微信小程序前端开发探索:初体验与常见组件解析
PDF格式 | 970KB |
更新于2024-07-14
| 192 浏览量 | 举报
"isux长篇干货分享了作者对微信小程序的初体验,主要从前端界面开发的角度探讨小程序的使用和遇到的问题。文章提到了小程序提供的各种基础和高级组件,如view、scroll-view、swiper、icon、text、progress、button、表单组件、消息提示和媒体组件等,并鼓励读者通过微信开发者工具进行实践操作。"
微信小程序是一种轻量级的应用开发平台,允许开发者快速构建可以在微信内运行的应用。这篇文章主要关注于小程序的前端界面开发,作者分享了自己在学习和实践中的一些体验和见解。
1. **基础布局组件**:
- **view**:作为主要的布局元素,类似于HTML中的`<div>`,用于组织和排列内容。
- **scroll-view**:提供滚动功能,相比简单的overflow属性,scroll-view支持更多定制,如滚动方向和触发事件。
2. **交互组件**:
- **swiper**:滑块视图容器,简化了滑动效果的实现。
- **icon**:内置多种图标,方便开发者快速添加图形元素。
- **text**:支持文本内容,且可被长按选中。
- **progress**:用于展示进度,常用于加载或完成度显示。
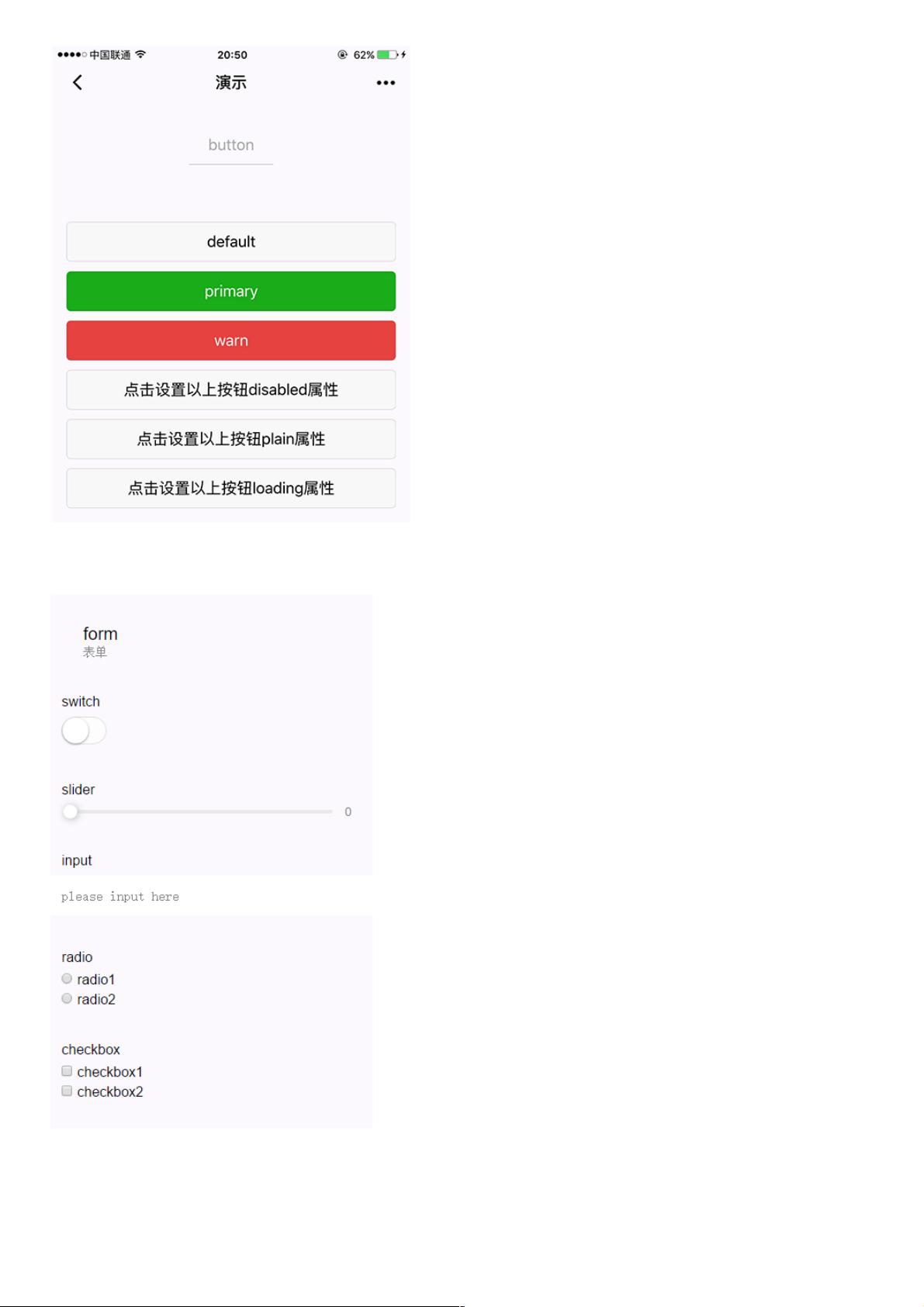
- **button**:提供预设样式,通过参数调整外观。
3. **表单组件**:
- **form**:容器组件,用于封装表单行为。
- **input**:输入框,用于用户输入文本。
- **checkbox**、**radio**、**switch**:提供多选、单选和开关选项。
- **picker**、**slider**:选择器和滑动选择器,提供更丰富的交互。
4. **反馈组件**:
- **action-sheet**、**modal**、**toast**、**loading**:提供操作反馈和消息提示,增强用户体验。
5. **媒体组件**:
- **video**、**audio**:支持视频和音频播放。
- **image**、**canvas**:图像显示和画布操作,用于更复杂的图形处理。
在实际开发中,微信开发者工具是必不可少的,它提供了调试、预览和发布等功能,使得开发者能够高效地构建和测试小程序。通过阅读微信官方文档,开发者可以获取更详尽的信息和组件的使用方法。作者建议读者亲自尝试创建一个小程序DEMO,以加深理解和掌握这些组件的使用。
总结来说,微信小程序提供了一套完整的前端框架,使得开发者能够快速构建功能丰富的应用,而无需深入学习原生移动应用开发。其丰富的组件库和直观的API设计降低了开发门槛,适合初学者和经验丰富的开发者进行快速开发。
相关推荐









weixin_38556737
- 粉丝: 3
- 资源: 944
最新资源
- 基于YOLO神经网络的实时车辆检测代码
- TravelAdvisor
- uiGradients-Viewer-iOS::artist_palette:一个开放源代码应用程序,用于查看https上发布的渐变
- 15套动态和静态科技风光类PPT模板-共30套
- Tonite
- 正点原子精英Modbus_Master_Template.zip
- 聚合物制造:移至Polymertools monorepo
- AboutMe
- Trello克隆
- IT资讯网_新闻文章发布系统.rar
- Simple Math Trainer Game
- igloggerForSmali
- Tomate
- 4,STM32启动文件.rar
- pghoard:PostgreSQL备份和还原服务
- hw9