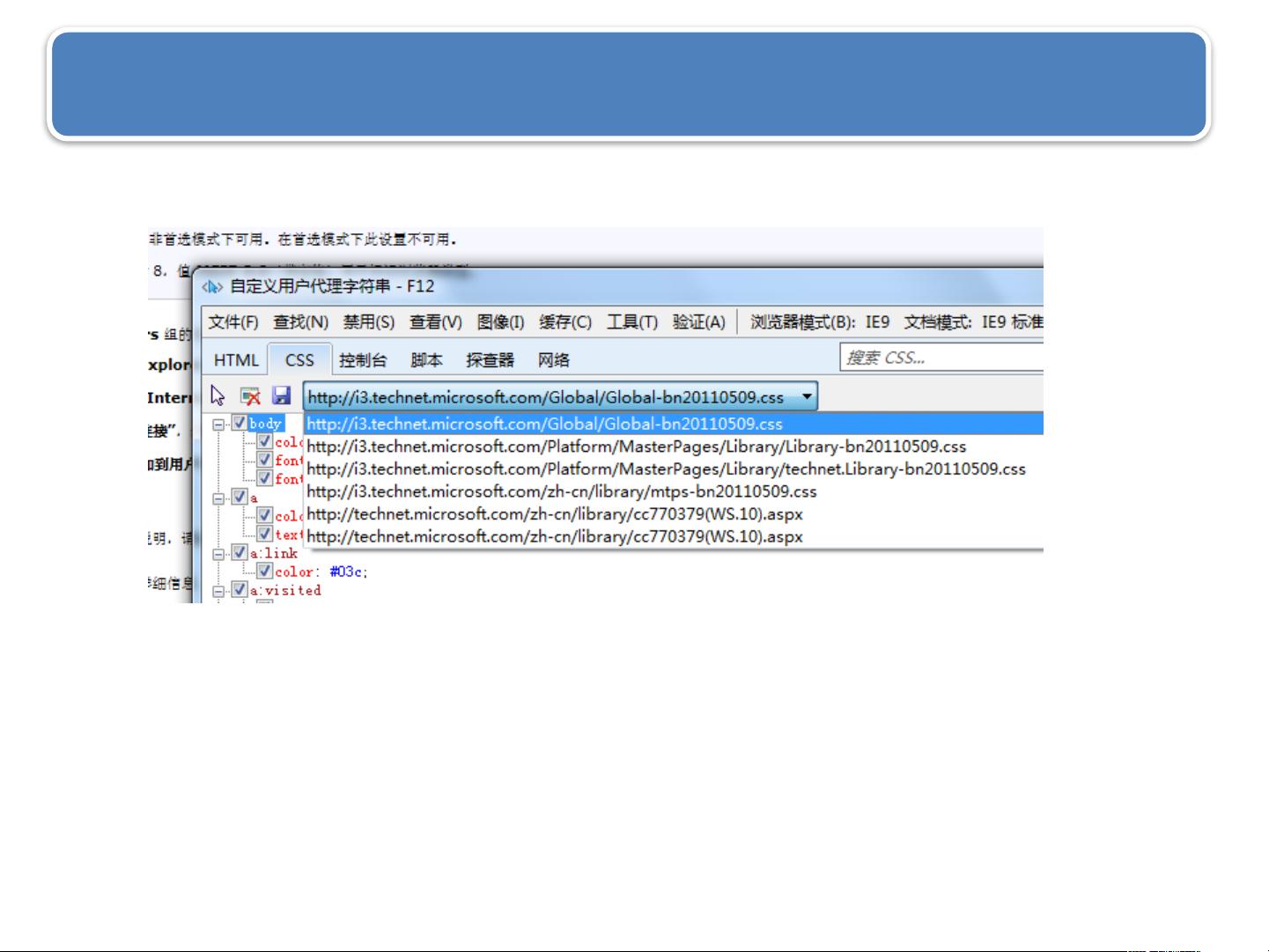
5. **CSS选项卡**:列出了页面中引用的所有CSS文件,包括内联样式和外部样式表,用户可以选择不同的样式文件查看其详细信息。
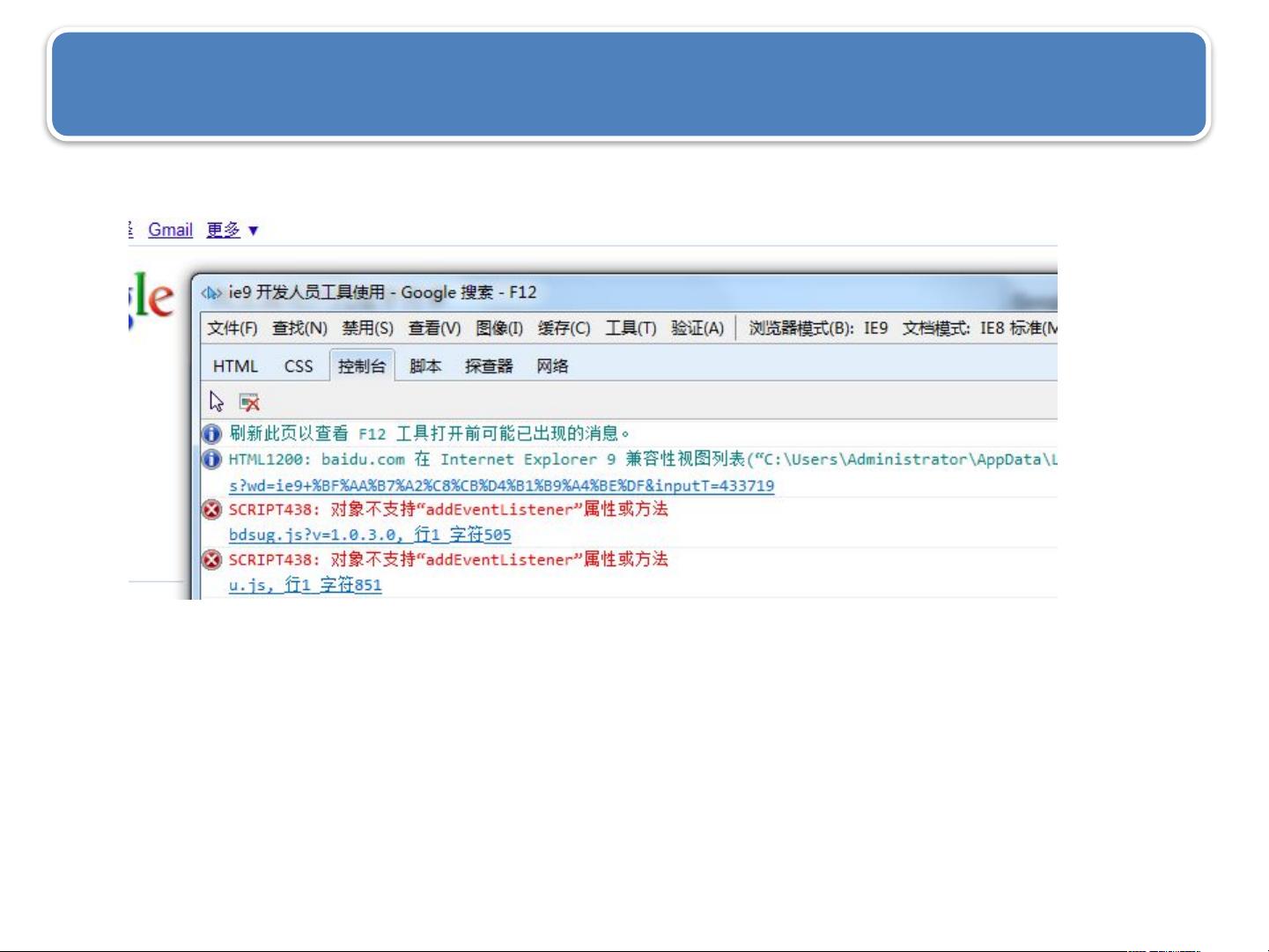
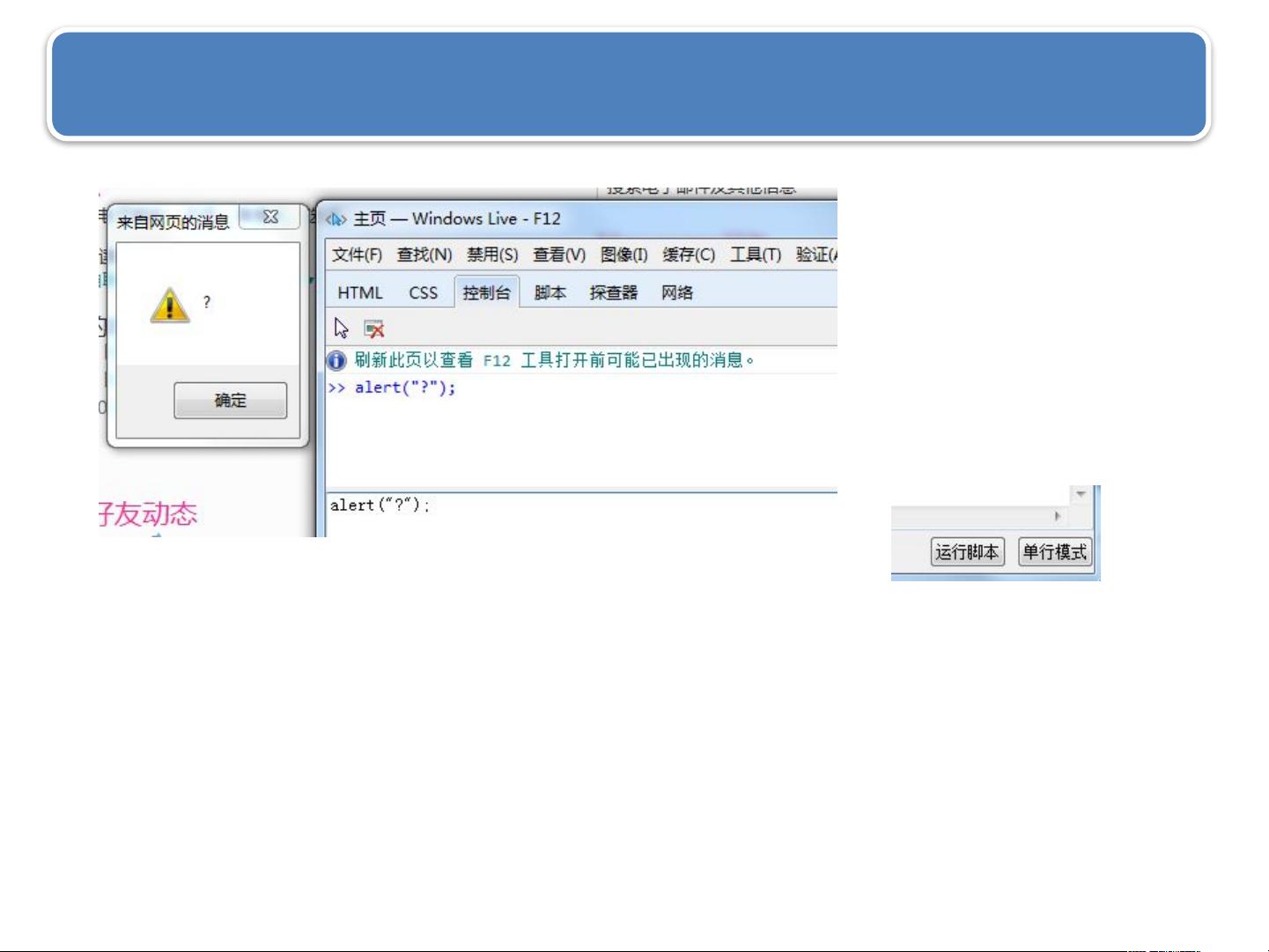
6. **控制台选项卡**:显示页面的日志信息,包括错误、警告和其他调试消息,这对于识别和修复JavaScript问题非常有用。
7. **其他小工具**:除了主要的调试功能,还有如取色器和屏幕尺子等辅助工具,尽管可能不是主要功能,但它们在某些场景下也能提供便利。
