微信小程序视频播放与自定义弹幕实现
197 浏览量
更新于2024-08-26
1
收藏 201KB PDF 举报
"微信小程序开发教程,视频播放与弹幕功能实现,颜色自定义"
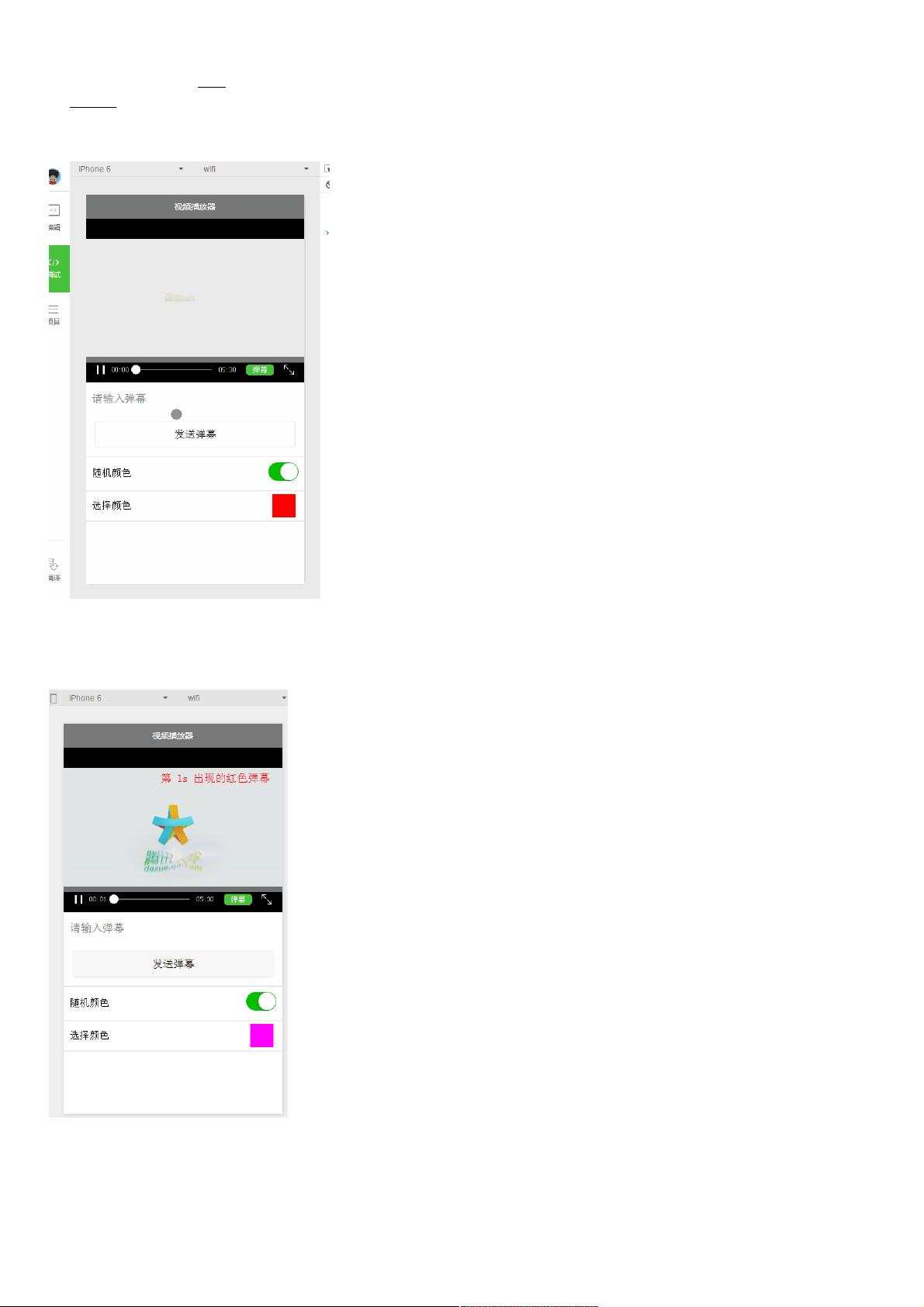
在微信小程序的开发过程中,集成视频播放功能并添加弹幕可以极大地提升用户体验,特别是对于娱乐、教育或者直播类应用来说。本教程主要讲解如何在微信小程序中实现视频播放,并结合弹幕功能,让用户能够自定义弹幕颜色。
首先,微信小程序提供了内置的`<video>`组件,用于播放视频。在使用时,只需指定视频源`src`和设置合适的样式属性,如高度`height`和宽度`width`。例如:
```html
<video id="myVideo" style="height: {{videoHeight}}px; width: {{videoWidth}}px" src="视频链接" />
```
弹幕功能的实现主要依赖于`<video>`组件的`danmu-list`属性。`danmu-list`接受一个数组,数组中的每个对象代表一条弹幕,包含`text`(弹幕文本),`color`(弹幕颜色)和`time`(显示时间)等属性。以下是一个基本的弹幕数据结构示例:
```json
[
{
text: '第1s出现的红色弹幕',
color: '#ff0000',
time: 1
}
]
```
微信小程序虽然没有提供非常丰富的弹幕自定义选项,但可以通过设置`danmu-list`中的颜色属性来实现一定的个性化。如果希望用户可以选择弹幕颜色,可以在页面上添加颜色选择器,比如创建一个简单的颜色列表供用户选择。以下是一个简单的颜色选择器的WXML示例:
```html
<!-- index.wxml -->
<view class="section tc">
<!-- 视频组件 -->
<video ... />
<!-- 颜色选择区 -->
<view class="btn-area">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd">
<input class="weui-input" placeholder="请输入弹幕" bindblur="bindInputBlur" />
</view>
<!-- 颜色选择器 -->
<picker mode="selector" range="{{colorList}}" bindchange="handleColorChange">
<view class="weui-cell__ft">选择颜色</view>
