QML入门:结合设计与编程的UI利器
QML入门教程深入解析
QML全称为Qt Markup Language,是一门由Qt公司开发的声明式编程语言,用于构建用户界面和创建动态应用程序。它结合了Qt Designer(UI设计工具)的易用性和Qt Script(JavaScript扩展)的功能性,旨在简化跨平台应用程序的开发过程。
QML的特点在于其简洁的语法,类似于CSS(层叠样式表),支持直观的布局和组件描述。与CSS不同的是,QML还允许直接编写JavaScript代码,实现更复杂的逻辑控制。QML的一个关键优势在于能够在脚本中直接创建并操作图形对象,如矩形、文本等,无需依赖Qt C++代码,这使得UI设计与业务逻辑更加紧密地集成在一起。
QML文件通常以`.qml`为扩展名,通过`QDeclarativeView`在Qt C++项目中加载,类似于使用`UiLoader`加载`.ui`文件。Qt提供了`QML Viewer`工具,作为预览器,允许开发者直接查看QML文件的实际效果,这对于理解和调试QML代码非常有用。
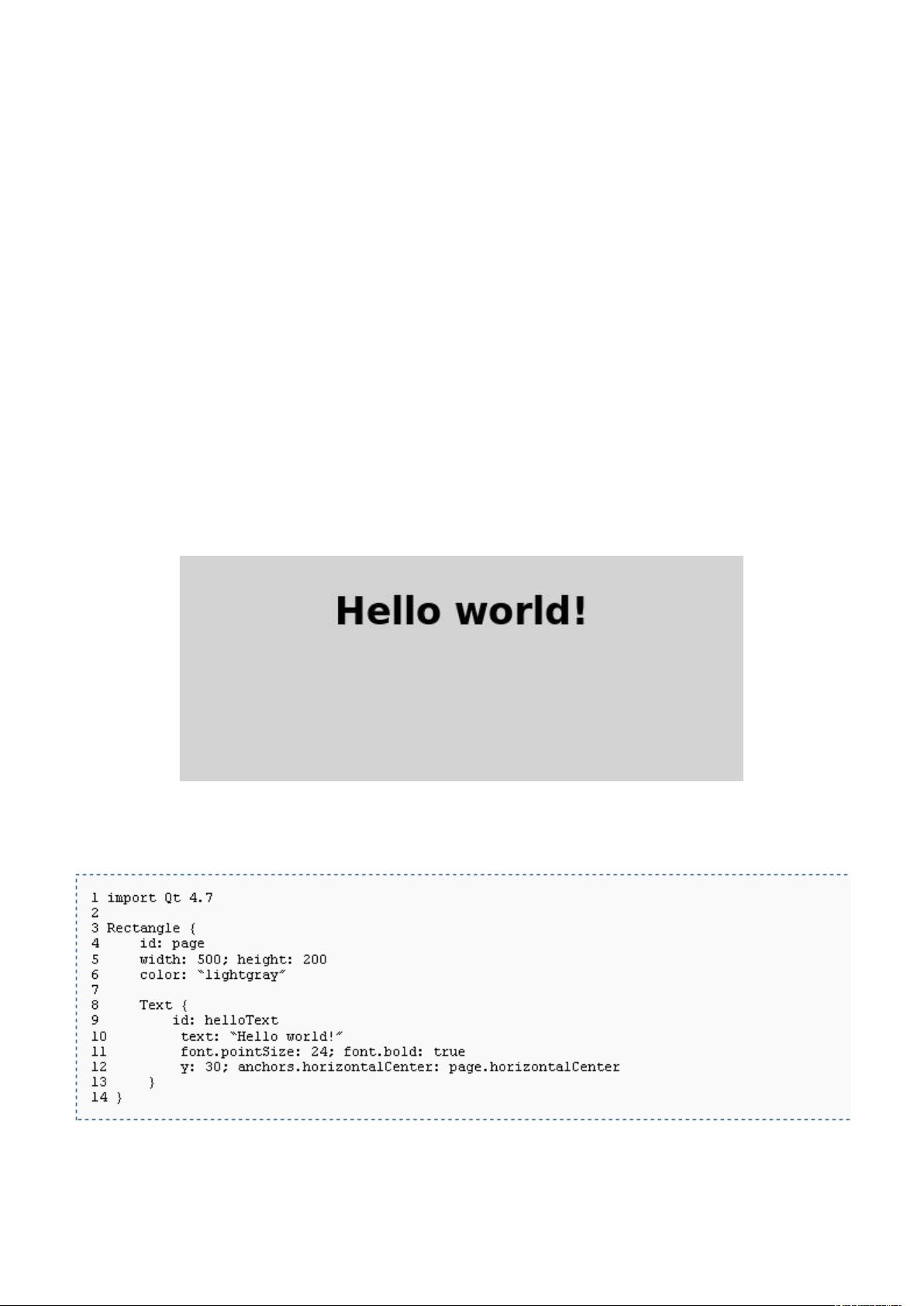
在QML的基本语法中,如上面提到的Hello,World示例,第1行声明了使用的Qt版本,后续的代码定义了一个矩形区域和一个嵌套的文本对象。矩形区域通过`id`属性标识,便于其他对象引用其属性。矩形的尺寸、颜色等属性设置遵循CSS风格,通过分号分隔。文本对象的`anchors`属性用于描述其相对于父元素的位置关系,例如水平居中。
学习QML时,理解锚点(anchors)的概念至关重要,它用于描述对象在页面上的定位策略,包括相对于父元素、兄弟元素或边界的相对位置。掌握好锚点的使用,能够帮助设计出灵活且易于维护的用户界面。
QML入门需要熟悉其基本语法,如类型定义、组件声明、属性设置和嵌套结构,以及如何通过QML Viewer进行预览和调试。随着对QML的理解深入,开发者可以利用其丰富的图形处理能力、状态机功能以及与Qt C++的无缝集成,创建出高效、美观且功能强大的应用程序。
相关推荐









leftyu2010
- 粉丝: 2
最新资源
- JS图片放大:自定义放大倍数的实现方法
- C# WinForm实现多文档标签选项卡技术分享
- Haar级联技术:人脸、眼睛和鼻子检测方法
- 情人节特供:php制作简易表白网站教程分享
- 实现websocket通信:客户端与WinformSocket交互示例
- PR视频编辑必备:FilmImpact转场预设包深度体验
- Booksy书评应用:Code Institute开发的里程碑项目
- 使用maven-runner轻松安装并运行jar文件
- Hibernate Synchronizer插件:Eclipse环境下的实体生成
- mexplus C Matlab MEX开发套件:简化MEX开发工具包
- wince6.0系统兼容FTD232 USB转串口驱动发布
- Java技术在建库资料库建设中的应用
- OvePlayer 0.6:全新钢琴谱播放体验
- pydy工具包:Python多体动力学研究与模型仿真
- 在Titanium中使用Google云消息传递处理通知
- Juniper-main:心理健康检查机器人的Java实现