Android EditText禁用特定字符并显示提示
145 浏览量
更新于2024-08-31
收藏 58KB PDF 举报
"在Android应用开发中,有时我们需要限制EditText控件中用户可以输入的字符类型,例如不允许输入特定字符或者只允许输入数字等。本文将介绍一种方法,当用户在EditText中尝试输入不被允许的字符时,系统能够实时显示相关的提示信息。这种方法涉及到对EditText的布局配置以及输入内容的判断处理。
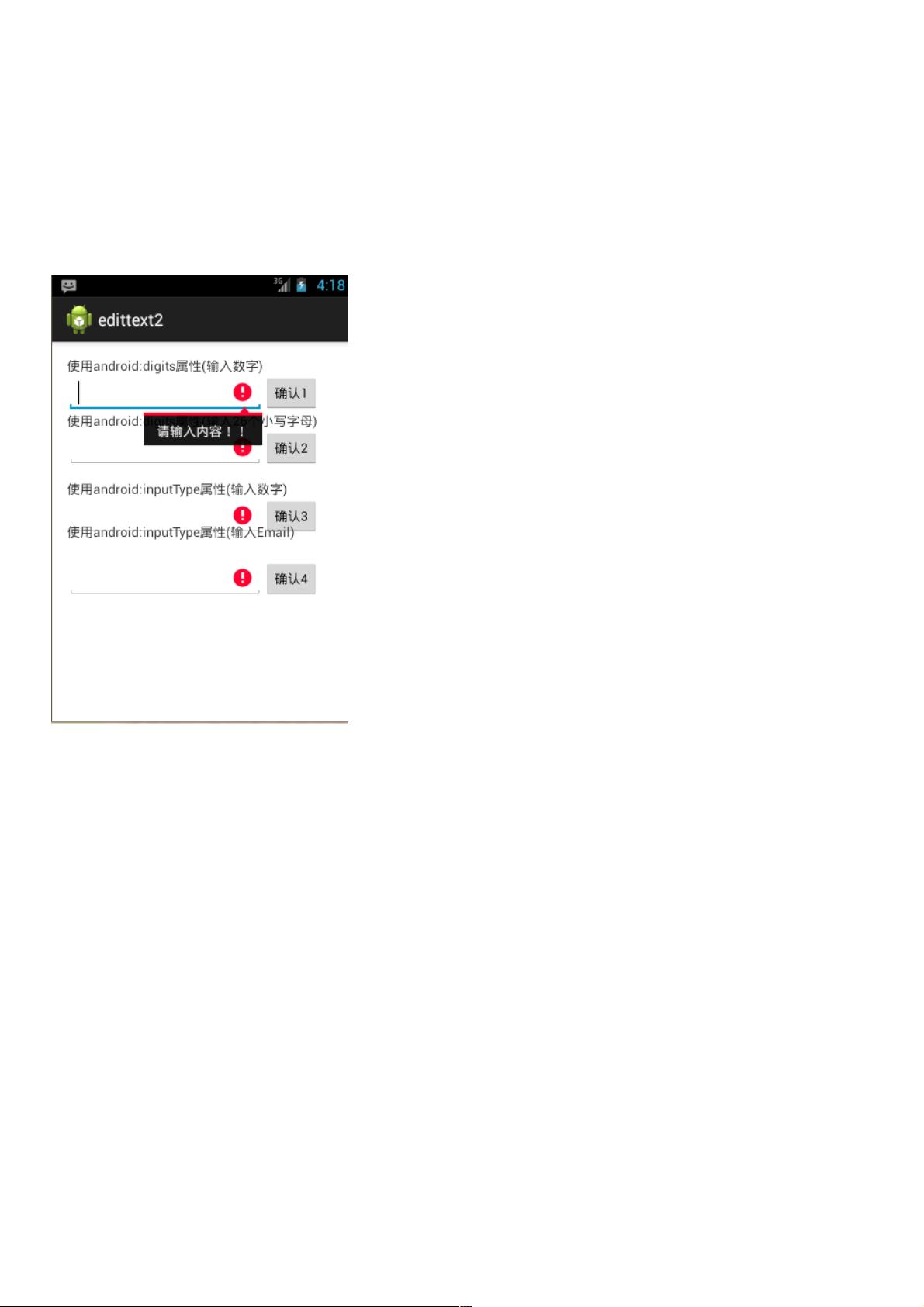
首先,我们来看一下实现这一功能的最终效果。在用户输入不合法字符时,界面上会显示出警告信息,提醒用户输入错误。为了实现这个功能,我们需要编写布局文件和相应的Java代码。
布局文件(XML)部分,我们将创建一个简单的界面,包含一个EditText和两个TextView。一个TextView用于提示用户输入,另一个TextView则用于显示错误信息。以下是一个基本的布局文件示例:
```xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/text_num" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:maxLength="10" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText1"
android:layout_centerHorizontal="true"
android:textColor="@android:color/holo_red_light" />
</RelativeLayout>
```
在上面的布局中,我们设置了一个EditText,用于用户输入,并限制了最大长度。另外,还设置了一个TextView用于显示错误信息,这里我们将其初始颜色设置为默认值,稍后在Java代码中根据需要改变颜色。
接下来,我们需要在Activity的Java代码中添加逻辑,监听EditText的输入事件,判断输入是否合法,并在必要时更新错误提示信息。以下是一个简单的实现:
```java
public class MainActivity extends AppCompatActivity {
private EditText editText;
private TextView errorTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = findViewById(R.id.editText1);
errorTextView = findViewById(R.id.textView2);
// 添加文本更改监听器
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 0 && !Character.isDigit(s.charAt(s.length() - 1))) { // 检查最后一个字符是否为数字
