CSS3动画实践:轻松打造Loading效果
201 浏览量
更新于2024-08-30
收藏 266KB PDF 举报
本文主要介绍了如何使用CSS3动画来创建DIY Loading动画,通过3个简单的实例进行讲解,包括理解CSS3动画的基本概念、@keyframes规则以及如何应用动画属性。
CSS3动画是一种强大的技术,它允许开发者创建平滑的过渡效果和复杂的动态行为,而无需依赖JavaScript或者其他外部库。在CSS3中,动画是由`@keyframes`规则定义的,该规则描述了元素在整个动画过程中的样式变化。动画的每一帧可以通过百分比或者关键词"from"/"to"来定义,0%表示动画开始,100%表示结束。
创建CSS3动画的步骤如下:
1. **定义@keyframes**:使用`@keyframes`规则来设定动画的过程。例如,在`@keyframes pointLoading`中,我们设置了元素在0%时的初始状态(transform: scale(1); opacity: 1;),以及100%时的结束状态(transform: scale(0.3); opacity: 0.5;)。这表示元素会从完全显示且不透明变为缩小并半透明。
2. **应用动画到选择器**:定义完动画后,需要将其应用到HTML元素上。这通常通过设置CSS的`animation`属性实现,包括动画名称、时长、延迟、重复次数等。例如,`animation: pointLoading 1s infinite;`会让名为`pointLoading`的动画以1秒的时长无限次播放。
3. **定义元素样式**:为了呈现动画,需要给HTML元素设置相应的样式。在这个例子中,`<div class="point-loading">`包含了8个点状元素`<span class="point">`,每个点都有自己的样式和动画。
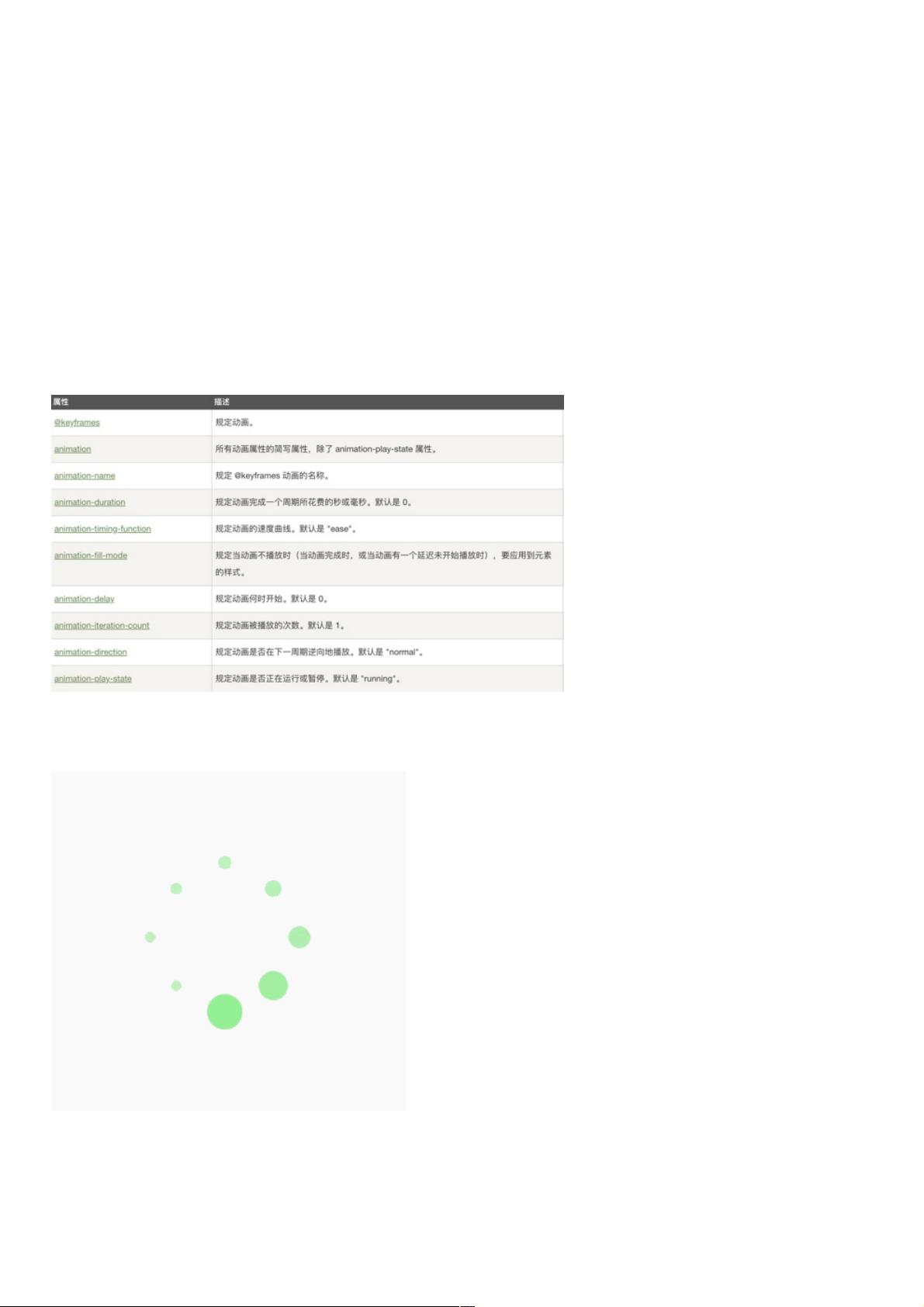
Loading动画1展示了8个点的简单动画效果,点的大小和不透明度随时间变化,形成循环加载的视觉效果。每个点都应用了相同的`@keyframes`规则,但它们的动画可以通过调整`animation-delay`属性来错开,从而实现连续流动的视觉效果。
总结来说,CSS3动画通过`@keyframes`定义了动画的各个阶段,结合选择器上的`animation`属性,可以实现丰富的动态效果。对于开发自定义的Loading动画,理解这些基本原理至关重要,可以根据需求设计出各种各样的动画样式,增强用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-11-17 上传
122 浏览量
501 浏览量
2582 浏览量
524 浏览量
184 浏览量
weixin_38584148
- 粉丝: 10
- 资源: 1000
最新资源
- 《Linux服务器搭建实战详解》-pdf
- java爬虫的实例代码+java清除空文件夹的代码
- Project1:使用HTML,CSS和引导程序创建的响应式投资组合网页
- Catfish(鲶鱼) Blog v1.1.9
- ROG-Phone-2-Switch-WW-Stock-ROM
- 社交媒体演示
- gatsby-shopify-toy-store-test
- 使用MATLAB分析车队测试数据:在线讲座“使用MATLAB分析车队测试数据”中的文件-matlab开发
- 汽车销售管理系统-毕业设计
- 台达A2伺服说明说.rar
- 商品销售系统源码.rar
- c33
- 校无忧人事工资系统 v2.5
- react-contentful-nextjs-tutorial:使用适用于SSR或Jamstack的NextJS React x Contentful
- 视频编码器
- Rapla, resource scheduling-开源