Android实现网易云音乐风格旋转专辑视图的代码示例
10 浏览量
更新于2024-09-04
收藏 94KB PDF 举报
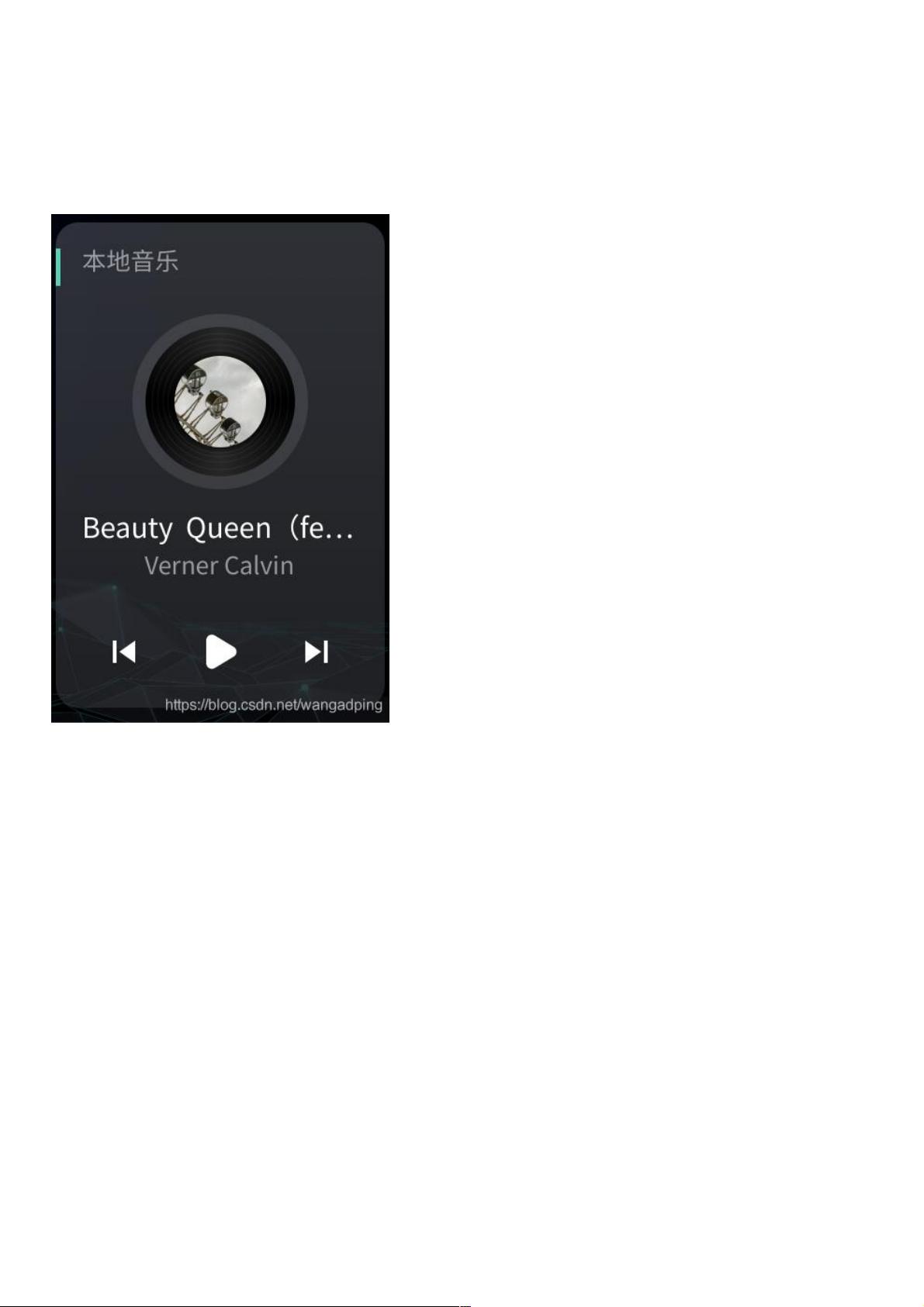
本文主要介绍了在Android平台上如何实现一个类似网易云音乐专辑封面的旋转视图(View),着重关注于创建一个具有动态效果的视觉组件。开发者首先分享了项目的背景,即模仿网易云音乐中的唱片封面旋转效果,但并不涉及整个磁盘的旋转或唱片机械臂的设计,而是仅针对图片的旋转。
实现这一效果的关键在于两个部分:圆形背景和旋转的方形图片。首先,圆形背景通过定义一个XML形状文件来创建,使用`<shape>`元素,设置了oval形状,宽度和高度都为1dp,并填充了一种半透明的颜色(#1AFFFFFF)。
接下来,旋转的方形图片是通过Java代码实现的。开发者首先在布局文件中加载了一个包含ImageView的自定义视图,然后通过`ObjectAnimator`类创建了一个旋转动画。动画将ImageView的`rotation`属性从0度旋转到360度,持续时间为10秒,并设置了无限循环(INFINITE)和重置模式(RESTART)。`setPlaying`方法用于控制动画的播放状态,当`isPlaying`为真时,开始动画,反之则停止。
整体来看,本文提供了一个基础的代码示例,展示了如何在Android应用中实现一个简单的图片旋转效果,可以作为其他开发者制作类似音乐播放界面或专辑封面展示的参考。值得注意的是,实际项目中可能还需要考虑性能优化、用户交互反馈以及适应不同屏幕尺寸等因素。
2019-07-10 上传
2019-07-10 上传
2023-06-06 上传
点击了解资源详情
2021-03-05 上传
2021-11-12 上传
2018-06-09 上传
点击了解资源详情
weixin_38621624
- 粉丝: 3
- 资源: 900
最新资源
- CoreOS部署神器:configdrive_creator脚本详解
- 探索CCR-Studio.github.io: JavaScript的前沿实践平台
- RapidMatter:Web企业架构设计即服务应用平台
- 电影数据整合:ETL过程与数据库加载实现
- R语言文本分析工作坊资源库详细介绍
- QML小程序实现风车旋转动画教程
- Magento小部件字段验证扩展功能实现
- Flutter入门项目:my_stock应用程序开发指南
- React项目引导:快速构建、测试与部署
- 利用物联网智能技术提升设备安全
- 软件工程师校招笔试题-编程面试大学完整学习计划
- Node.js跨平台JavaScript运行时环境介绍
- 使用护照js和Google Outh的身份验证器教程
- PHP基础教程:掌握PHP编程语言
- Wheel:Vim/Neovim高效缓冲区管理与导航插件
- 在英特尔NUC5i5RYK上安装并优化Kodi运行环境