</picker>
</view>
</view>
</view>
```
在对应的JS文件中,你需要定义`colorList`数组来存储可选的颜色值,并实现`handleColorChange`方法来处理用户选择的颜色:
```javascript
Page({
data: {
colorList: ['#ff0000', '#00ff00', '#0000ff', ...], // 添加更多颜色
...
},
handleColorChange(e) {
const { value } = e.detail;
// 将用户选择的颜色保存到用户输入的弹幕数据中
this.setData({
currentColor: this.data.colorList[value],
});
},
...
});
```
通过这种方式,用户不仅可以输入弹幕内容,还可以选择弹幕颜色。当用户提交弹幕后,将输入的内容和选定的颜色添加到`danmu-list`数组,然后更新`<video>`组件的`danmu-list`属性,弹幕就会按照设定的时间和颜色显示在视频上。
需要注意的是,实际开发中还需要处理一些细节,比如限制弹幕数量、防止同一时间过多弹幕导致屏幕拥堵,以及优化用户体验,如添加发送按钮、预览弹幕效果等。此外,为了确保代码的健壮性和良好的性能,建议对数据进行适当的验证和处理,并考虑使用微信小程序的生命周期函数来管理弹幕的创建和销毁。
483 浏览量
1145 浏览量
394 浏览量
161 浏览量
weixin_38553648
- 粉丝: 5
最新资源
- 物资管理系统Java项目源码及使用指南
- 使用HTML独立完成简单项目的介绍
- 打造Arch Linux游戏操作系统,体验Steam Big Picture模式
- QQ旋风3.9经典版一键自动安装指南
- Axure RP Pro 5.6汉化特别版:网站策划与流程图利器
- jQuery实用特效合集:打造炫酷网页交互
- 全方位监控Spring Cloud(Finchley版本)微服务架构
- LPC2478与aduc7026微处理器实现AD7190/AD7192信号采集传输
- BMP转JPG:位图压缩存储新方法
- WoT系统安全测试指南及文档存储库介绍
- Vue结合Konva.js实现矩形和多边形数据标注
- Vim自动切换输入法插件介绍与配置
- Spring MVC框架与Hibernate实现添加功能教程
- 全面掌握SQL Server 2008从入门到精通
- A字裙打板放码教程:博克资源分享
- 深入理解HTML5: [New Riders] 第2版完整教程