IE开发者工具通过直观的界面和丰富的功能,使得前端开发者能够高效地进行网页调试和优化工作。无论是检查HTML结构、调整CSS样式,还是诊断JavaScript问题,都能在这款工具中找到相应的解决方案。对于初学者和经验丰富的开发者来说,都是一个不可或缺的工具。
9462 浏览量
1110 浏览量
点击了解资源详情
2021-10-11 上传
1608 浏览量
190 浏览量
2013-06-29 上传
eejin
- 粉丝: 2
最新资源
- 基于C语言的链表图书管理系统设计与文件操作
- 开源Quintum Tenor VoIP CDR服务器解决方案
- EnameTool:一站式域名查询解决方案
- 文件夹加密软件GLSCC-WLL:保护隐私文件不被查看
- 伟诠电子WT51F104微处理器的验证程序分析
- 红酒主题创意PPT模板设计:多彩三角形元素
- ViewWizard:程序窗口查看与进程监控工具
- 芯片无忧:U盘设备检测及信息查询工具
- XFTP5下载指南:便捷的文件传输解决方案
- OpenGatekeeper:探索开源H.323 Gatekeeper技术
- 探索龙卷风网络收音机的强大功能与使用技巧
- NOIP2011 标准程序精简代码解析
- 公司新春联谊会PPT模板设计与活动流程
- Android开发Eclipse ADT插件详解及安装指南
- 仅首次显示的引导界面实现技术
- 彼得·赫雷肖夫重编的《矩阵的几何方法》正式发布