errorTextView.setText("只能输入数字哦!");
errorTextView.setTextColor(getResources().getColor(android.R.color.holo_red_light));
} else {
errorTextView.setText("");
errorTextView.setTextColor(getResources().getColor(android.R.color.transparent));
}
}
@Override
public void afterTextChanged(Editable s) {}
});
}
}
```
在这个Java代码片段中,我们为EditText添加了一个TextWatcher监听器。在`onTextChanged`方法中,我们检查输入的最后一个字符是否为数字。如果不是数字,我们就更新错误提示TextView,显示错误信息并改变颜色。如果输入合法,我们就清空错误信息并恢复颜色。
通过这种方式,我们可以在Android应用中实现EditText对特定字符输入的限制,并提供实时的提示信息,提高用户体验。此方法适用于各种输入验证场景,比如手机号码、邮箱地址等,只需根据实际情况调整判断条件即可。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-17 上传
2022-07-03 上传
2010-12-21 上传
2021-12-16 上传
2015-10-15 上传
2021-01-20 上传
weixin_38701312
- 粉丝: 8
- 资源: 947
最新资源
- 网络化
- ignite-nodejs-desafio-03
- bootstrap-swig-stylus-gulp-boilerplate:包含 Bootstrap、Swig、Stylus、Gulp 和一些基本导入的最小种子,如 Google Webfonts、FontAwesome 等
- web_app_example
- 最终项目:绘图效率和耐力
- Final-JS_Project:国际邮政服务
- 数码宝贝游戏易语言源码-易语言
- Music-App:使用HTML + CSS + Javascript制作的简单动画音乐应用程序
- my-JS-Project:这是一个JavaScript项目存储库
- VisualVM.zip
- desdevdemo:该网站用于展示2021年DES&DEV训练营参与者建造的项目
- react
- pro-javascript-ria-techniques:支持 Apress 书籍“Pro JavaScript RIA 技术”的代码清单
- kendrick-keits
- fashiondata
- csb_js_file_conversion:用于Codesandbox的Javascript文件上传器skelton